ASPxGridView.RowValidating Event
Enables you to specify whether row data is valid and whether the row can be updated.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The RowValidating event's data class is ASPxDataValidationEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| EditorPropertiesErrors | Gets a collection of editor errors. |
| Errors | Gets a collection of row errors. |
| HasErrors | Gets whether the processed data item (row, card or record) has errors. Inherited from ASPxGridDataValidationEventArgs. |
| IsNewRow | Gets whether the processed row is new. |
| Keys | Gets a dictionary of field name/value pairs that represent the primary key of the data item (row, card or record) to validate. Inherited from ASPxGridDataValidationEventArgs. |
| NewValues | Gets a dictionary that contains the values of the non-key field name/value pairs in the data item (row, card or record) to be validated. Inherited from ASPxGridDataValidationEventArgs. |
| OldValues | Gets a dictionary that contains the original field name/value pairs in the data item (row, card or record) to validate. Inherited from ASPxGridDataValidationEventArgs. |
| RowError | Gets or sets the error text displayed within the Error Row. |
| VisibleIndex | Gets a visible index of the currently processed data item (row, card or record). Inherited from ASPxGridDataValidationEventArgs. |
Remarks
The RowValidating event is automatically raised when a row is about to be updated, and allows you to specify whether its data is valid. To manually validate the edited row, call the ASPxGridView.DoRowValidation method.
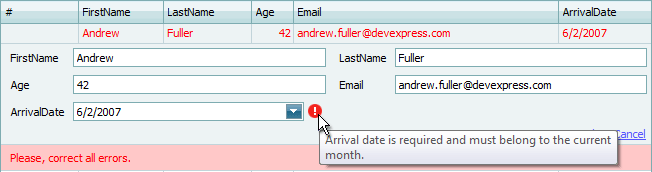
To obtain the edited row’s values, use the event parameter’s ASPxGridDataValidationEventArgs.NewValues property. The old values are returned by the ASPxGridDataValidationEventArgs.OldValues property. If the value is invalid, use the ASPxDataValidationEventArgs.Errors property to specify the error description text. As a result, an error icon will be displayed next to the invalid value. Pointing to the icon shows the hint with the error description.

Use the ASPxDataValidationEventArgs.RowError property to specify the error text displayed within the Error Row. This row is automatically displayed below the Edit Form if the RowError property is set to a not empty string.
Note
When Batch Edit Mode is enabled, the grid renders service rows with negative indices that are used to add new rows. These rows are hidden from users and are necessary for the correct operation of these features. In this case, the ASPxGridCommandButtonEventArgs.VisibleIndex parameter may have the -2147483647 value in the CommandButtonInitialize event handler when a new row is being edited.
To process only the command buttons of the visible data rows, use the following code in the CommandButtonInitialize event handler:
if(e.VisibleIndex >= 0){
//custom actions
}
Example
This example demonstrates how to check the validity of data entered by end-users into a row. Validation is implemented within the ASPxGridView.RowValidating event handler. In this sample, validation fails in the cases listed below:
- field value(s) is empty;
- Contact Name and/or Company Name fields are set to a single character.
The ASPxGridView.HtmlRowPrepared event is handled to paint the row’s contents red if the row is invalid. This event is raised for each data row when the corresponding row within the table has been created. This indicates rows within invalid data.
The ASPxGridView.StartRowEditing event is handled to display errors (if any) within the edited row when an end-user switches to an edit mode.
using DevExpress.Web.ASPxGridView;
using System.Collections.Generic;
protected void grid_RowValidating(object sender,
DevExpress.Web.Data.ASPxDataValidationEventArgs e) {
// Checks for null values.
foreach (GridViewColumn column in grid.Columns) {
GridViewDataColumn dataColumn = column as GridViewDataColumn;
if (dataColumn == null) continue;
if (e.NewValues[dataColumn.FieldName] == null)
e.Errors[dataColumn] = "Value cannot be null.";
}
// Displays the error row if there is at least one error.
if (e.Errors.Count > 0) e.RowError = "Please, fill all fields.";
if (e.NewValues["ContactName"] != null &&
e.NewValues["ContactName"].ToString().Length < 2) {
AddError(e.Errors, grid.Columns["ContactName"],
"Contact Name must be at least two characters long.");
}
if (e.NewValues["CompanyName"] != null &&
e.NewValues["CompanyName"].ToString().Length < 2) {
AddError(e.Errors, grid.Columns["CompanyName"],
"Company Name must be at least two characters long.");
}
if (string.IsNullOrEmpty(e.RowError) && e.Errors.Count > 0)
e.RowError = "Please, correct all errors.";
}
void AddError(Dictionary<GridViewColumn, string> errors,
GridViewColumn column, string errorText) {
if(errors.ContainsKey(column)) return;
errors[column] = errorText;
}
protected void grid_HtmlRowPrepared(object sender,
ASPxGridViewTableRowEventArgs e) {
// Checks whether the generated row has the errors.
bool hasError = e.GetValue("ContactName").ToString().Length <= 1;
hasError = hasError || e.GetValue("CompanyName").ToString().Length <= 1;
hasError = hasError || e.GetValue("Country") == null;
// If the row has the error(s), its text color is set to red.
if (hasError)
e.Row.ForeColor = System.Drawing.Color.Red;
}
protected void grid_StartRowEditing(object sender,
DevExpress.Web.Data.ASPxStartRowEditingEventArgs e) {
// Validates the edited row if it isn't a new row,.
if (!grid.IsNewRowEditing)
grid.DoRowValidation();
}