BrowsePathEdit Class
A text editor that allows users to specify a path to a file/folder.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
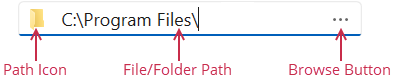
The BrowsePathEdit displays the specified file’s/folder’s icon, a text box where users can edit the path, and a button that invokes a browse dialog.

Tip
The BrowsePathEdit class inherits its features from the ButtonEdit class.
Refer to the ButtonEdit class description for information on derived features and API.
Create a BrowsePathEdit
Use the BaseEdit.EditValue property to specify the editor’s value.

<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
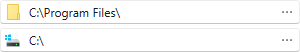
<dxe:BrowsePathEdit EditValue="C:\Program Files\"/>
<dxe:BrowsePathEdit EditValue="C:\"/>
Handle the BaseEdit.EditValueChanged event to get a notification when the editor’s value is changed. To validate the new value, handle the BaseEdit.Validate event or use the techniques described in the following help topic: Input Validation.
Customize the Path Icon
The BrowsePathEdit displays a path icon if the ShowIcon property is set to true. The PathIcon property returns the displayed icon.
If a user specifies an invalid file path, the BrowsePathEdit displays the invalid path icon:
![]()
Path Icon Selector
The following code sample uses the PathIconSelector property to change the icon displayed for folders:
![]()
<Window.Resources>
<local:IconSelector x:Key="iconSelector"/>
</Window.Resources>
<!-- ... -->
<dxe:BrowsePathEdit DialogType="Folder" PathIconSelector="{StaticResource iconSelector}">
using DevExpress.Xpf.Editors;
using System.IO;
using System.Windows.Media;
using System.Windows.Media.Imaging;
// ...
public class IconSelector : IPathIconSelector {
public ImageSource Select(string path) {
if (Directory.Exists(path))
return new BitmapImage(new System.Uri("pack://application:,,,/Open_16x16.png"));
return null;
}
}
CustomPathIcon Event
The following code sample uses the CustomPathIcon event to change the icon displayed if a user enters an invalid path:
![]()
<dxe:BrowsePathEdit DialogType="Folder" CustomPathIcon="OnCustomPathIcon">
using DevExpress.Xpf.Editors;
using System.IO;
using System.Windows.Media.Imaging;
// ...
void OnCustomPathIcon(object sender, PathIconEventArgs e) {
if (!Directory.Exists(e.Path))
e.Icon = new BitmapImage(new System.Uri("pack://application:,,,/Warning_16x16.png"));
e.Handled = true;
}
The CustomPathIcon event has a higher priority than the PathIconSelector property.
Browse Dialogs
Use the DialogType property to specify the type of the dialog invoked when a user clicks the Browse button or you call the ShowDialog method. The BrowsePathEdit can invoke the following dialogs:
- FileOpen
- The dialog that allows users to select a file (OpenFileDialog).
- FileSave
- The dialog that allows users to save a file with the specified name and type (SaveFileDialog).
- Folder
- The dialog that allows users to select a folder (FolderBrowserDialog).
Dialog Events
The BrowsePathEdit raises the following events when a user opens or closes the browse dialog:
- DialogOpening
- Allows you to cancel the open dialog operation or use the DialogParameters class members to customize the invoked dialog.
- DialogClosed
- Allows you to get whether a user selects a file/folder or closes the dialog.
Example
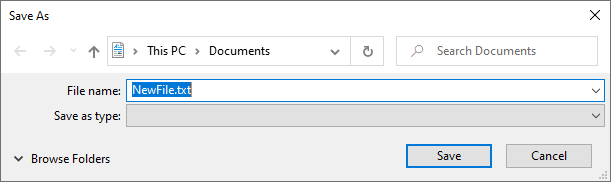
The following code sample specifies the dialog’s initial file name, extension, and folder:
- Handle the DialogOpening event.
- Specify dialog settings.
- Set the
e.Handledproperty totrueto apply settings.

