PopupImageEdit Class
An editor that displays an image within a dropdown window.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
[DXLicenseWpfEditors]
public class PopupImageEdit :
PopupBaseEdit,
IImageEdit,
IInputElementRemarks
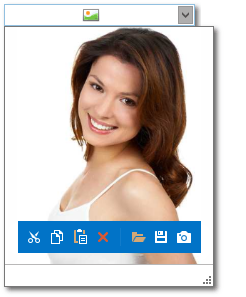
The PopupImageEdit control is an editor that displays an image within a dropdown window.

Tip
The PopupImageEdit class inherits its features from the PopupBaseEdit class.
Refer to the PopupBaseEdit class description for information on derived features and API.
Create an PopupImageEdit
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<!-- Specify value using the PopupImageEdit.Source property -->
<dxe:PopupImageEdit Source="../Images/Persons/m02.jpg" ShowMenuMode="Hover"/>
<!-- Specify value using the BaseEdit.EditValue property.
Userpic is a data context field that stores values of Byte[] type. -->
<dxe:PopupImageEdit EditValue="{Binding UserPic}" />
Editor Value
Use the Source property to specify a path to the editor’s image. Note, that end users can load their own images when the image menu is available.
You can use the EditValue property to get or set the displayed image as an array of bytes.
Load an Image
- Built-in Menu - users can use the built-in menu to cut, copy, paste, delete, load, or save an image.
- Easy Image Loading - if the PopupImageEdit.ShowLoadDialogOnClickMode property is set to
AlwaysorEmpty, users can click within an image editor to open the Open dialog and load a new image.
Support for Various Formats
The PopupImageEdit control supports the following image formats.
- Bitmap
- JPEG
- GIF
- PNG
Optional Image Menu
Use the PopupImageEdit.ShowMenu and PopupImageEdit.ShowMenuMode properties to control the availability of the image menu.
Use the PopupImageEdit.MenuTemplate and ImageEdit.MenuContainerTemplate properties to implement a custom menu appearance.
Various Stretch Modes
To specify how the image should be stretched to fill the available space, use the PopupImageEdit.Stretch property. The following stretch modes are available.
- None
- Fill
- Uniform
- Uniform to fill
Webcam Support
Image menu displays the Take Snapshot button. Clicking this button allows end users to take a picture using a web camera.
Autosizing Image Popup
If the AutoSizePopup property is set to true, the image popup is resized to fit the image size.