ASPxGridView.CustomColumnGroup Event
Allows you to apply a custom grouping algorithm to a column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomColumnGroup event's data class is CustomColumnSortEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column whose values are being compared. |
| Handled | Gets or sets whether a comparison operation is handled, and therefore, no default processing is required. Inherited from GridCustomColumnSortEventArgs. |
| ListSourceRowIndex1 | Gets the index in the data source of the first of the two data items (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
| ListSourceRowIndex2 | Gets the index in the data source of the second of the two data items (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
| Result | Gets or sets the result of a custom comparison. Inherited from GridCustomColumnSortEventArgs. |
| SortOrder | Gets the sort order applied to the column (row for ASPxVerticalGrid) being processed. Inherited from GridCustomColumnSortEventArgs. |
| Value1 | Gets the first value being compared. Inherited from GridCustomColumnSortEventArgs. |
| Value2 | Gets the second value being compared. Inherited from GridCustomColumnSortEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetRow1Value(String) | Returns the specified column’s value in the first data item (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
| GetRow2Value(String) | Returns the specified column’s value in the second data item (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
Remarks
Set the SortMode property to Custom and handle the CustomColumnGroup event to apply a custom grouping algorithm to a column.
When this event fires, the control compares row values (the Value1 and Value2 argument properties) within the processed column (the Column argument property).
To define the column’s grouping algorithm, set the Result argument property to one of the following values:
-1/1- The grid places the rows into different groups.
0- The grid places the rows into the same group.
Set the Handled argument property to true to indicate that the current comparison operation is handled. If the value is set to false, the control ignores the result of the custom comparison and uses the default mechanism to compare row values.
You can also handle the CustomGroupDisplayText event to replace the default text that the grid displays within group rows.
When ASPxGridView groups its data, it also applies a sort algorithm to grouped columns. To correctly implement custom grouping, we recommend that you handle both the CustomColumnGroup and CustomColumnSort events.
Limitation
- The grid’s server mode does not support group modes and custom grouping. In this mode, the control groups its data by the values of grouped rows.
Example
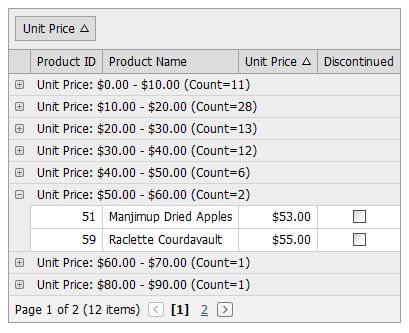
In the example below, the grid raises the CustomColumnGroup and CustomColumnSort events to apply a custom grouping and sort algorithm to the Unit Price column.
The control also raises the CustomGroupDisplayText event to change the text within group rows.

<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" KeyFieldName="ProductID"
OnCustomColumnGroup="grid_CustomColumnGroup"
OnCustomColumnSort="grid_CustomColumnSort"
OnCustomGroupDisplayText="grid_CustomGroupDisplayText">
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1" />
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2" GroupIndex="0" SortIndex="0"
SortOrder="Ascending">
<PropertiesTextEdit DisplayFormatString="c" />
<Settings AllowDragDrop="False" SortMode="Custom" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="3" />
</Columns>
<Settings ShowGroupedColumns="True" ShowGroupPanel="True" />
</dx:ASPxGridView>
protected void grid_CustomColumnSort(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
CompareColumnValues(e);
}
protected void grid_CustomColumnGroup(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
CompareColumnValues(e);
}
private void CompareColumnValues(DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
int res = 0;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
res = Comparer.Default.Compare(x, y);
if(res < 0) res = -1;
else if(res > 0) res = 1;
if(res == 0 || (x > 9 && y > 9)) res = 0;
e.Result = res;
e.Handled = true;
}
}
protected void grid_CustomGroupDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
double d = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9) displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}