ASPxGridView.CustomButtonCallback Event
Occurs when a custom command button has been clicked.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomButtonCallback event's data class is ASPxGridViewCustomButtonCallbackEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ButtonID | Gets a value that identifies the clicked custom button. Inherited from ASPxGridCustomButtonCallbackEventArgs. |
| VisibleIndex | Gets the index of a data item (row, card or record) that contains the custom button currently being clicked. Inherited from ASPxGridCustomButtonCallbackEventArgs. |
Remarks
Handle the CustomButtonCallback event to define an action for a custom button.
The event parameter’s ASPxGridCustomButtonCallbackEventArgs.ButtonID property allows you to identify a button currently being clicked.
Example
This example shows how to create and customize a custom command button.
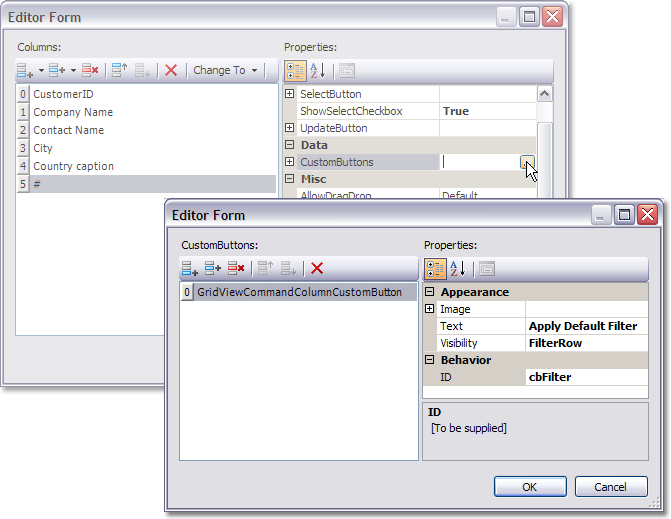
To create and customize a button at design-time, invoke the ASPxGridView Designer, select Columns > # (the command column) from the Columns list, and then click the ellipsis button next to the CustomButtons property. This property manages the GridViewCommandColumn.CustomButtons collection.

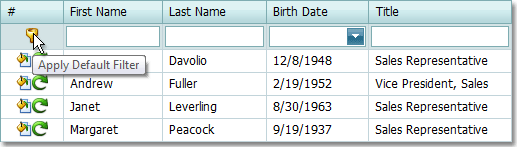
You should specify the button’s identifier, text, and the row(s) in which the custom button is displayed. In this example, the ‘Apply Default Filter’ button is created and displayed within the auto filter row.

Handle the ASPxGridView.CustomButtonCallback event to define an action for the custom button.
using DevExpress.Web.ASPxGridView;
protected void ASPxGridView1_CustomButtonCallback
(object sender, ASPxGridViewCustomButtonCallbackEventArgs e) {
if (e.ButtonID != "cbFilter") return;
ASPxGridView grid = sender as ASPxGridView;
grid.FilterExpression = "[Title] like '%Sales%'";
}