ASPxFileManager Class
A file management control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
public class ASPxFileManager :
ASPxDataWebControl,
IRequiresLoadPostDataControl,
IParentSkinOwner,
ISkinOwner,
IPropertiesOwner,
IControlDesignerRemarks
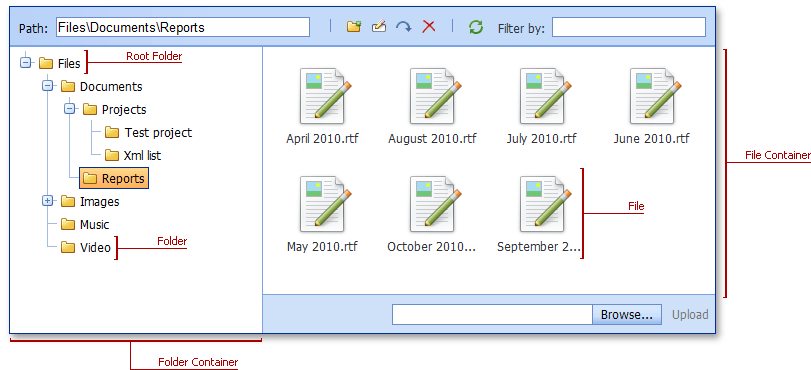
The ASPxFileManager control allows you to manage files and folders.

Create a File Manager
Design Time
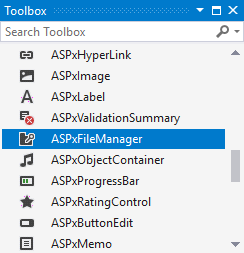
The ASPxFileManager control is available on the DX.25.2: Common Controls toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxFileManager ID="fileManager" runat="server" ...>
<Settings RootFolder="~/Content/FileManager/Files" ThumbnailFolder="~/Content/FileManager/Thumbnails" />
<SettingsUpload UseAdvancedUploadMode="true">
<AdvancedModeSettings EnableMultiSelect="true" />
</SettingsUpload>
</dx:ASPxFileManager>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxFileManager fm = new ASPxFileManager();
fm.ID = "ASPxFileManager1";
fm.SettingsUpload.ValidationSettings.DisableHttpHandlerValidation = true;
Page.Form.Controls.Add(fm);
fm.SettingsUpload.UseAdvancedUploadMode = true;
fm.SettingsUpload.AdvancedModeSettings.EnableMultiSelect = true;
}
Note
The File Manager requires registering the ASPxUploadProgressHttpHandler in the web.config file. If it’s impossible to automatically validate the ASPxUploadProgressHttpHandler, for example, if the handler is registered inside the <location> section and the InheritInChildApplications property is set to false, disable the automatic validation option by setting the DisableHttpHandlerValidation property to false.
Client-Side API
The ASPxFileManager’s client-side API is implemented with JavaScript language and exposed by the ASPxClientFileManager object.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Folder Structure
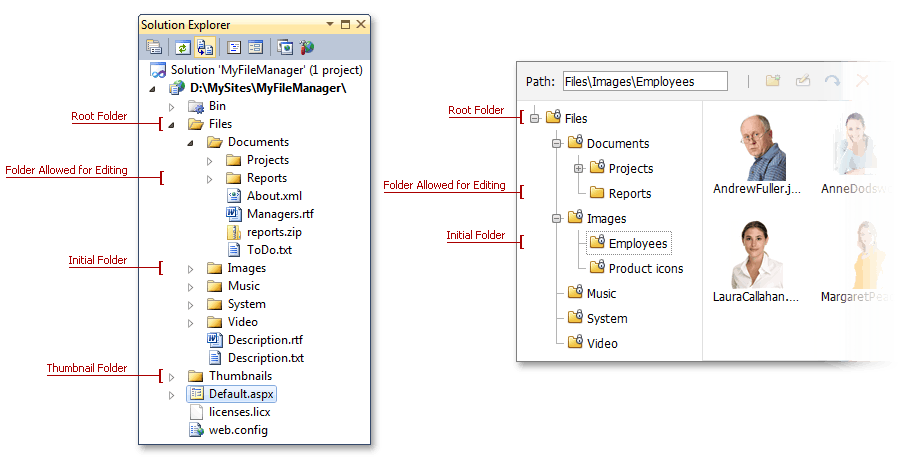
Use the InitialFolder property to specify the initially selected folder in the file manager, where a user starts browsing. If the property value is empty, the file manager uses the path from the RootFolder property as an initial folder.

