RibbonDropDownToggleButtonItem Class
A ribbon item used to display the drop-down toggle button functionality.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The RibbonDropDownToggleButtonItem object is a ribbon item that implements the drop-down toggle button functionality. The item check state can be specified using the RibbonDropDownToggleButtonItem.Checked property.
The RibbonDropDownButtonItem.Items property provides access to a collection of items displayed within the item’s drop-down window. If a drop-down item is displayed within a drop-down window, the item’s RibbonDropDownButtonItem.Parent property returns the item to which the window belongs.
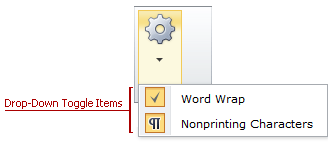
Typically, a drop-down item menu is invoked by clicking a drop-down button that consists of the item’s pop-out image and text. A mouse click to another part of an item (e.g., an item image) won’t invoke the menu. Set the RibbonDropDownButtonItem.DropDownMode property to false to invoke a drop-down menu by clicking any area of the parent ribbon item.
When the RibbonDropDownToggleButtonItem button is clicked, the client-side ASPxClientRibbon.CommandExecuted event is raised. You can use the ASPxClientRibbonCommandExecutedEventArgs.item argument property to determine the clicked item. The ASPxClientRibbonCommandExecutedEventArgs.parameter argument property returns the textual representation of the item’s RibbonDropDownToggleButtonItem.Checked property value (i.e., “true” or “false”).
To learn more about ribbon item types, see the Item Types topic.

<dx:RibbonDropDownButtonItem Size="Large" DropDownMode="false">
<LargeImage IconID="setup_properties_32x32">
</LargeImage>
<Items>
<dx:RibbonDropDownToggleButtonItem Name="WordWrap" Text="Word Wrap" Checked="True">
</dx:RibbonDropDownToggleButtonItem>
<dx:RibbonDropDownToggleButtonItem Name="NonprintingCharacters" Text="Nonprinting Characters" Checked="True">
<SmallImage IconID="format_showhidden_16x16"></SmallImage>
</dx:RibbonDropDownToggleButtonItem>
</Items>
</dx:RibbonDropDownButtonItem>