Process Custom Callbacks
- 2 minutes to read
ASPxGridView enables you to asynchronously process data on the server side using AJAX-based callback technology. To enable callback mode, set the ASPxGridBase.EnableCallBacks property to true. Otherwise, the control uses standard postbacks (which refresh the entire page) to perform round trips to the server.
Custom Callbacks
Custom callbacks enable you to perform required server-side actions. After a custom callback has been performed, ASPxGridView is re-rendered.
Call the ASPxClientGridView.PerformCallback method to send a custom callback to the server. This method generates the server-side ASPxGridView.CustomCallback event. The ASPxClientGridView.PerformCallback method passes the specified argument to the event handler as the Parameters property (e.Parameters).
If you need to perform actions on the client side before and after a callback is processed, handle the ASPxClientGridView.BeginCallback and ASPxClientGridView.EndCallback events.
Restrictions
- If you change the settings of other controls on the page, these settings have no effect because a custom callback only contains information about ASPxGridView.
- Do not export ASPxGridView content during a callback because ASP.NET does not send binary content during a callback.
- The view state is not updated during a callback.
Example
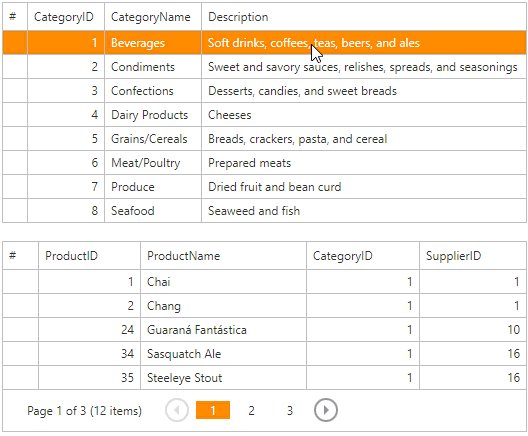
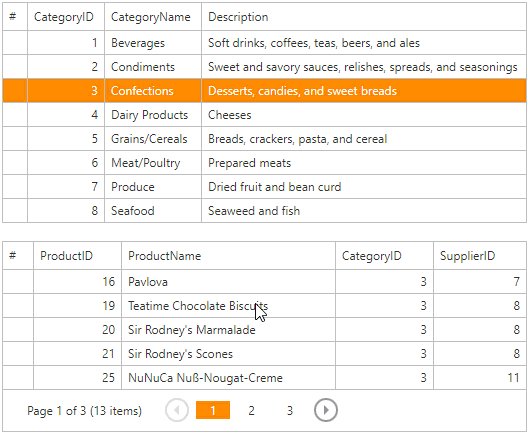
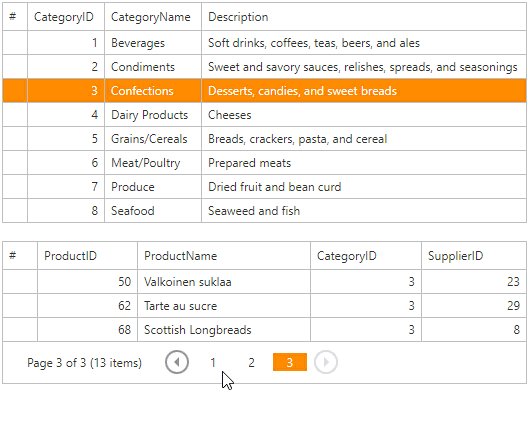
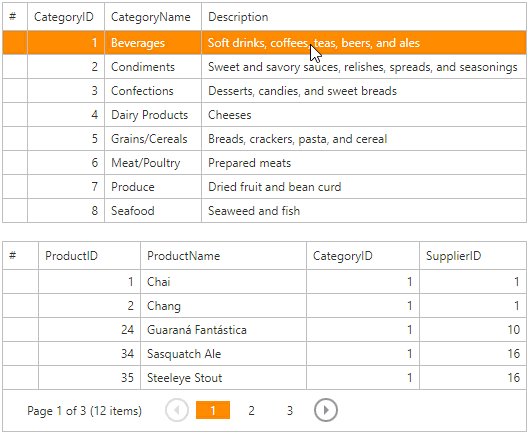
<dx:ASPxGridView ID="gvMaster" runat="server" ClientInstanceName="masterGridView" ... >
<ClientSideEvents FocusedRowChanged="UpdateDetailGrid" />
...
</dx:ASPxGridView>
<dx:ASPxGridView ID="gvDetail" runat="server" ClientInstanceName="detailGridView" OnCustomCallback="gvDetail_CustomCallback" ...>
...
</dx:ASPxGridView>
The animation below shows the result.

Custom Data Callbacks
When you develop web applications, you often need to perform specific actions on the server and send the result back to the client for further processing. To make this task easy, ASPxGridView enables you to perform custom data callbacks.
To initiate a custom data callback, use the client-side ASPxClientGridView.GetValuesOnCustomCallback method. This method generates the server-side ASPxGridView.CustomDataCallback event. The method’s args argument (if specified) is passed to the event handler as the Parameters property.
After the callback is processed in the ASPxGridView.CustomDataCallback event handler, the resulting information can be passed back to the client side’s function, specified by the onCallback parameter. This information is specified by the event’s ASPxGridCustomDataCallbackEventArgs.Result property.
Note
If you modify ASPxGridView settings during a custom data callback, these settings have no effect because ASPxGridView is not re-rendered after a custom data callback.
For an example, see our online demo.