ASPxTokenBox Class
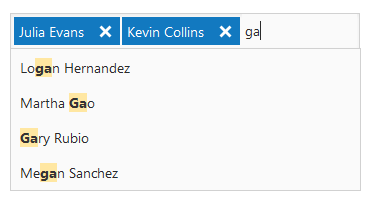
The token box editor.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The ASPxTokenBox editor provides the capability to auto complete tokens from a predefined list.

Create a Token Box
Design Time
The ASPxTokenBox control is available on the DX.25.2: Common Controls toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxTokenBox ID="tokenBox" runat="server" DataSourceID="AddressBookXml" TextField="Name" ValueField="Email" />
<asp:XmlDataSource ID="AddressBookXml" runat="server" DataFile="~/App_Data/Contacts.xml" XPath="//Contacts/*" TransformFile="Contacts.xsl" />
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxTokenBox tokenBox = new ASPxTokenBox();
tokenBox.ID = "tokenBox";
Page.Form.Controls.Add(tokenBox);
tokenBox.DataSourceID = "AddressBookXml";
tokenBox.TextField = "Name";
tokenBox.ValueField = "Email";
tokenBox.DataBind();
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
The ASPxTokenBox offers the following features:
- The editor’s items can be generated dynamically by binding the editor to a data source, as well as manually populating the control’s item collection.
- You can provide your end-users with the capability to filter list items dynamically, based upon the text typed in the editor’s input area on the client side (find-as-you-type filtering).
- You can restrict the available tokens to the item collection, or allow end-user to provide custom tokens.
- You can use the ASPxTokenBox for editing column values in the ASPxGridView and ASPxTreeList controls.
When the ASPxEditor gets focus, the drop-down window can be displayed on the ASPxTokenBox.ShowDropDownOnFocus property. The drop-down displays items that are contained in the ASPxAutoCompleteBoxBase.Items collection. The collection can be populated manually or by binding to a data source.
End-users can select items from the drop-down window or type them manually. If the ASPxTokenBox.AllowCustomTokens property is set to true, end-users can type custom tokens, i.e., tokens that have no corresponding items in the ASPxAutoCompleteBoxBase.Items collection.
The editor items can be filtered if it is allowed by the ASPxAutoCompleteBoxBase.IncrementalFilteringMode property.
The collection of tokens is accessible by the ASPxTokenBox.Tokens property. Note that tokens in the collection must be unique, so adding a token with text which is already contained in the collection does nothing.
Note
The ItemValueType property values should be equal to the item’s value type (string, by default).
Starting with v19.1.4, add a custom token to the item collection before you add this item to the Tokens collection.