ASPxGridView.CustomColumnSort Event
Allows you to apply a custom sort algorithm to a column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomColumnSort event's data class is CustomColumnSortEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column whose values are being compared. |
| Handled | Gets or sets whether a comparison operation is handled, and therefore, no default processing is required. Inherited from GridCustomColumnSortEventArgs. |
| ListSourceRowIndex1 | Gets the index in the data source of the first of the two data items (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
| ListSourceRowIndex2 | Gets the index in the data source of the second of the two data items (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
| Result | Gets or sets the result of a custom comparison. Inherited from GridCustomColumnSortEventArgs. |
| SortOrder | Gets the sort order applied to the column (row for ASPxVerticalGrid) being processed. Inherited from GridCustomColumnSortEventArgs. |
| Value1 | Gets the first value being compared. Inherited from GridCustomColumnSortEventArgs. |
| Value2 | Gets the second value being compared. Inherited from GridCustomColumnSortEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetRow1Value(String) | Returns the specified column’s value in the first data item (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
| GetRow2Value(String) | Returns the specified column’s value in the second data item (row, card or record) being compared. Inherited from GridCustomColumnSortEventArgs. |
Remarks
Set the SortMode property to Custom and handle the CustomColumnSort event to apply a custom sort algorithm to a column.
When this event fires, the control compares row values (the Value1 and Value2 argument properties) within the processed column (the Column argument property).
To define the column’s sort algorithm, set the Result argument property to one of the following values:
-1- The grid places the first row above the second row in the ascending sort mode and below the second row in the descending sort mode.
1- The grid places the first row below the second row in the ascending sort mode and above the second row in the descending sort mode.
0- Indicates that the rows are equivalent according to the comparison condition. The grid sorts them, based on their indices in the data source.
Set the Handled argument property to true to indicate that the current comparison operation is handled. If the value is set to false, the control ignores the result of the custom comparison and uses the default mechanism to compare row values.
Example
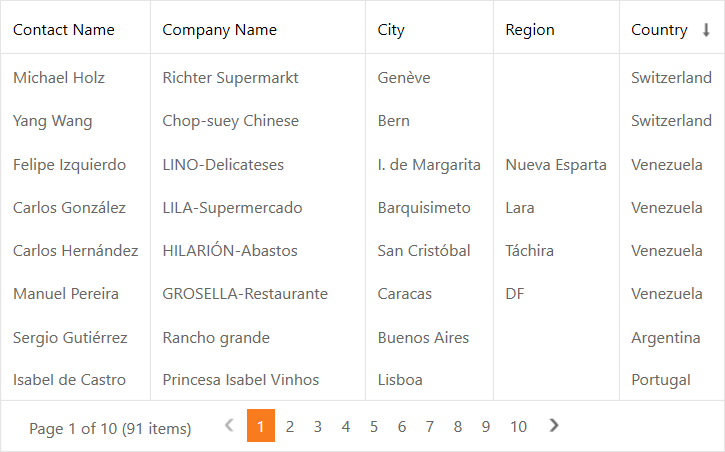
The example below sorts the Country column by character length in descending order.

<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="false"
OnCustomColumnSort="grid_CustomColumnSort">
<Columns>
<dx:GridViewDataColumn FieldName="Country" SortOrder="Descending">
<Settings SortMode="Custom" />
</dx:GridViewDataColumn>
<%--...--%>
</Columns>
</dx:ASPxGridView>
protected void grid_CustomColumnSort(object sender, DevExpress.Web.CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "Country") {
e.Handled = true;
string s1 = e.Value1.ToString(), s2 = e.Value2.ToString();
if(s1.Length > s2.Length)
e.Result = 1;
else
if(s1.Length == s2.Length)
e.Result = Comparer.Default.Compare(s1, s2);
else
e.Result = -1;
}
}