ASPxGridView.CustomGroupDisplayText Event
Allows you to customize the text of group rows.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomGroupDisplayText event's data class is ASPxGridViewColumnDisplayTextEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the data column that contains the cell currently being processed. |
| DisplayText | Enables you to set a custom text for the cell currently being processed. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| EncodeHtml | Gets or sets a value that specifies whether the cell display text keeps any of its values that are HTML as HTML, or instead, strips out the HTML markers. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| Kind | Gets the type of operations with grid data. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| Value | Gets the edit value of the cell currently being processed. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| VisibleIndex | Gets the visible index of the data item (row, card or record) where the processed cell resides. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| VisibleRowIndex | Obsolete. Gets the visible index of the data row where the processed cell resides. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetFieldValue(Int32, String) | Returns the value of the specified data source field in the specified data item (row, card or record). Inherited from ASPxGridColumnDisplayTextEventArgs. |
| GetFieldValue(String) | Returns the value of the specified data source field in the current data item (row, card or record). Inherited from ASPxGridColumnDisplayTextEventArgs. |
Remarks
ASPxGridView allows you to customize the text of group rows. To enable this behavior, follow the steps below:
Handle the
CustomGroupDisplayTextevent.Use the Value argument property to get the row value within the processed column (the Column argument property).
Specify the DisplayText argument property to customize the text that the grid displays within group rows.
To define the text pattern for group rows, specify the control’s GroupFormat property.

<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False"
OnCustomGroupDisplayText="ASPxGridView1_CustomGroupDisplayText">
<Columns>
<dx:GridViewDataTextColumn FieldName="Country" />
<%--...--%>
</Columns>
<Settings ShowGroupPanel="true" />
<SettingsBehavior AllowGroup="true" />
</dx:ASPxGridView>
protected void ASPxGridView1_CustomGroupDisplayText(object sender, ASPxGridViewColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "Country") {
e.DisplayText = "Custom value";
ASPxGridView1.Settings.GroupFormat = string.Format("{0}: {1}", "Custom caption", e.DisplayText);
}
}
To apply a custom grouping algorithm to a column, set the SortMode property to Custom and handle the CustomColumnGroup event.
Example
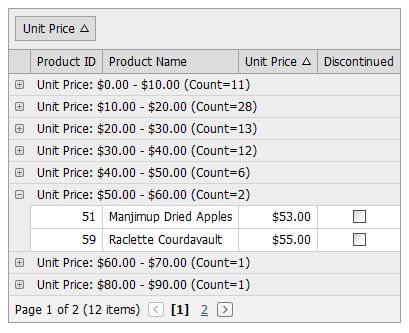
In the example below, the grid raises the CustomColumnGroup and CustomColumnSort events to apply a custom grouping and sort algorithm to the Unit Price column.
The control also raises the CustomGroupDisplayText event to change the text within group rows.

<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" KeyFieldName="ProductID"
OnCustomColumnGroup="grid_CustomColumnGroup"
OnCustomColumnSort="grid_CustomColumnSort"
OnCustomGroupDisplayText="grid_CustomGroupDisplayText">
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1" />
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2" GroupIndex="0" SortIndex="0"
SortOrder="Ascending">
<PropertiesTextEdit DisplayFormatString="c" />
<Settings AllowDragDrop="False" SortMode="Custom" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="3" />
</Columns>
<Settings ShowGroupedColumns="True" ShowGroupPanel="True" />
</dx:ASPxGridView>
protected void grid_CustomColumnSort(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
CompareColumnValues(e);
}
protected void grid_CustomColumnGroup(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
CompareColumnValues(e);
}
private void CompareColumnValues(DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
int res = 0;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
res = Comparer.Default.Compare(x, y);
if(res < 0) res = -1;
else if(res > 0) res = 1;
if(res == 0 || (x > 9 && y > 9)) res = 0;
e.Result = res;
e.Handled = true;
}
}
protected void grid_CustomGroupDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "UnitPrice") {
double d = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9) displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}