MapControl Class
Displays raster and vector maps. Supports both popular map services (Bing Maps and OpenStreetMap) and custom map data servers inside your corporate network. See Map Control.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
[ComVisible(true)]
[DXLicenseWinForms]
public class MapControl :
Control,
IMapControl,
ISupportChildsControl,
ISupportLookAndFeel,
ISupportInitialize,
IToolTipControlClient,
IGestureClient,
IMouseWheelSupport,
IMouseWheelScrollClient,
IPrintable,
IBasePrintable,
IServiceContainer,
IServiceProvider,
IMapControlEventsListener,
ILegendItemCreatingListener,
IComponentChangeServiceProvider,
IDesignTimeInteractionProvider,
IDrawEventsProvider,
IDpiProvider,
IDirectXProviderOwner,
IDirectXClientProviderRemarks
The DevExpress Map control provides all the functionality required to embed popular map services into your WinForms applications. You are free to choose from any existing map data resource (like Bing Maps or OpenStreetMap) or establish your own map data server inside your corporate network.
In addition to using raster map images, you can also utilize vector elements of any shape, stored either in Shapefiles or other formats. The control has built-in navigation elements, supports animated zooming, element highlighting and so much more.
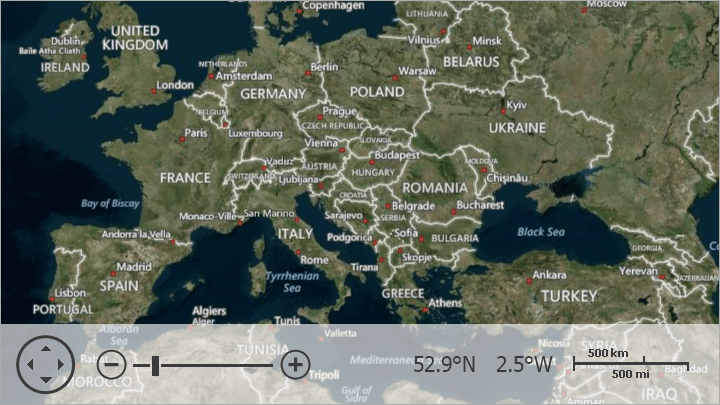
The following image demonstrates a MapControl.

To get acquainted with using the MapControl, please refer to the Getting Started section.
Example
using DevExpress.XtraMap;
// ...
const string azureKey = "your key";
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a map control.
MapControl map = new MapControl();
// Specify the map position on the form.
map.Dock = DockStyle.Fill;
// Create a layer.
ImageLayer layer1 = new ImageLayer();
layer1.DataProvider = new AzureMapDataProvider() {
AzureKey = azureKey,
// Set Imagery tileset to display a satellite or aerial imagery on a layer.
Tileset = AzureTileset.Imagery,
};
// Create a layer.
ImageLayer layer2 = new ImageLayer();
layer2.DataProvider = new AzureMapDataProvider(){
AzureKey = azureKey,
// Set BaseLabelsRoad tileset to display boundaries and label data in the Azure Map style on a layer.
Tileset = AzureTileset.BaseLabelsRoad,
};
// Specify the map zoom level and center point.
map.ZoomLevel = 3;
map.CenterPoint = new GeoPoint(40, -100);
// Add the created layers to the collection.
map.Layers.AddRange(new LayerBase[] {
layer1, layer2});
// Add the map control to the window.
this.Controls.Add(map);
}