BarCodeEdit Class
Allows you to display barcodes.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
[DXLicenseWpf]
public class BarCodeEdit :
BaseEdit,
IBarCodeData,
IImageExportSettings,
IExportSettingsRemarks
The BarCodeEdit control is used to display different kinds of barcodes.

Tip
The BarCodeEdit class inherits features from the BaseEdit class.
Refer to the BaseEdit class description for information on derived features and API.
Create a BarCodeEdit
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<!-- Adds a default BarCodeEdit to your window -->
<dxe:BarCodeEdit EditValue="https://www.devexpress.com/" >
<dxe:BarCodeEdit.StyleSettings>
<dxe:QRCodeStyleSettings CompactionMode="Byte" />
</dxe:BarCodeEdit.StyleSettings>
</dxe:BarCodeEdit>
</Window>
Editor Value
To specify the editor’s value, use the BaseEdit.EditValue or BarCodeEdit.BinaryData property.
Use the BinaryData property to code a byte array into the PDF417 or ECC200 bar code (when their CompactionMode is set to Binary).
To respond to changing the editor’s value, handle the BaseEdit.EditValueChanged event.
Barcode Types
The BarCodeEdit control supports 35 barcode types, including QR, UPC, and Intelligent mail.
To display the barcode of a specific type, set the BarCodeEdit.StyleSettings property value to a corresponding *StyleSettings object. Each StyleSettings object contains properties that allow you to configure a specific barcode type.
The following example demonstrates the configuration of a barcode editor that displays a QR Code.
<dxe:BarCodeEdit AutoModule="True" ShowText="False" EditValue="https://www.devexpress.com/">
<dxe:BarCodeEdit.StyleSettings>
<dxe:QRCodeStyleSettings CompactionMode="Byte" />
</dxe:BarCodeEdit.StyleSettings>
</dxe:BarCodeEdit>
Error Correction
QR and PDF417 barcodes have built-in support for error correction.
<dxe:BarCodeEdit AutoModule="True" ShowText="False" EditValue="DevExpress">
<dxe:BarCodeEdit.StyleSettings>
<dxe:PDF417StyleSettings ErrorCorrectionLevel="3"/>
</dxe:BarCodeEdit.StyleSettings>
</dxe:BarCodeEdit>
Barcode Readability
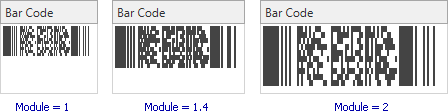
The Module property allows you to customize the width of the narrowest bar or space. If the Module property is set to too small a value, a barcode output may become unreadable by the appropriate barcode scanner.
To better control the Module property value when resizing a barcode, set the BarCodeEdit.AutoModule property to true.

Barcode Text
The barcode editor can display a text specified by the EditValue property. For some barcode types it is required, for other types it should be hidden. Set the ShowText property to true to display code text.
Use the HorizontalTextAlignment and VerticalTextAlignment properties to align the displayed text.
Example
This example demonstrates how to use BarCodeEdit to display a QR code based on a custom value.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" x:Class="BarCodeEdit.MainWindow"
Title="MainWindow" Height="300" Width="250">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="242" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<dxe:BarCodeEdit Grid.Row="0" AutoModule="True" ShowText="False" EditValue="{Binding Path=Text,ElementName=textBox}" >
<dxe:BarCodeEdit.StyleSettings>
<dxe:QRCodeStyleSettings CompactionMode="Byte" />
</dxe:BarCodeEdit.StyleSettings>
</dxe:BarCodeEdit>
<TextBox Grid.Row="1" Name="textBox">
DevExpress
</TextBox>
</Grid>
</Window>