AzureMapDataProvider Class
Loads map images from the Azure Maps data provider.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Remarks
Specify AzureMapDataProvider.AzureKey to access data from Azure Maps. A key is obtained when you create an Azure Maps account.
Azure Maps services support JSON response formats. Install the System.Text.Json package in projects that target .NET Framework to parse the Azure server response and display information on a DevExpress Map control.
When you connect a map layer to Azure Maps data provider, you can specify the following settings:
- CultureName
- Gets or sets the Culture name used to obtain data from Azure GIS services.
- LocalizedMapView
- Specifies the map view for a certain country/region.
- Tileset
- Specifies the tileset that the provider loads from the service.
- Projection
- Gets a projection used by the Azure Maps data provider.
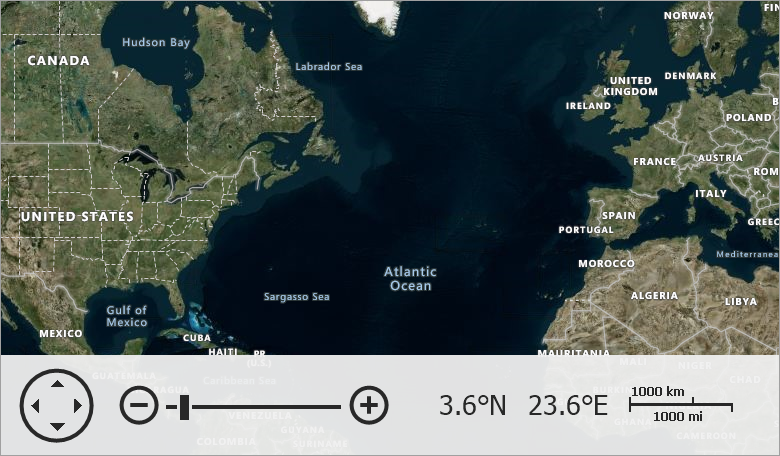
The following example connects a map control to Azure Maps and specifies map layers:

using DevExpress.XtraMap;
// ...
const string azureKey = "your key";
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a map control.
MapControl map = new MapControl();
// Specify the map position on the form.
map.Dock = DockStyle.Fill;
// Create a layer.
ImageLayer layer1 = new ImageLayer();
layer1.DataProvider = new AzureMapDataProvider() {
AzureKey = azureKey,
// Set Imagery tileset to display a satellite or aerial imagery on a layer.
Tileset = AzureTileset.Imagery,
};
// Create a layer.
ImageLayer layer2 = new ImageLayer();
layer2.DataProvider = new AzureMapDataProvider(){
AzureKey = azureKey,
// Set BaseLabelsRoad tileset to display boundaries and label data in the Azure Map style on a layer.
Tileset = AzureTileset.BaseLabelsRoad,
};
// Specify the map zoom level and center point.
map.ZoomLevel = 3;
map.CenterPoint = new GeoPoint(40, -100);
// Add the created layers to the collection.
map.Layers.AddRange(new LayerBase[] {
layer1, layer2});
// Add the map control to the window.
this.Controls.Add(map);
}
Inheritance
See Also