<dx:ASPxFileManager ID="ASPxFileManager1" runat="server" Width="700px">
<Settings RootFolder="~\Files\" ThumbnailFolder="~\Thumbnails\"
AllowedFileExtensions=".jpg, .jpeg, .gif, .rtf, .txt, .avi, .png, .mp3, .xml, .doc, .pdf"
InitialFolder="Images\Employees" />
<SettingsEditing AllowCreate="True" AllowDelete="True" AllowMove="True" AllowRename="True" />
<SettingsPermissions>
<AccessRules>
<dx:FileManagerFolderAccessRule Edit="Deny" />
<dx:FileManagerFolderAccessRule Edit="Allow" Path="Documents\Reports" />
</AccessRules>
</SettingsPermissions>
</dx:ASPxFileManager>
Data Binding
The ASPxFileManager allows you to load its content from a database. Assign a data source to the DataSourceID property and map the data source’s fields to the file manager (SettingsDataSource).
<dx:ASPxFileManager ID="ASPxFileManager1" runat="server" DataSourceID="AccessDataSource1">
...
<SettingsDataSource KeyFieldName="Id" ParentKeyFieldName="ParentID" NameFieldName="Name"
IsFolderFieldName="IsFolder" FileBinaryContentFieldName="Data" LastWriteTimeFieldName="LastWriteTime"/>
</dx:ASPxFileManager>
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/FilesCatalog.mdb"
SelectCommand="SELECT [ID], [Name], [ParentID], [IsFolder], [Data], [LastWriteTime] FROM [FileSystem]"
...
</asp:AccessDataSource>
View Modes
The ASPxFileManager supports two file list view modes (View property):
- Thumbnails - Displays files’ thumbnails.
- Details - Displays information about files in a grid view.
<dx:ASPxFileManager ID="fileManager" runat="server" >
...
<SettingsFileList View="Details">
<DetailsViewSettings AllowColumnResize="true" AllowColumnDragDrop="true" />
</SettingsFileList>
</dx:ASPxFileManager>
Thumbnails Support
ASPxFileManager automatically creates thumbnails for image files with the following file extensions: .bmp, .gif, .ico, .jpg, .jpeg, .png. You can also use the the CustomThumbnail event to provide custom thumbnails for the ASPxFileManager.
<dx:ASPxFileManager ID="fileManager" runat="server" OnCustomThumbnail="fileManager_CustomThumbnail">
...
</dx:ASPxFileManager>
public void fileManager_CustomThumbnail(object sender, FileManagerThumbnailCreateEventArgs e) {
switch(((FileManagerFile)e.Item).Extension) {
case ".avi":
e.ThumbnailImage.Url = "Images/movie.png";
break;
case ".txt":
e.ThumbnailImage.Url = "Images/txt.png";
break;
...
}
}
Files Upload
Set the Enabled property to true to allow file uploading in the file manager. The file manager supports two upload modes (UseAdvancedUploadMode):
Standard Mode - the file manager sends the uploaded file to the server in one request and caches the file in server memory.
Advanced Mode - the file manager sends the uploaded file to the server in small packets (one by one) and saves the file into a temporary file within a specific server folder.
<dx:ASPxFileManager ID="fileManager" runat="server" ...>
...
<SettingsUpload UseAdvancedUploadMode="true">
<AdvancedModeSettings EnableMultiSelect="true" />
</SettingsUpload>
</dx:ASPxFileManager>
Custom Filter API
The ASPxFileManager provides APIs that allows you to filter its file list programmatically in a custom manner. For instance, you can write code to display only certain files types (such as images, spreadsheets or rich text documents) or the most recently used files.
