ASPxImageGallery Class
An image gallery control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
public class ASPxImageGallery :
ASPxDataViewBase,
ISupportsImageCaching,
ISupportsFolderBinding,
IControlDesignerRemarks
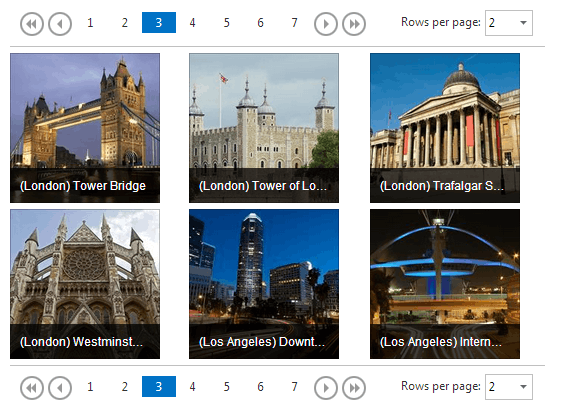
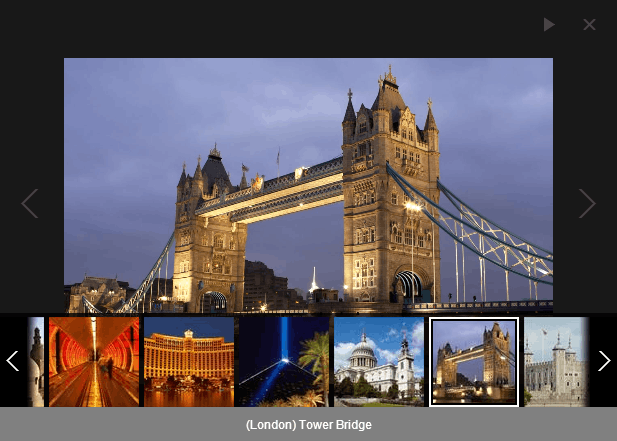
The ASPxImageGallery class allows you to display images as thumbnails, navigate between them, and show images full screen.


Create an Image Gallery
Design Time
The ASPxImageGallery control is available on the DX.25.2: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxImageGallery ID="ASPxImageGallery" runat="server"
ThumbnailHeight="178px" ThumbnailWidth="178px" ClientInstanceName="ClientImageGallery" >
<Paddings Padding="0" />
<SettingsFolder ImageSourceFolder="~/Content/Images/photo_gallery/" ImageCacheFolder="~/Thumb/ImageGalleryThumb/" />
<SettingsTableLayout ColumnCount="3" RowsPerPage="1" />
</dx:ASPxImageGallery>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxImageGallery imageGallery = new ASPxImageGallery();
imageGallery.ID = "imageGallery";
Page.Form.Controls.Add(imageGallery);
imageGallery.ClientInstanceName = "ClientImageGallery";
imageGallery.Paddings.Padding = 0;
imageGallery.SettingsTableLayout.ColumnCount = 3;
imageGallery.SettingsTableLayout.RowsPerPage = 1;
imageGallery.SettingsFolder.ImageSourceFolder = "~/Content/Images/photo_gallery/";
imageGallery.SettingsFolder.ImageCacheFolder = "~/Thumb/ImageGalleryThumb/";
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
The ASPxImageGallery control can be populated with items in different ways:
- manually via the ASPxImageGallery.Items collection.
- by binding to a data source via the ASPxDataWebControl.DataSourceID or ASPxDataWebControlBase.DataSource property. Note that in this case, you should specify the ASPxImageGallery.ImageContentBytesField property value.
- by binding to a folder specified via the ImageGalleryFolderSettings.ImageSourceFolder property.
An image gallery displays a pager that allows navigation between thumbnails. When a thumbnail is clicked, the fullscreen viewer opens.
The Image Gallery supports the virtual paging mode (ImageGalleryFullscreenViewerSettings.EnableVirtualPaging) that allows end-users to load images on demand when navigating using the pager.
Note
ASPxImageGallery control provides you with comprehensive client-side functionality implemented in JavaScript code.
- The control’s client-side equivalent is represented by the ASPxClientImageGallery object.
- On the client side, the client object can be accessed directly by the name specified by the ASPxDataViewBase.ClientInstanceName property.
- The available client events can be accessed by using the ASPxImageGallery.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxDataViewBase.ClientInstanceName property is defined or any client event is handled.
Example: How to add a watermark to images
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ASPxProcessedImageGallery.ascx.cs" Inherits="Watermark.ASPxProcessedImageGallery" %>
3
<dx:ASPxImageGallery ID="ASPxImageGallery" runat="server"></dx:ASPxImageGallery>
<uc1:ASPxProcessedImageGallery runat="server" ID="ASPxProcessedImageGallery"
ProcessedImageFolder="~/Images/Processed" SourceImageFolder="~/Images/Original"
WatermarkImageUrl="~/Images/watermark.png" >
<ImageGallery ClientInstanceName="imageGallery"
ThumbnailWidth="120" ThumbnailHeight="160" Layout="Flow">
<SettingsFolder ImageCacheFolder="~/Thumb" />
<SettingsFlowLayout ItemsPerPage="5" />
<ItemTextTemplate>
<%# System.IO.Path.GetFileNameWithoutExtension(Container.Item.ImageUrl) %>
</ItemTextTemplate>
</ImageGallery>
</uc1:ASPxProcessedImageGallery>
public partial class ASPxProcessedImageGallery : System.Web.UI.UserControl {
public ASPxImageGallery ImageGallery {
get {
return ASPxImageGallery;
}
}
public string ProcessedImageFolder { get; set; }
public string SourceImageFolder { get; set; }
public string WatermarkImageUrl { get; set; }
protected void Page_Init(object sender, EventArgs e) {
foreach (string item in Directory.GetFiles(Server.MapPath(SourceImageFolder))) {
if (!File.Exists(SourceImageFolder + "\\" + Path.GetFileName(item)))
ProcessImage(item);
}
ImageGallery.SettingsFolder.ImageSourceFolder = ProcessedImageFolder;
}
private void ProcessImage(string name) {
using (Image image = Image.FromFile(name))
using (Image watermarkImage = Image.FromFile(Server.MapPath(WatermarkImageUrl)))
using (Graphics imageGraphics = Graphics.FromImage(image))
using (TextureBrush watermarkBrush = new TextureBrush(watermarkImage)) {
int x = (image.Width - watermarkImage.Width);
int y = (image.Height - watermarkImage.Height);
watermarkBrush.TranslateTransform(x, y);
imageGraphics.FillRectangle(watermarkBrush, new Rectangle(new Point(x, y), new Size(watermarkImage.Width + 1, watermarkImage.Height)));
image.Save(Server.MapPath(ProcessedImageFolder + "\\" + Path.GetFileName(name)));
}
}
}