ASPxImageSlider Class
An image slider control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
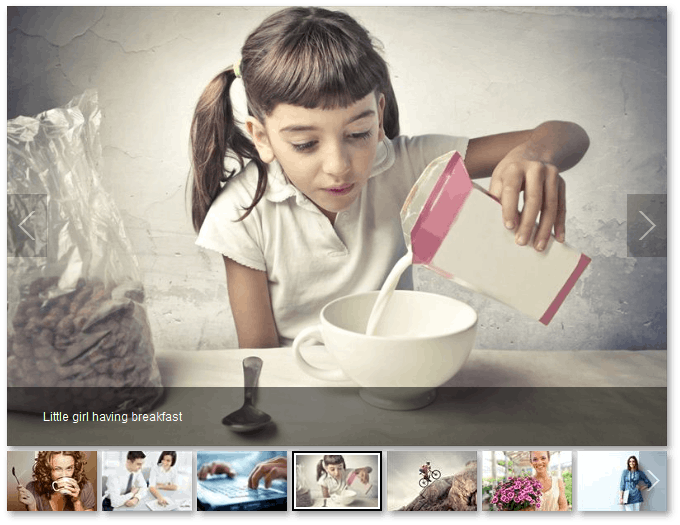
The ASPxImageSlider class allows you to display images and navigate between them.

Create an ImageSlider Control
Design Time
The ASPxImageSlider control is available on the DX.25.2: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxImageSlider ID="imageSlider" runat="server"
ImageSourceFolder="~/Content/Images/widescreen/" ClientInstanceName="ClientImageSlider">
</dx:ASPxImageSlider>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxImageSlider imageSlider = new ASPxImageSlider();
imageSlider.ID = "imageSlider";
Page.Form.Controls.Add(imageSlider);
imageSlider.ClientInstanceName = "ClientImageSlider";
imageSlider.ImageSourceFolder = "~/Content/Images/widescreen/";
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
The ASPxImageSlider control can be populated with items in different ways:
- manually via the ASPxImageSlider.Items collection;
- by binding to a data source via the ASPxDataWebControl.DataSourceID or ASPxDataWebControlBase.DataSource property (refer to the Binding to Data topic and Binding to Binary Data online demo);
- by binding to a folder specified via the ASPxImageSliderBase.ImageSourceFolder property.
An image slider may consist of the following elements:
Image Area is the main image slider element, which displays items. The image area allows you to scroll items with a swipe gesture (if the ImageSliderBehaviorSettings.EnablePagingGestures property is set to
true), by clicking the left or right side of an image (controlled by the ImageSliderBehaviorSettings.EnablePagingByClick property), or using navigation buttons (controlled by the ImageSliderImageAreaSettings.NavigationButtonVisibility property). Images can be scrolled in the horizontal or vertical direction via the ImageSliderImageAreaSettings.NavigationDirection property. Images change with an animation effect specified via the ImageSliderImageAreaSettings.AnimationType property. You can specify how an image fits into an image area via the ImageSliderImageAreaSettings.ImageSizeMode property. When an image slider displays images that are of the same size, you can prevent image resizing by specifying the image area size via the ImageSliderImageAreaStyle.Height and ImageSliderImageAreaStyle.Width properties.Images can be loaded to the
ASPxImageSliderall at once or individually. This behavior is controlled by the ImageSliderBehaviorSettings.ImageLoadMode property.- Navigation Bar allows end-users to navigate between items. It can be represented by dots or by thumbnails on the ImageSliderNavigationBarSettings.Mode property. The bar can be placed at any side of image area: left, top, right, or bottom upon the ImageSliderNavigationBarSettings.Position property. Or, you can hide the bar by setting the ASPxImageSlider.ShowNavigationBar property to
false. Additionally, the navigation bar can display navigation buttons whose visibility mode is controlled by the ImageSliderNavigationBarSettings.ThumbnailsModeNavigationButtonVisibility property.
ASPxImageSlider supports the virtual paging mode (ImageSliderBehaviorSettingsBase.EnableVirtualPaging) that allows end-users to load images on demand when navigating using the pager.
Note
ASPxImageSlider control provides you with a comprehensive client-side functionality implemented using JavaScript code.
- The control’s client-side equivalent is represented by the ASPxClientImageSlider object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxImageSliderBase.ClientInstanceName property.
- The available client events can be accessed by using the ASPxImageSlider.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxImageSliderBase.ClientInstanceName property is defined or any client event is handled.