ASPxFilterControl Class
Represents a filter control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Related API Members
The following members return ASPxFilterControl objects:
Remarks
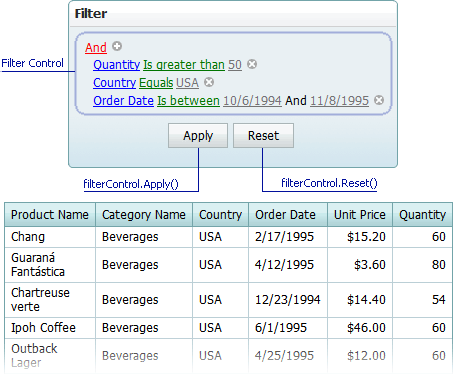
The ASPxFilterControl is a stand-alone control that allows end-users to build filter criteria. It does not require any SQL syntax and doesn’t have any limitations regarding filter condition complexity. With the ASPxFilterControl, you can construct any number of filter conditions, combined by any logical operator, and apply them to controls or to a data source.

Create a Filter Control
Design Time
ASPxFilterControl is available on the DX.25.2: Data & Analytics toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxFilterControl ID="filterControl" runat="server" ClientInstanceName="ClientFilterControl">
<Columns>
<dx:FilterControlTextColumn PropertyName="Price" DisplayName="Price"
ColumnType="Integer">
<PropertiesTextEdit DisplayFormatString="${0}" />
</dx:FilterControlTextColumn>
<dx:FilterControlTextColumn PropertyName="YearBuilt" DisplayName="YearBuilt"
ColumnType="Integer">
</dx:FilterControlTextColumn>
<dx:FilterControlTextColumn PropertyName="HouseSize" DisplayName="House Size"
ColumnType="Integer">
</dx:FilterControlTextColumn>
</Columns>
</dx:ASPxFilterControl>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxFilterControl filterControl = new ASPxFilterControl();
filterControl.ID = "filterControl";
filterControl.ClientInstanceName = "ClientFilterControl";
Page.Form.Controls.Add(filterControl);
FilterControlTextColumn priceColumn = new FilterControlTextColumn();
priceColumn.PropertyName = "Price";
priceColumn.DisplayName = "Price";
priceColumn.ColumnType = FilterControlColumnType.Integer;
priceColumn.PropertiesTextEdit.DisplayFormatString = "${0}";
filterControl.Columns.Add(priceColumn);
// ...
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
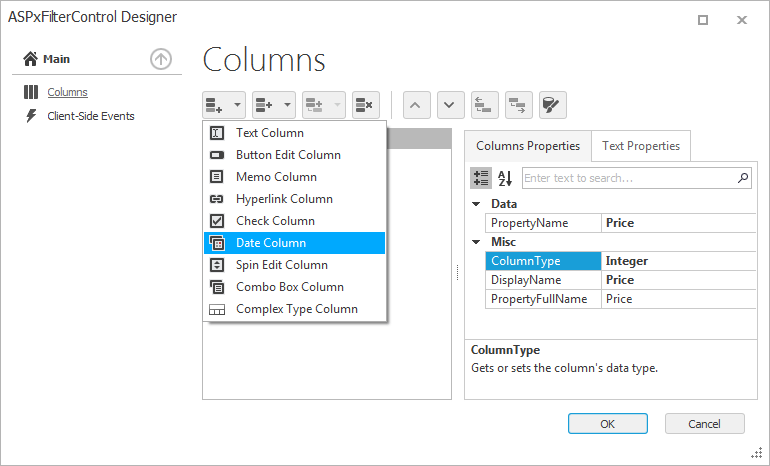
The ASPxFilterControl isn’t designed to operate with the bound source control. To enable end-users to construct filter criteria, you should manually create filter columns and add them to the ASPxFilterControl.Columns collection. The ASPxFilterControl provides eight column types (text, spin, combobox columns, etc.). The image below shows how to create filter columns at design time:

The example below demonstrates how to create a filter column in code:
private void CreateSpinEditColumn(ASPxFilterControl filterControl, string propertyName,
string displayName) {
FilterControlSpinEditColumn filterColumn = new FilterControlSpinEditColumn();
filterColumn.PropertyName = propertyName;
filterColumn.DisplayName = displayName;
filterControl.Columns.Add(filterColumn);
}
The current filter expression is returned by the ASPxFilterControlBase.FilterExpression property. After the filter expression has been constructed by an end-user, you can apply it to the ASPxFilterControl. To do this, use the server ASPxFilterControlBase.ApplyFilter or client ASPxClientFilterControl.Apply methods.
<dx:ASPxButton runat="server" ID="btnApply" Text="Apply" AutoPostBack="false"
UseSubmitBehavior="false">
<ClientSideEvents Click="function() { filter.Apply(); }" />
</dx:ASPxButton>
Once applied, the filter expression can be obtained via the ASPxFilterControlBase.AppliedFilterExpression property. To apply the filter to a control or data source, handle the ASPxClientFilterControl.Applied event.
<dx:ASPxFilterControl ID="filter" runat="server" ClientInstanceName="filter">
<Columns>
<dx:FilterControlColumn PropertyName="ProductName" />
<dx:FilterControlColumn PropertyName="OrderDate" ColumnType="DateTime" />
<dx:FilterControlColumn PropertyName="UnitPrice" />
</Columns>
<ClientSideEvents applied="function(s, e) { grid.ApplyFilter(e.filterExpression); }"/>
</dx:ASPxFilterControl>
To reset the current filter expression to a previously applied filter expression, use the ASPxFilterControlBase.ResetFilter or ASPxClientFilterControl.Reset method. This sets the ASPxFilterControlBase.FilterExpression property to the ASPxFilterControlBase.AppliedFilterExpression property’s value.
<dx:ASPxButton runat="server" ID="btnReset" Text="Reset" AutoPostBack="false"
UseSubmitBehavior="false">
<ClientSideEvents Click="function() { filter.Reset(); }" />
</dx:ASPxButton>
Note
The client-side equivalent of this control is represented by the ASPxClientFilterControl object. The control’s client-side API is enabled if the ASPxFilterControl.ClientInstanceName property is defined, or any client event is handled. Available client events can be accessed via the ASPxFilterControl.ClientSideEvents property.
Note that although the ASPxGridView control provides an embedded Filter Control, you can still use a separate ASPxFilterControl, with the ASPxGridView control to provide standalone filter editing.