ASPxGridView.CustomCallback Event
Fires when you call the ASPxClientGridView.PerformCallback method and initiate a round trip to the server.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomCallback event's data class is ASPxGridViewCustomCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Parameters | Gets a string that contains specific information (if any) passed from the client side. Inherited from ASPxGridCustomCallbackEventArgs. |
Remarks
The CustomCallback event allows you to process a callback on the server side after you call the client ASPxClientGridView.PerformCallback method.
You can use the ASPxGridCustomCallbackEventArgs.Parameters property to pass additional information from the client to the server side.
Note
- Don’t export the ASPxGridView’s content on a callback, because ASP.NET does not support sending binary content during a callback.
- Specify a grid’s
ClientInstanceNameto access its client-side equivalent.
Example
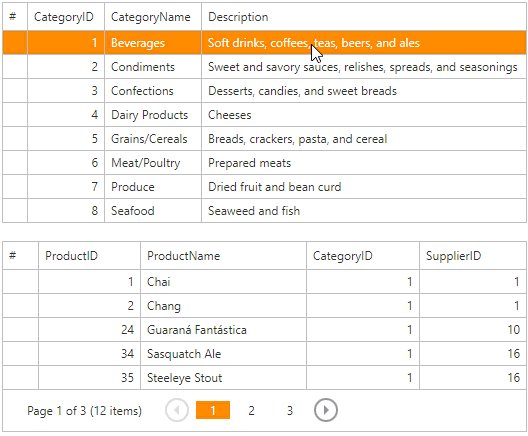
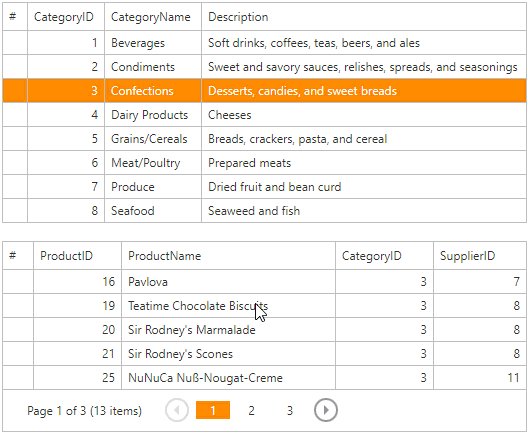
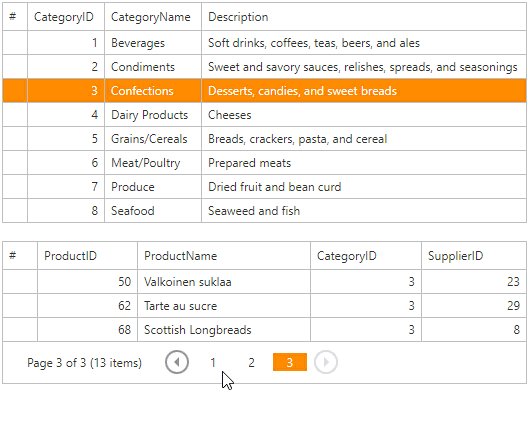
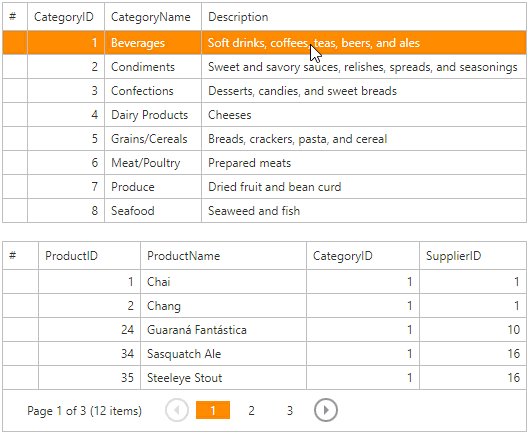
This example demonstrates how to use two ASPxGridView instances to show the master-detail data.
The master grid calls the PerformCallback(args) to send a callback to the server when a user changes a focused row. On callback, the detail grid gets data from a data source according to the selected product category in the master grid.
<dx:ASPxGridView ID="gvMaster" runat="server" ClientInstanceName="masterGridView" ... >
<ClientSideEvents FocusedRowChanged="UpdateDetailGrid" />
...
</dx:ASPxGridView>
<dx:ASPxGridView ID="gvDetail" runat="server" ClientInstanceName="detailGridView" OnCustomCallback="gvDetail_CustomCallback" ...>
...
</dx:ASPxGridView>
The animation below shows the result.

Online Examples
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomCallback event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.