ColumnView.GetDataSourceRowIndex(Int32) Method
Returns the index of the data source record that corresponds to the specified row handle.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v24.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
#Declaration
#Parameters
| Name | Type | Description |
|---|---|---|
| row |
Int32 | The row handle. |
#Returns
| Type | Description |
|---|---|
| Int32 | The zero-based index of the data record to which the specified row handle corresponds. -2147483648 if the specified row handle is invalid. |
#Remarks
See the Accessing Rows in Code. Row Handles help section for information on row handles.
Note
Detail pattern Views do not contain data, and they are never displayed within XtraGet member must not be invoked for these Views.
The Get member can only be used with Views that display real data within the Grid Control. Use the following methods to access Views with which an end user interacts at runtime.
- Grid
Control. - returns the top most View in a grid;Main View - Grid
Control. - returns the focused View;Focused View - Grid
Control. - returns the currently maximized View;Default View - the sender parameter of View-specific events;
- Grid
View. - returns a detail clone View for a specific master row.Get Detail View
#Example - Custom Filtering
The following example handles the ColumnView.CustomRowFilter event to display the first data row in the view regardless of the applied filter.
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.Grid;
void gridView1_CustomRowFilter(object sender, RowFilterEventArgs e) {
GridView view = sender as GridView;
if (e.ListSourceRow == view.GetDataSourceRowIndex(0)) {
e.Visible = true;
e.Handled = true; //prevents the default processing
}
}
Even if you apply a filter to display only records with category ID 8, the view will display the first data row:

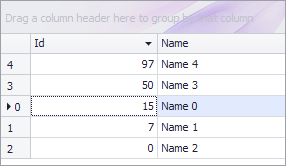
#Example - Display Data Source Indexes in the Row Indicator Panel
The following example handles the GridView.CustomDrawRowIndicator event to display data source row indexes in the Row Indicator Panel.

using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
GridControl gridControl1 = new GridControl { Parent = this, Dock = DockStyle.Fill };
GridView gridView1 = new GridView();
gridControl1.MainView = gridView1;
gridView1.OptionsBehavior.Editable = false;
Random r = new Random();
List<MyObject> dataSource = new List<MyObject>();
for (int i = 0; i < 5; i++)
dataSource.Add(new MyObject { Id = r.Next(0, 100), Name = string.Format("Name {0}", i) });
gridControl1.DataSource = dataSource;
gridView1.Columns["Id"].SortOrder = DevExpress.Data.ColumnSortOrder.Descending;
gridView1.CustomDrawRowIndicator += gridView_CustomDrawRowIndicator;
gridView1.IndicatorWidth = 30;
}
void gridView_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e) {
if (!e.Info.IsRowIndicator) return;
GridView view = sender as GridView;
int dataSourceRowIndex = view.GetDataSourceRowIndex(e.RowHandle);
e.Info.DisplayText = dataSourceRowIndex.ToString();
}
public class MyObject {
public int Id { get; set; }
public string Name { get; set; }
}
}
#Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the GetDataSourceRowIndex(Int32) method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.