HeatmapDataSourceAdapter.DataSource Property
Specifies the data source to provide data for the data adapter.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.2.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
Property Value
| Type | Description |
|---|---|
| Object | An Object that represents a data source. |
Remarks
To specify the DataSource property, you can use any object that implements the IList or IListSource interfaces.
Example
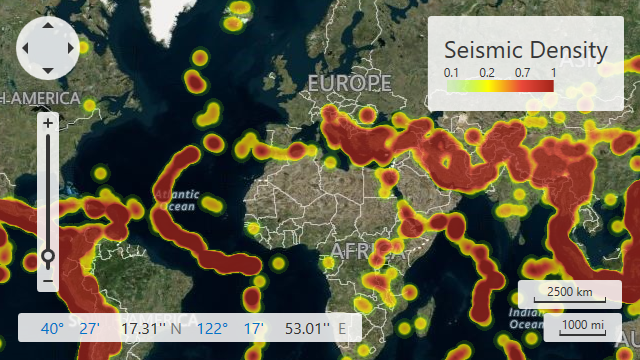
This example shows how to create a heatmap layer for the Map Control.

- Create an ImageLayer object and add it to the MapControl.Layers collection.
- Assign a HeatmapProvider object to the ImageLayer.DataProvider property.
Markup
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Heatmap"
xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
x:Class="Heatmap.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:EarthquakesData/>
</Window.DataContext>
<Grid>
<dxm:MapControl ZoomLevel="2">
<dxm:ImageLayer>
<dxm:BingMapDataProvider BingKey="Your Bing Maps key here."/>
</dxm:ImageLayer>
<!-- The heatmap layer configuration -->
<dxm:ImageLayer Name="heatmapLayer" Opacity="0.75">
<dxm:HeatmapProvider>
<dxm:HeatmapProvider.Colorizer>
<dxm:ChoroplethColorizer RangeStops="0.1, 0.2, 0.7, 1.0"
ApproximateColors="True">
<dxm:ChoroplethColorizer.Colors>
<Color A="50" R="128" G="255" B="0"/>
<Color A="255" R="255" G="255" B="0"/>
<Color A="255" R="234" G="72" B="58"/>
<Color A="255" R="162" G="36" B="25"/>
</dxm:ChoroplethColorizer.Colors>
</dxm:ChoroplethColorizer>
</dxm:HeatmapProvider.Colorizer>
<dxm:HeatmapProvider.PointSource>
<dxm:HeatmapDataSourceAdapter DataSource="{Binding Path=DataItems}">
<dxm:HeatmapDataSourceAdapter.Mappings>
<dxm:HeatmapPointMappingInfo XCoordinate="Longitude"
YCoordinate="Latitude"/>
</dxm:HeatmapDataSourceAdapter.Mappings>
</dxm:HeatmapDataSourceAdapter>
</dxm:HeatmapProvider.PointSource>
<dxm:HeatmapProvider.Algorithm>
<dxm:HeatmapDensityBasedAlgorithm PointRadius="10"/>
</dxm:HeatmapProvider.Algorithm>
</dxm:HeatmapProvider>
</dxm:ImageLayer>
<!--...-->
</dxm:MapControl>
</Grid>
</Window>
Code-Behind
using System;
using System.Collections.Generic;
using System.IO;
using System.Windows;
using System.Xml.Serialization;
namespace Heatmap {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class EarthquakeViewModel {
[XmlElement("glat")]
public double Latitude { get; set; }
[XmlElement("glon")]
public double Longitude { get; set; }
}
[XmlRoot("Data")]
public class EarthquakesData {
static EarthquakesData instance;
public static List<EarthquakeViewModel> DataItems {
get { return Instance.Items; }
}
public static EarthquakesData Instance {
get { return instance ?? (instance = CreateInstance()); }
}
static EarthquakesData CreateInstance() {
XmlSerializer serializer = new XmlSerializer(typeof(EarthquakesData));
Stream documentStream = LoadStreamFromResources("/Data/Earthquakes.xml");
return (EarthquakesData)serializer.Deserialize(documentStream);
}
[XmlElement("Row")]
public List<EarthquakeViewModel> Items { get; set; }
public static Stream LoadStreamFromResources(string fileName) {
try {
Uri uri = new Uri(fileName, UriKind.RelativeOrAbsolute);
return Application.GetResourceStream(uri).Stream;
}
catch {
return null;
}
}
}
}
See Also