DateEdit Class
A date editor with a dropdown calendar.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
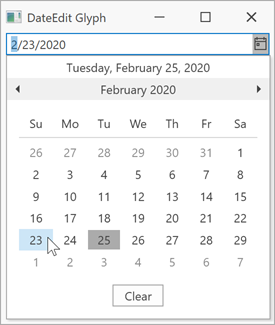
The DateEdit‘s drop-down window displays a single-month calendar that allows end users to select dates, and navigate through months and years. Use a drop-down editor to select a date, or enter the date into the text box to change the editor’s edit value.

Tip
The DateEdit class inherits its features from the PopupBaseEdit class.
Refer to the PopupBaseEdit class description for information on derived features and API.
Create a DateEdit
Drag the DateEdit component from the Toolbox to add a standalone DateEdit to a Window.
The following sample creates a DateEdit with XAML markup:
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<Grid>
<dxe:DateEdit>
<dxe:DateEdit.StyleSettings>
<dxe:DateEditNavigatorStyleSettings/>
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
</Grid>
</Window>
Editor Value
Use the DateEdit.DateTime (and the editor’s BaseEdit.EditValue) property to specify the selected date. When you change the property, the BaseEdit.EditValueChanged event is raised. You can specify the minimum and maximum allowed dates with DateEdit.MinValue and DateEdit.MaxValue properties.
Tip
Use the editor’s BaseEdit.EditValue property to get or set the editor value instead of the DateEdit.DateTime property when you need to set the editor value to null or validate the editor value.
DateEdit Modes
The DateEdit supports the following operation modes:
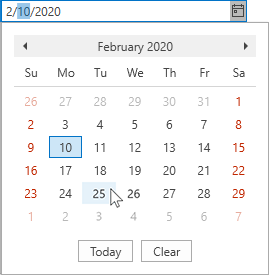
Calendar
A standard calendar date editor.
Settings object: DateEditCalendarStyleSettings

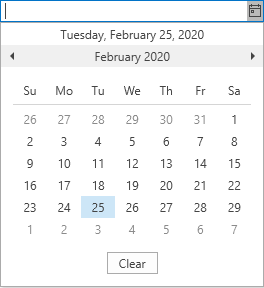
Date Navigator (Outlook-Inspired)
An Outlook-inspired calendar date editor. This is the default mode.
Settings object: DateEditNavigatorStyleSettings

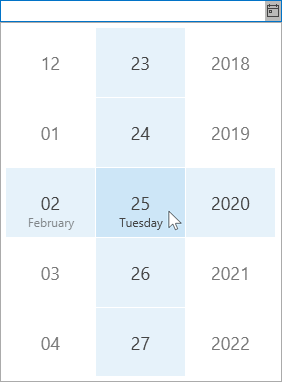
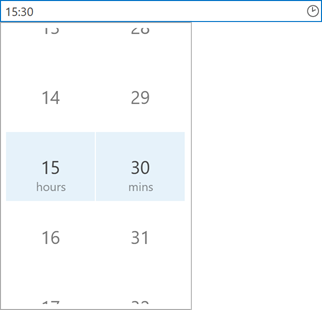
Date Picker
A date picker inspired by Windows Store applications. In this mode, you can specify steps between hours, minutes, and seconds to limit the value that a user can pick.
Settings object: DateEditPickerStyleSettings

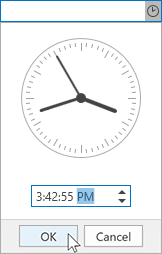
Time Editor
A date edit with a time picker.
Settings object: DateEditTimePickerStyleSettings

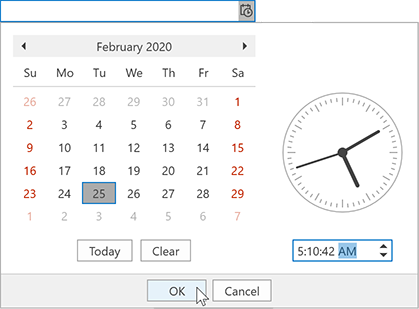
Date and Time Editor
A date edit with an Outlook-inspired calendar and a time picker.
Settings object: DateEditNavigatorWithTimePickerStyleSettings

