ASPxGridView.EditFormLayoutCreated Event
Fires when the edit form layout is created.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The EditFormLayoutCreated event's data class is ASPxGridViewEditFormLayoutEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| EditFormLayout | Gets the form layout. |
| RowKeyValue | Gets the row’s key value. |
| RowVisibleIndex | Gets the row’s visible index. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| FindLayoutItemByColumn(String) | Returns a layout item that belongs to the specified column. |
| FindLayoutItemOrGroup(String) | Returns a layout item or group object with the specified name. |
Remarks
The grid view raises the EditFormLayoutCreated event for each data row when the form layout is created. You can handle this event to change layout items’ styles or settings based on cell values.
In addition to the event argument properties, you can use the FindLayoutItemByColumn(String) and FindLayoutItemOrGroup(String) methods to access and modify layout items or groups.
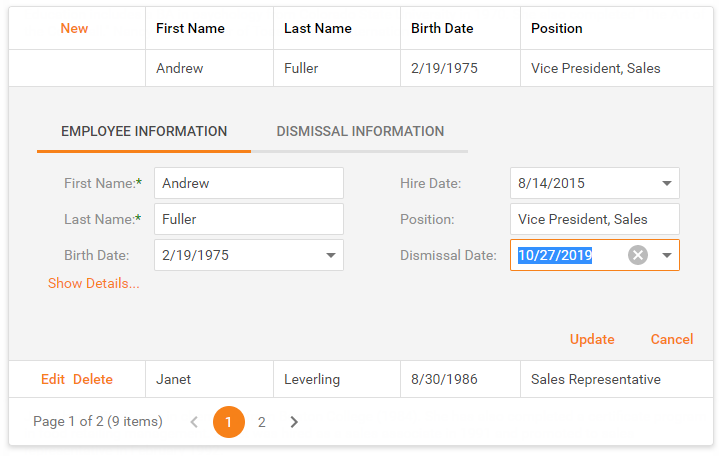
The following example illustrates how to use the FindLayoutItemOrGroup(String) method to find the “DismissalInformation” layout group and make this group visible on the client if a user enters a value in the “Dismissal Date” field.

<dx:ASPxGridView ID="grid" runat="server" OnEditFormLayoutCreated="grid_EditFormLayoutCreated" >
// ...
<EditFormLayoutProperties >
<Items>
<dx:GridViewTabbedLayoutGroup>
<Items>
<dx:GridViewLayoutGroup ColumnCount="2" Caption="Employee Information">
// ...
</dx:GridViewLayoutGroup>
<dx:GridViewLayoutGroup Caption="Dismissal Information" Name="DismissalInformation">
<Items>
// ...
</Items>
</dx:GridViewLayoutGroup>
</Items>
</dx:GridViewTabbedLayoutGroup>
</Items>
</EditFormLayoutProperties>
</dx:ASPxGridView>
protected void grid_EditFormLayoutCreated(object sender, DevExpress.Web.ASPxGridViewEditFormLayoutEventArgs e) {
ASPxGridView gridView = sender as ASPxGridView;
LayoutGroup layoutGroupDismissal = (LayoutGroup)e.FindLayoutItemOrGroup("DismissalInformation");
if(layoutGroupDismissal == null) return;
if(gridView.IsNewRowEditing) {
layoutGroupDismissal.Visible = false;
return;
}
var fireDate = gridView.GetRowValues(e.RowVisibleIndex, "FireDate");
layoutGroupDismissal.ClientVisible = fireDate != null && (DateTime)fireDate != DateTime.MinValue;
}
Related Client-Side API:
- GetEditFormLayoutItemByColumn(column) - Returns the form layout item located in the specified column.
- GetEditFormLayoutItemOrGroup(name) - Returns the form layout item or group with the specified name.