MapControl.InteractiveClusterMode Property
Gets or sets the mode that enables cluster interactivity.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
[DefaultValue(null)]
public InteractiveClusterModeBase InteractiveClusterMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| InteractiveClusterModeBase | null | Specifies an interactive mode for clusters. |
Remarks
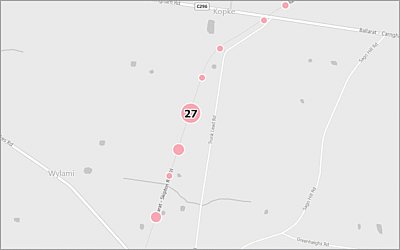
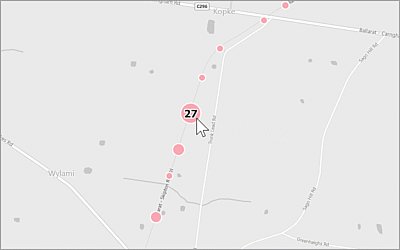
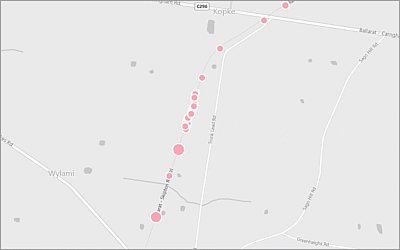
Users can hover over a cluster to expand it and see all nested map items. To enable this functionality, follow the steps below:
Create a MouseHoverInteractiveClusterMode object and assign it to the
MapControl.InteractiveClusterModeproperty.Select a layout algorithm that defines how to position nested map items when a cluster is expanded. To do this, assign one of the following objects to the InteractiveClusterModeBase.ExpandedClusterLayout property:
- ExpandedClusterAdaptiveLayout – Items are positioned in a circle or spiral depending on the item count in the cluster.
- ExpandedClusterCircularLayout – Items are positioned in a circle.
- ExpandedClusterSourceLocationLayout – Items are positioned based on their source locations.
- ExpandedClusterSpiralLayout – Items are positioned in a spiral.
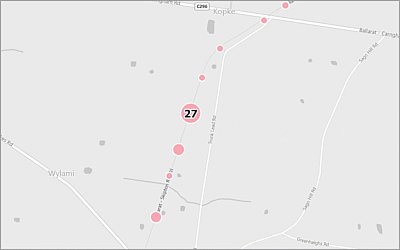
After a user moves the mouse cursor out of the cluster, clustered items are repositioned based on their actual locations. Then, clustered items are collapsed into the cluster.
The following example selects an optimal view (circular or spiral) for nested cluster items depending on their count in the cluster:

MouseHoverInteractiveClusterMode interactiveMode = new MouseHoverInteractiveClusterMode();
interactiveMode.ExpandedClusterLayout = new ExpandedClusterAdaptiveLayout();
map.InteractiveClusterMode = interactiveMode;
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the InteractiveClusterMode property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.