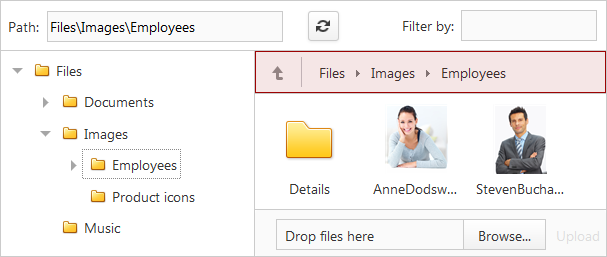
Breadcrumbs Navigation
The file manager provides the breadcrumbs element that allows end-users to track their locations in folders. To display the breadcrumbs, set the Visible property to true. Use the SettingsBreadcrumbs property to access the breadcrumbs element settings.

<dx:ASPxFileManager ID="fileManager" runat="server" >
...
<SettingsBreadcrumbs Visible="true" ShowParentFolderButton="true" Position="Top" />
</dx:ASPxFileManager>
Cloud Storages Support
The ASPxFileManager supports the most popular cloud services: Amazon Simple Storage Service (Amazon S3), Microsoft Azure, Dropbox, Google Drive, and OneDrive.
<dx:ASPxFileManager ID="FileManager" runat="server" ProviderType="OneDrive">
<SettingsOneDrive AccountName="FileManagerOneDriveAccount"
TokenEndpoint="https://login.microsoftonline.com/{tenant}/oauth2/token"
RedirectUri="http://mysite.com" />
...
</dx:ASPxFileManager>
Multiple File Selection
You can choose multiple files (EnableMultiSelect) and perform actions on them simultaneously. Use the SelectionChanged client event and the GetSelectedItems method to obtain information about selected files.
<dx:ASPxFileManager ID="ASPxFileManager1" ClientInstanceName="fileManager" runat="server">
<Settings EnableMultiSelect="true" RootFolder="~/Content/FileManager/Files/Images" InitialFolder="Product icons" ThumbnailFolder="~/Content/FileManager/Thumbnails"/>
<ClientSideEvents SelectionChanged="fileManager_SelectionChanged" />
</dx:ASPxFileManager>
function fileManager_SelectionChanged(s, e) {
filesList.ClearItems();
var selectedFiles = s.GetSelectedItems();
for(var i = 0; i < selectedFiles.length; i++) {
filesList.AddItem(selectedFiles[i].name);
}
document.getElementById("filesCount").innerHTML = selectedFiles.length;
}
Templates
The ASPxFileManager control supports template technology and allows you to customize file and folder appearance and layout.
<dx:ASPxFileManager ID="fileManager" runat="server">
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<dx:ASPxLabel CssClass="mainInfo" runat="server" Text='<%# Eval("Name") %>' />
<br />
<dx:ASPxLabel CssClass="additionalInfo" runat="server" Text='<%# GetFileType(Container.DataItem as FileManagerFile) %>' />
<br />
<dx:ASPxLabel CssClass="additionalInfo" runat="server" Text='<%# GetSize(Container.DataItem as FileManagerFile) %>' />
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
...
</dx:ASPxFileManager>
AJAX Support
Set the EnableCallBacks property to true to enable callbacks support in the file manager.
Toolbar
The ASPxFileManager enables you to group the most important or frequently used commands, and expose them through customizable toolbars for efficient end-user access.