Drop-Down Button Glyph
Each DateEdit Mode has a predefined drop-down button glyph. Use the DateEditStyleSettingsBase.GlyphKind property to choose a drop-down button glyph.
Tip
The Date, DateAndTime, and Time predefined button glyphs are available only in the following themes:
The Arrow predefined button glyph is available in all DevExpress Themes.
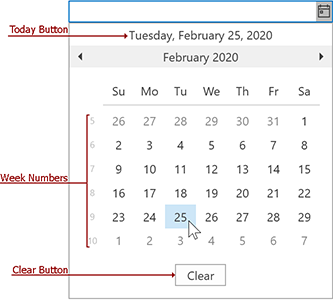
Calendar Appearance
You can use the following properties to specify whether the element is displayed in the popup calendar:

| Item | Property |
|---|---|
| Clear Button | ShowClearButton |
| Today Button | ShowToday |
| Week Numbers | ShowWeekNumbers |
| Predefined Date | DefaultDateTime |
The DateEdit component contains the DateNavigator control in its popup. Follow the steps below to modify calendar appearance and behavior:
- Create a template with the DateNavigator object.
- Use date navigator API to specify its settings (for example, the DateNavigator.Appearance property).
- Assign the template to the PopupContentTemplate property.
<dxe:DateEdit.PopupContentTemplate>
<ControlTemplate>
<dxe:DateNavigator IsMultiSelect="False">
<dxe:DateNavigator.Appearance>
<dxe:DateNavigatorCellAppearance>
<dxe:DateNavigatorCellAppearance.NormalState>
<dxe:DateNavigatorStateAppearance Background="Red" CornerRadius="5"/>
</dxe:DateNavigatorCellAppearance.NormalState>
<dxe:DateNavigatorCellAppearance.MouseOverState>
<dxe:DateNavigatorStateAppearance Background="Green"/>
</dxe:DateNavigatorCellAppearance.MouseOverState>
</dxe:DateNavigatorCellAppearance>
</dxe:DateNavigator.Appearance>
</dxe:DateNavigator>
</ControlTemplate>
</dxe:DateEdit.PopupContentTemplate>
You can also handle the DateNavigator.RequestCellAppearance event to customize date navigator appearance at runtime.
Optimized for In-Place Editing
You can use the DateEdit control as an in-place editor nested in a container control. Use the DateEditSettings class to embed a DateEdit into a container control.
Refer to the Assign Editors to Cells topic for more information.
Interact with DateOnly and TimeOnly Data
The DateEdit control can work with DateOnly and TimeOnly data. For this purpose, set the editor’s MaskType property to DateOnly/TimeOnly. For more information about masks, refer to the following help topics:
Use Date and Time properties to specify the current date or time in the editor.
If the editor’s value is not set, the editor displays its DefaultDate (DefaultTime) when a user opens the drop-down calendar (time picker). The editor uses the same values to suggest auto-complete options.
To set input value constraints, use the following properties:
DefaultDate and DefaultTime properties only affect input suggestions. They don’t affect the editor value. If the edit value is not yet specified, the editor returns NullValue.
Note: The following DateEdit properties are ignored when the DateOnly/TimeOnly mask is applied: DateTime, DefaultDateTime, MaxValue, MinValue.
The appearance of the DateEdit’s data picker depends on the BaseEdit.StyleSettings property. The following list contains picker style settings compatible with DateOnly/TimeOnly values:
- DateOnly
- DateEditNavigatorStyleSettings (default with the mask “d”), DateEditPickerStyleSettings, DateEditCalendarStyleSettings
- TimeOnly
- DateEditPickerStyleSettings (default with the mask “t”), DateEditTimePickerStyleSettings
The example below displays a DateEdit with DateEditPickerStyleSettings:

<dxe:DateEdit MaskType="TimeOnly" MinTime="15:30"
AllowRoundOutOfRangeValue="True">
<dxe:DateEdit.StyleSettings>
<dxe:DateEditPickerStyleSettings />
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
Example: Use Spin Buttons to Edit a TimeOnly Value
The following code snippet allows users to press spin buttons to increase or decrease a TimeOnly value:

<dxe:DateEdit MaskType="TimeOnly" AllowDefaultButton="False"
PopupOpening="DateEdit_PopupOpening"
DefaultTime="10:30" MinTime="7:30">
<dxe:ButtonEdit.Buttons>
<dxe:SpinButtonInfo SpinDownClick="SpinButtonInfo_SpinDownClick"
SpinUpClick="SpinButtonInfo_SpinUpClick"/>
</dxe:ButtonEdit.Buttons>
</dxe:DateEdit>
void SpinButtonInfo_SpinDownClick(object sender, RoutedEventArgs e) {
((ButtonEdit)BaseEdit.GetOwnerEdit((SpinButton)sender)).SpinDown();
}
void SpinButtonInfo_SpinUpClick(object sender, RoutedEventArgs e) {
((ButtonEdit)BaseEdit.GetOwnerEdit((SpinButton)sender)).SpinUp();
}
private void DateEdit_PopupOpening(object sender, OpenPopupEventArgs e) {
e.Cancel = true;
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DateEdit class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.