ShapefileDataAdapter Class
A data adapter that loads data from shapefiles and displays it on vector layers.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Remarks
The shapefile format is a geospatial vector data format that uses geometric shapes (points, polylines, and polygons) to display geographic data (rivers, lakes, countries, etc.). The Map Control uses data from two types of files:
- The .shp file, which contains geometry data.
- The .dbf file, which contains data associated with geometric shapes (e.g., names and GDP values for countries).
The Map Control stores data from the .dbf file as attributes for each vector item. You can colorize shapes based on attribute values or display attribute data in shape tooltips.
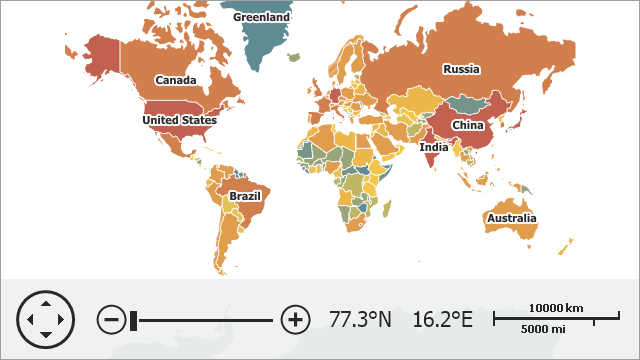
The image below shows a vector map loaded from a shapefile with the applied ChoroplethColorizer.

The following table lists supported shapefile elements and related map items:
Shape File Element | Map Item |
|---|---|
Point, | |
PolyLine, | |
Polygon, |
For more information about shapefile element types, refer to the following ESRI document: ESRI Shapefile Technical Description.
Load Data
To load data from a shapefile, follow the steps below:
- Create a new ShapefileDataAdapter object.
- Use the ShapefileDataAdapter.FileUri property to specify the path to the shapefile.
- Assign the adapter to the VectorItemsLayer.Data property.
public partial class Form1 : Form {
const string filename = "../../Data/Countries.shp";
VectorItemsLayer MapLayer { get { return (VectorItemsLayer)mapControl1.Layers["MapLayer"]; } }
public Form1() {
InitializeComponent();
MapLayer.Data = CreateData();
}
private MapDataAdapterBase CreateData() {
Uri baseUri = new Uri(System.Reflection.Assembly.GetEntryAssembly().Location);
// Create an adapter to load data from the shapefile.
ShapefileDataAdapter adapter = new ShapefileDataAdapter() {
FileUri = new Uri(baseUri, filename)
};
return adapter;
}
}
Tip
If the Map Control does not display a shapefile, make sure that the ShapefileDataAdapter coordinate system is specified correctly. See the following help topic for more information: Provide Cartesian Data to a Geographical Map.
Access and Customize Map Items
When vector items are loaded, the FileDataAdapterBase.ItemsLoaded event occurs. Use the e.Items property to access map items.
private void Form1_Load(object sender, EventArgs e) {
Uri baseUri = new Uri(System.Reflection.Assembly.GetExecutingAssembly().Location);
ShapefileDataAdapter adapter = new ShapefileDataAdapter();
adapter.FileUri = new Uri(baseUri, "../../Data/Countries.shp");
adapter.ItemsLoaded += Adapter_ItemsLoaded;
mapControl1.Layers.Add(new VectorItemsLayer {
Data = adapter
});
}
private void Adapter_ItemsLoaded(object sender, ItemsLoadedEventArgs e) {
foreach (MapItem item in e.Items) {
item.Fill = System.Drawing.Color.Gray;
}
}
Use the MapControl.ZoomToFitLayerItems method to zoom the map to fit layer items.
private void Form1_Load(object sender, EventArgs e) {
Uri baseUri = new Uri(System.Reflection.Assembly.GetExecutingAssembly().Location);
ShapefileDataAdapter adapter = new ShapefileDataAdapter();
adapter.FileUri = new Uri(baseUri, "../../Data/Countries.shp");
VectorItemsLayer layer = new VectorItemsLayer();
layer.Data = adapter;
layer.DataLoaded += Layer_DataLoaded;
mapControl1.Layers.Add(layer);
}
private void Layer_DataLoaded(object sender, DataLoadedEventArgs e) {
mapControl1.ZoomToFitLayerItems();
}
You can change shape colors based on shape data. Refer to the following help topic for more information: Colorizers.
You can also group items of the same type. To do this, initialize the MapDataAdapterBase.Clusterer property with a clusterer that aggregates map items based on their location.