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" />
<ClientSideEvents CustomCommand="OnCustomCommand" ToolbarUpdating="OnToolbarUpdating" />
<SettingsToolbar>
<Items>
<dx:FileManagerToolbarCustomButton CommandName="Properties">
<Image IconID="setup_properties_16x16" />
</dx:FileManagerToolbarCustomButton>
<dx:FileManagerToolbarRefreshButton BeginGroup="false" />
<dx:FileManagerToolbarCustomButton Text="Thumbnails View" CommandName="ChangeView-Thumbnails"
GroupName="ViewMode">
<Image IconID="grid_cards_16x16" />
</dx:FileManagerToolbarCustomButton>
<dx:FileManagerToolbarCustomButton Text="Details View" CommandName="ChangeView-Details"
GroupName="ViewMode">
<Image IconID="grid_grid_16x16" />
</dx:FileManagerToolbarCustomButton>
</Items>
</SettingsToolbar>
</dx:ASPxFileManager>
function OnCustomCommand(s, e) {
switch(e.commandName) {
case "ChangeView-Thumbnails":
FileManager.PerformCallback("Thumbnails");
break;
case "ChangeView-Details":
FileManager.PerformCallback("Details");
break;
case "Properties":
PopupControl.PerformCallback(FileManager.GetActiveAreaName());
break;
}
}
function OnToolbarUpdating(s, e) {
var enabled = (e.activeAreaName == "Folders" || FileManager.GetSelectedItems().length > 0)
&& e.activeAreaName != "None";
FileManager.GetToolbarItemByCommandName("Properties").SetEnabled(enabled);
}
Access Rules
The ASPxFileManager allows you to define access permissions for folders and files using a set of folder/file access rules (AccessRules). An access rule specifies the path to which it is applied and lists permissions (allowed or denied actions) associated with this rule. Use the FileManagerFolderAccessRule and FileManagerFileAccessRule objects to set up access rules for folders (including their files and child folders) and individual files.
<dx:ASPxFileManager ID="ASPxFileManager1" runat="server">
<SettingsEditing AllowCreate="true" AllowDelete="true" AllowMove="true" AllowRename="true" />
<SettingsPermissions>
<AccessRules>
<dx:FileManagerFileAccessRule Edit="Deny" Path="*" />
<dx:FileManagerFileAccessRule Edit="Allow" Path="*.jpg" />
</AccessRules>
</SettingsPermissions>
</dx:ASPxFileManager>
Context Menu
You can create and populate the context menu with custom items.
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" >
<ClientSideEvents CustomCommand="OnCustomCommand" ToolbarUpdating="OnToolbarUpdating" />
<SettingsContextMenu Enabled="true">
<Items>
<dx:FileManagerToolbarMoveButton />
<dx:FileManagerToolbarCopyButton />
<dx:FileManagerToolbarRenameButton BeginGroup="true" />
<dx:FileManagerToolbarDeleteButton />
<dx:FileManagerToolbarRefreshButton BeginGroup="false" />
<dx:FileManagerToolbarCustomButton Text="Properties" CommandName="Properties" BeginGroup="true">
<Image IconID="setup_properties_16x16" />
</dx:FileManagerToolbarCustomButton>
</Items>
</SettingsContextMenu>
...
</dx:ASPxFileManager>
function OnCustomCommand(s, e) {
switch(e.commandName) {
case "ChangeView-Thumbnails":
FileManager.PerformCallback("Thumbnails");
break;
case "ChangeView-Details":
FileManager.PerformCallback("Details");
break;
case "Properties":
PopupControl.PerformCallback(FileManager.GetActiveAreaName());
break;
}
}
function OnToolbarUpdating(s, e) {
var enabled = (e.activeAreaName == "Folders" || FileManager.GetSelectedItems().length > 0)
&& e.activeAreaName != "None";
FileManager.GetContextMenuItemByCommandName("Properties").SetEnabled(enabled);
}
Download Files
Set the AllowDownload property to true to allows end users to download selected files.
<dx:ASPxFileManager ID="fileManager" runat="server" >
...
<SettingsEditing AllowDownload="true" />
</dx:ASPxFileManager>
Virtual Scrolling
The ASPxFileManager supports virtual scrolling that loads items automatically when the end-user scrolls the control content.
<dx:ASPxFileManager ID="FileManager" runat="server" >
...
<SettingsFileList PageSize="30" View="Details" />
</dx:ASPxFileManager>
Appearance Customization
Use the ASPxFileManager.Styles property to customize the file manager elements’ style settings.
Validation
The ASPxFileManager allows you to validate the uploaded files. The control can check the file’s size, extension and other settings.
Adaptivity
In adaptive mode, the file manager allows you to build responsive page layouts. Set the Enabled to true to enable the File Manager’s adaptivity.
<dx:ASPxFileManager ID="FileManager" runat="server" >
<SettingsAdaptivity Enabled="true" />
...
</dx:ASPxFileManager>
Keyboard support
The ASPxFileManager control allows end-users to use keyboard to navigate through files and folders.