ASPxPager Class
Represents an ASPxPager control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The ASPxPager is a standalone control that enables you to implement custom paging algorithms by handling the ASPxPagerBase.PageIndexChanging and ASPxPagerBase.PageIndexChanged events. For an example, see online demo.
The image below shows the ASPxPager control.

Create a Pager Control
Design Time
The ASPxPager control is available on the DX.25.2: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxPager ID="pager" runat="server" ItemCount="9" ItemsPerPage="1" />
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxPager pager = new ASPxPager();
pager.ID = "pager";
Page.Form.Controls.Add(pager);
pager.ItemCount = 9;
pager.ItemsPerPage = 1;
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
The number of pages is returned by the ASPxPagerBase.PageCount property. The active (selected) page is identified by its index via the ASPxPagerBase.PageIndex property. This property can also be used to select the desired page in code.
The number of items that every page displays is specified by the ASPxPagerBase.ItemsPerPage property. The maximum number of page numbers displayed within a pager is specified by the ASPxPagerBase.NumericButtonCount property.
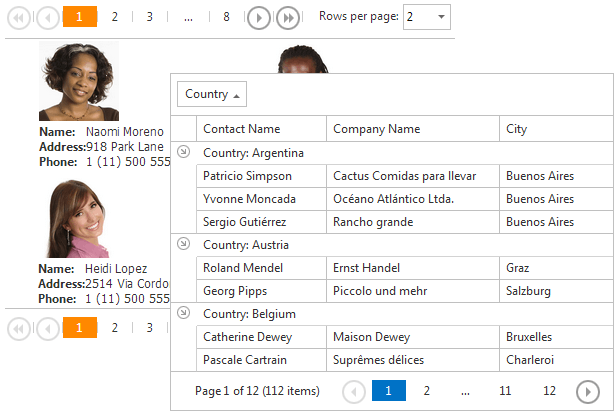
The ASPxPager is embedded to other DevExpress controls, e.g., ASPxDataView, ASPxGridView, etc, to provide page-mode navigation (see the image below).

Note
This control doesn’t implement any public client-side API.