KmlFileDataAdapter Class
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Remarks
A .KML file uses the Keyhole Markup Language format to store geographic data such as locations, lines, polygons, images, text, and etc. KML files have a tag-based structure with nested elements (similar to XML standard). KML files can be distributed as KMZ files (zipped KML files with a .kmz extension).
The following table lists supported KML elements and corresponding map items:
KML element | Map item |
|---|---|
Point | |
Polygon | |
LinearRing | |
LineString | |
MultiGeometry |
Load KML/KMZ Data
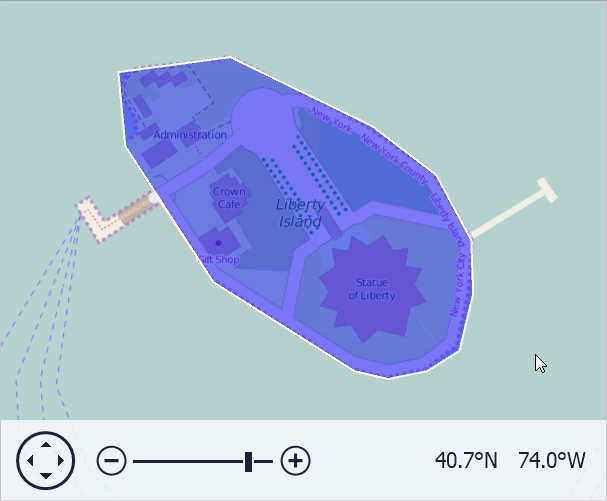
The Map Control allows you to load data from KML/KMZ files and display it on a vector layer. You can also display vector data above an image tile map. For example, the image below shows a shape loaded from a KML file:

Perform the steps below to load vector data from a KML/KMZ file:
- Create a KmlFileDataAdapter object.
- Specify the path to a KML/KMZ file via the FileDataAdapterBase.FileUri property.
- Assign the KmlFileDataAdapter to the VectorItemsLayer.Data property.
using DevExpress.XtraMap;
using System;
using System.Windows.Forms;
namespace WinForms_MapControl_KmlFileDataAdapter {
public partial class Form1 : Form {
const string filePath = "../../kmlFile.kml";
VectorItemsLayer KmlLayer { get { return (VectorItemsLayer)mapControl1.Layers["KmlLayer"]; } }
public Form1() {
InitializeComponent();
Uri baseUri = new Uri(System.Reflection.Assembly.GetEntryAssembly().Location);
KmlLayer.Data = new KmlFileDataAdapter() {
FileUri = new Uri(baseUri, filePath)
};
}
}
}
Access and Customize Generated Items
Handle the FileDataAdapterBase.ItemsLoaded event to access a collection of generated vector items (see the ItemsLoadedEventArgs.Items property) and customize their appearance.

using DevExpress.Utils.Design;
using DevExpress.Utils.Svg;
using DevExpress.XtraMap;
using System.Drawing;
using System.Windows.Forms;
readonly SvgImage svgImage = SvgImage.FromFile(GetRelativePath("Images\\map-pointer.svg"));
private void Form1_Load(object sender, EventArgs e) {
VectorItemsLayer vectorLayer = new VectorItemsLayer();
mapControl1.Layers.Add(vectorLayer);
KmlFileDataAdapter dataAdapter = new KmlFileDataAdapter();
dataAdapter.FileUri = new Uri(GetRelativePath("Data\\subway-entrances.kmz"), UriKind.RelativeOrAbsolute);
vectorLayer.Data = dataAdapter;
dataAdapter.ItemsLoaded += OnDataAdapterItemsLoaded;
}
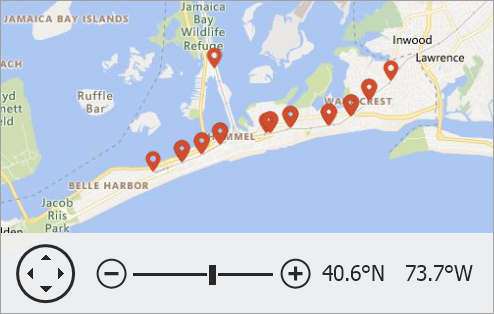
private void OnDataAdapterItemsLoaded(object sender, ItemsLoadedEventArgs e) {
foreach (MapCustomElement item in e.Items) {
item.ToolTipPattern = "{name}";
item.Text = string.Empty;
item.SvgImage = svgImage;
item.SvgImageSize = new Size(24, 24);
}
}
You can also group items of the same type. To do this, initialize the MapDataAdapterBase.Clusterer property with a clusterer.