ASPxNewsControl Class
Represents an ASPxNewsControl.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
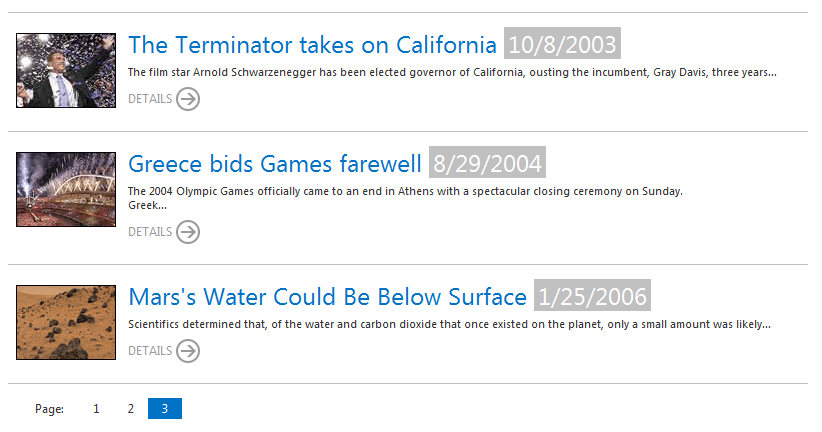
The ASPxNewsControl is designed to display news or announcements on a web page. This control is shown in the image below:

Create a News Control
Design Time
The ASPxNewsControl control is available on the DX.25.2: Data & Analytics toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxNewsControl ID="newsControl" runat="server" NavigateUrlFormatString="..." DataSourceID="XmlDataSource1" RowPerPage="1" EnablePagingCallbackAnimation="true">
<ItemSettings ShowImageAsLink="True" MaxLength="100" TailText="Details" />
</dx:ASPxNewsControl>
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/App_Data/NewsControl/OverviewRSS.xml" TransformFile="~/App_Data/NewsControl/RSS.xslt" XPath="//item" />
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxNewsControl newsControl = new ASPxNewsControl();
newsControl.ID = "newsControl";
Page.Form.Controls.Add(newsControl);
newsControl.DataSourceID = "XmlDataSource1";
newsControl.DataBind();
newsControl.RowPerPage = 1;
newsControl.EnablePagingCallbackAnimation = true;
newsControl.ItemSettings.ShowImageAsLink = true;
newsControl.ItemSettings.MaxLength = 100;
newsControl.ItemSettings.TailText = "Details";
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
The ASPxNewsControl can function in bound and unbound modes:
Bound Mode
To bind the control to a data source, use its ASPxDataWebControl.DataSourceID property. To indicate the way the control’s items are populated from the data source, use the following properties:
- ASPxNewsControl.DateField - specifies the data source field which provides item dates;
- ASPxNewsControl.HeaderTextField - specifies the data source field which provides a content to item headers;
- ASPxNewsControl.ImageUrlField - specifies the data source field which provides the URLs of item images;
- ASPxNewsControl.NavigateUrlField - specifies the data source field which provides item URLs;
- ASPxNewsControl.TextField - specifies the data source field which contains item descriptions.
Unbound Mode
To populate items, use the methods provided by the ASPxNewsControl.Items collection. The collection provides methods and properties that allow you to add new items and remove existing ones, access individual items, etc.
To access item settings, use the ASPxNewsControl.ItemSettings property. For more information on item settings, see NewsItem.
To allow end-users to immediately navigate to the top of the current page, set the ASPxNewsControl.ShowBackToTop property to true. This shows the Back to top link within items. To specify a custom text for this link, use the ASPxNewsControl.BackToTopText property. It’s also possible to display an image before this link, by specifying the ASPxNewsControl.BackToTopImage property.
Note
The ASPxNewsControl control provides you with a comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the ASPxClientNewsControl object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxDataViewBase.ClientInstanceName property.
- The available client events can be accessed by using the ASPxNewsControl.ClientSideEvents property.
The client-side API is always available for this control.
Example
This example demonstrates how the ASPxNewsControl control can be customized to make use of the SEO-friendly paging feature.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<%@ Register Assembly="DevExpress.Web.v8.3, Version=8.3.2.0, Culture=neutral,
PublicKeyToken=b88d1754d700e49a"
Namespace="DevExpress.Web.ASPxNewsControl" TagPrefix="dxnc" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>SEO-friendly paging in the ASPxNewsControl</title>
</head>
<body>
<form id="form1" runat="server">
<dxnc:ASPxNewsControl ID="ASPxNewsControl1" runat="server"
DataSourceID="dsSampleDataSource"
NavigateUrlFormatString="javascript:void('{0}');" Width="100%" >
<PagerSettings SEOFriendly="Enabled"></PagerSettings>
<ItemSettings ShowImageAsLink="True" MaxLength="120" TailText="Details" />
</dxnc:ASPxNewsControl>
<asp:XmlDataSource ID="dsSampleDataSource" runat="server"
DataFile="~/App_Data/NewsControlRSS.xml"
TransformFile="~/App_Data/NewsControlRSS.xslt" XPath="//item" />
</form>
</body>
</html>