CustomPalette Class
Represents a custom color palette.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
The ColorEdit and PopupColorEdit controls store their palettes within the Palettes collection. This collection provides methods that allow you to add new palettes and remove existing ones. Individual palettes are represented by ColorPalette descendants.
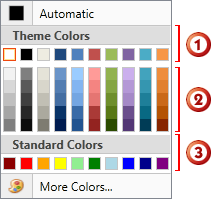
By default, an editor displays three color palettes: Theme Colors, Gradient Theme Colors and Standard Colors. The Recent Colors palette is automatically created when an end-user selects a custom color from the ‘More Colors’ dialog.

You can replace default palettes or add any number of custom color palettes. To create a color palette, create a new instance of the CustomPalette class, and define the colors using the ColorPalette.Colors property. Finally, add the palette to the editor’s Palettes collection.
Example
The following code sample creates custom palettes and displays them within a ColorEdit control.
<Window x:Class="DXEditors_ColorEdit.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="400" Width="497"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/core">
<Grid>
<Grid.Resources>
<ResourceDictionary>
<dxc:ColorToBrushConverter x:Key="ColorToBrushConverter"/>
</ResourceDictionary>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<GroupBox Header="Text Color" Grid.Column="0" HorizontalAlignment="Left"
Margin="3" Name="groupBox1" VerticalAlignment="Top">
<Grid>
<dxe:ColorEdit Name="colorEdit1" Color="Green"/>
</Grid>
</GroupBox>
<GroupBox HorizontalAlignment="Stretch" Header="Text Box" Grid.Column="1"
Margin="3" Name="groupBox2" VerticalAlignment="Top">
<Grid>
<TextBox Text="Sample text..." Grid.Column="1"
Foreground="{Binding Path=Color, ElementName=colorEdit1, Converter={StaticResource ColorToBrushConverter}}"
Height="100" Margin="3"
Name="textBox1" VerticalAlignment="Top" />
</Grid>
</GroupBox>
</Grid>
</Window>
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using DevExpress.Xpf.Editors;
namespace DXEditors_ColorEdit {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Removes the 'Standard Colors' palette.
colorEdit1.Palettes.Remove(colorEdit1.Palettes["Standard Colors"]);
// Adds a custom gradient palette.
colorEdit1.Palettes.Add(CustomPalette.CreateGradientPalette("Apex Colors", PredefinedColorCollections.Apex));
// Adds a new palette with three custom RGB colors.
colorEdit1.Palettes.Add(new CustomPalette("Custom RGB Colors", new List<Color>() {
Color.FromRgb(150, 18, 30),
Color.FromRgb(20, 40, 20),
Color.FromRgb(88, 73, 29)
}));
}
}
}