<dxe:BrowsePathEdit DialogType="FileSave" DialogOpening="OnDialogOpening">
using DevExpress.Xpf.Editors;
using System;
// ...
void OnDialogOpening(object sender, DialogOpeningEventArgs e) {
e.DialogParameters.FileName = "NewFile";
e.DialogParameters.DefaultExt = "txt";
e.DialogParameters.InitialDirectory = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments);
e.Handled = true;
}
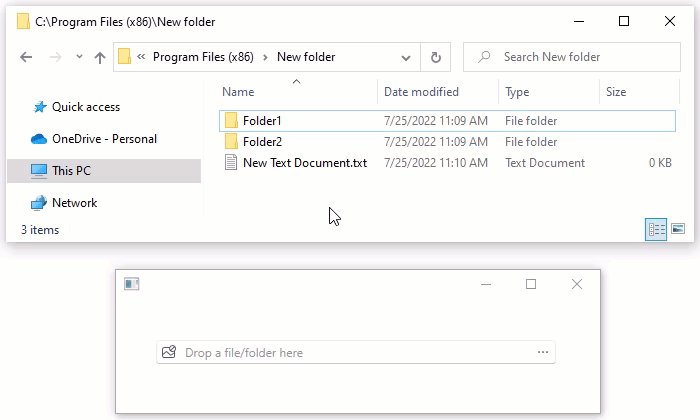
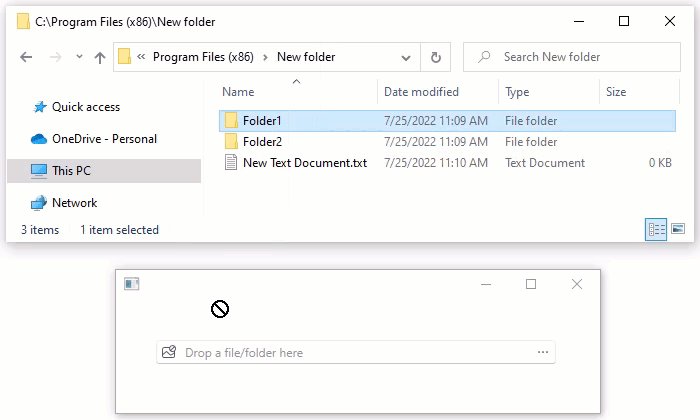
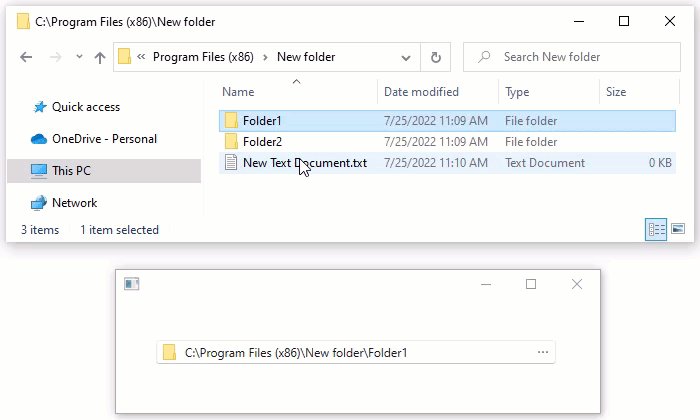
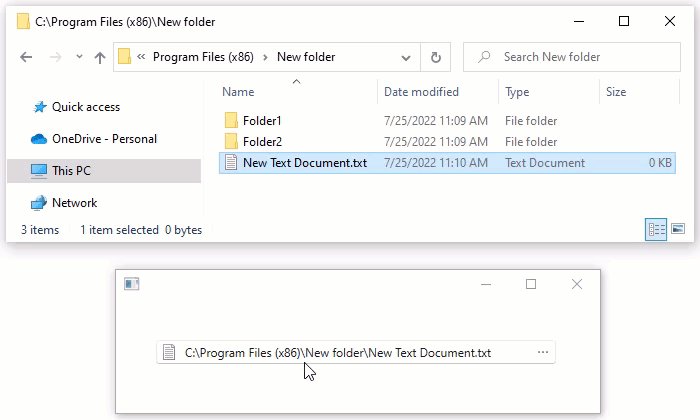
Drop Files to the Editor
Users can drop files/folders onto the BrowsePathEdit to specify the file/folder path. To enable this functionality, set the editor’s AllowDrop property to true. In this case, the BrowsePathEdit displays the following placeholder text: "Drop a file/folder here".

Use the BaseEdit.NullText property to specify custom placeholder text.
Appearance Customization
Refer to the following help topic for more information: Appearance Customization.