GridViewDataHyperLinkColumn Class
Specifies a data column with hyperlink functionality.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
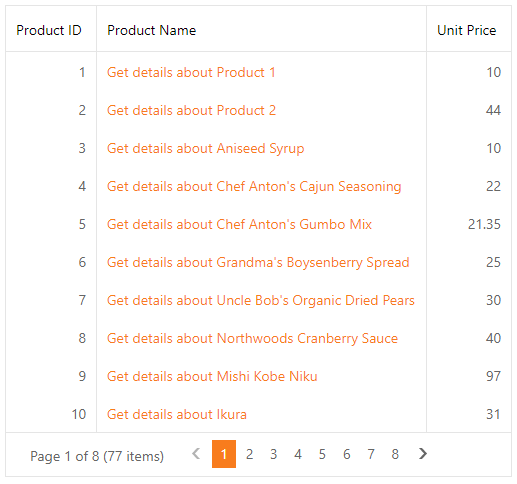
A hyperlink column presents its contents as hyperlinks. Its cell values specify URLs to where the client web browser will navigate when a hyperlink is clicked. These values are obtained from the data field specified by the column’s GridViewDataColumn.FieldName property.

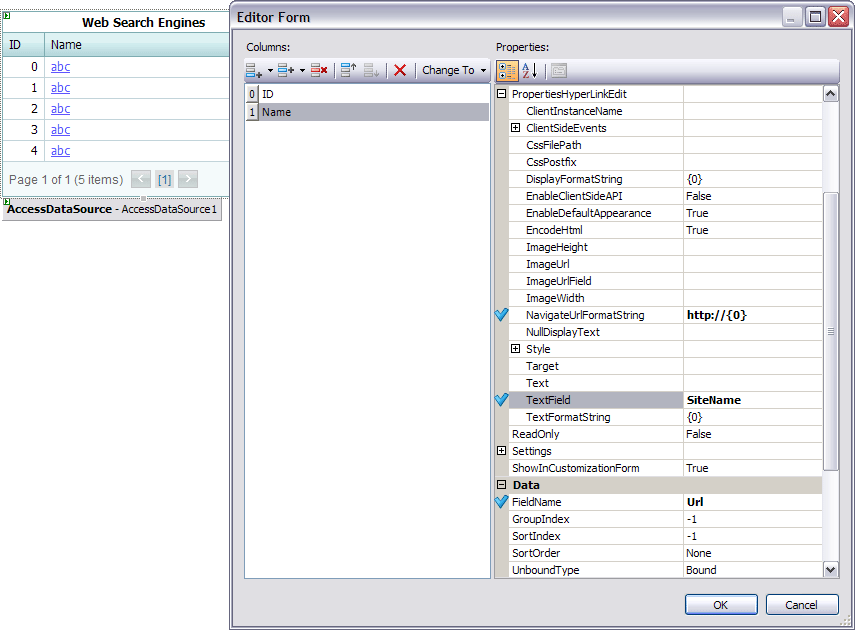
The column editor’s settings can be accessed and customized using the GridViewDataHyperLinkColumn.PropertiesHyperLinkEdit property.
For instance, you can specify the data field whose values are displayed within cell editors. To do this, use the HyperLinkProperties.TextField property. The HyperLinkProperties.NavigateUrlFormatString property can be used to specify the pattern used to format the navigation location for the inplace editor’s hyperlink:

To include several field values in a hyperlink shown in a grid column’s cells, we recommend using templates. The following example shows the way it can be implemented: How to: Use a Hyperlink Whose Argument Depends on Several Cell Values in the ASPxGridView
Example
In markup:
<dx:ASPxGridView ID="ASPxGridView1" runat="server" ClientInstanceName="grid" AutoGenerateColumns="False"
DataSourceID="SqlDataSource2" KeyFieldName="ProductID" Theme="Office365">
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True" VisibleIndex="3">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataHyperLinkColumn FieldName="ProductName" VisibleIndex="1" >
<PropertiesHyperLinkEdit NavigateUrlFormatString="~/details.aspx?ProductName={0}"
TextFormatString = "Get details about {0}" TextField = "ProductName" />
</dx:GridViewDataHyperLinkColumn>
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2">
</dx:GridViewDataTextColumn>
</Columns>
<SettingsPager PageSize="5" />
</dx:ASPxGridView>
Programmatically:
ASPxGridView grid = new ASPxGridView();
grid.ID = "grid";
grid.Theme = "Office365";
this.Page.Form.Controls.Add(grid);
grid.DataSourceID = "SqlDataSource2";
grid.KeyFieldName = "ProductID";
grid.Columns.AddRange(new GridViewDataColumn[]{
new GridViewDataColumn { FieldName="ProductID", ReadOnly = true, VisibleIndex = 0},
new GridViewDataColumn() { FieldName = "UnitPrice", VisibleIndex = 2 },
});
GridViewDataHyperLinkColumn column = new GridViewDataHyperLinkColumn();
column.FieldName = "ProductName";
column.VisibleIndex = 1;
column.PropertiesHyperLinkEdit.NavigateUrlFormatString = "~/details.aspx?ProductName={0}";
column.PropertiesHyperLinkEdit.TextFormatString = "Get details about {0}";
column.PropertiesHyperLinkEdit.TextField = "ProductName";
grid.Columns.Add(column);

Concept
Online Examples
ASPxGridView - How to create HyperLink Column whose URL depends on several column values
How to use a hyperlink whose argument depends on several cell values in the ASPxGridView
How to show popup by clicking a hyperlink in grid column’s DataItemTemplate