GridView.CustomDrawRowIndicator Event
Enables you to custom paint cells within the row indicator panel.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("CustomDraw")]
public event RowIndicatorCustomDrawEventHandler CustomDrawRowIndicatorEvent Data
The CustomDrawRowIndicator event's data class is RowIndicatorCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Returns a value specifying limits for the drawing area. Inherited from CustomDrawEventArgs. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. Inherited from CustomDrawEventArgs. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| Info | Gets information about the painted row indicator. |
| Painter | Gets the painter object that provides the default element painting mechanism. Inherited from CustomDrawObjectEventArgs. |
| RowHandle | Gets the handle of the row whose corresponding element is being painted. Inherited from RowObjectCustomDrawEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
The CustomDrawRowIndicator event is raised each time a row indicator cell needs to be repainted. The cell’s row can be identified using the RowObjectCustomDrawEventArgs.RowHandle parameter. Note that this property returns the master row’s handle when painting a cell corresponding to a detail section. When the band header or column header indicator cell is painted, the parameter returns the GridControl.InvalidRowHandle field value. If you need to identify whether the cell corresponds to the band header panel, column header panel or a detail section, use the View’s GridView.CalcHitInfo method. Pass the cell’s top-left corner coordinates as the method’s parameter. The returned object’s GridHitInfo.HitTest property can be used to identify the indicator cell type. Please refer to the Hit Information topic for details.
See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Online Video
WinForms Grid: Custom Row Indicators.
Example
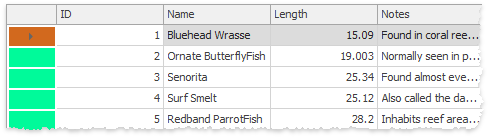
This example illustrates how to apply custom colors to row indicators. You can test this sample in the Custom painting - CustomDrawRowIndicator Data Grid demo.

private void Form3_Load1(object sender, EventArgs e) {
CustomDrawRowIndicator(gridControl1, gridView1);
}
public static void CustomDrawRowIndicator(GridControl gridControl, GridView gridView) {
gridView.IndicatorWidth = 50;
// Handle this event to paint RowIndicator manually
gridView.CustomDrawRowIndicator += (s, e) => {
if (!e.Info.IsRowIndicator) return;
GridView view = s as GridView;
e.Handled = true;
e.Appearance.BackColor = view.FocusedRowHandle == e.RowHandle ? Color.Chocolate : Color.MediumSpringGreen;
e.Appearance.FillRectangle(e.Cache, new Rectangle(e.Bounds.X + 2, e.Bounds.Y + 2, e.Bounds.Width - 4, e.Bounds.Y - 4));
if (e.Info.ImageIndex < 0) return;
ImageCollection ic = e.Info.ImageCollection as ImageCollection;
Image indicator = ic.Images[e.Info.ImageIndex];
e.Cache.DrawImage(indicator, new Rectangle(e.Bounds.X + 20, e.Bounds.Y + 6, indicator.Width, indicator.Height));
};
}