MapControl.Layers Property
Provides access to the collection of layers to be displayed within the MapControl.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v24.2.dll
NuGet Package: DevExpress.Win.Map
#Declaration
public LayerCollection Layers { get; }#Property Value
| Type | Description |
|---|---|
| Layer |
A Layer |
#Remarks
The Map Control uses layers, such as raster or vector geographical tiles, geo images, vector shapes, or heatmap data to visualize different types of information. You can combine multiple layers of various types on the same map.
Layers are displayed on the map in the following order:
- Image Layers (bottom)
- Vector Layers (middle)
- Information Layers (top)
The order of layer objects in the collection determines their Z-order. Each additional layer of one type is drawn over its preceding layer, the first layer is behind all additional layers. To change the Z-order of layer within one layer type, use its LayerBase.ZIndex property.
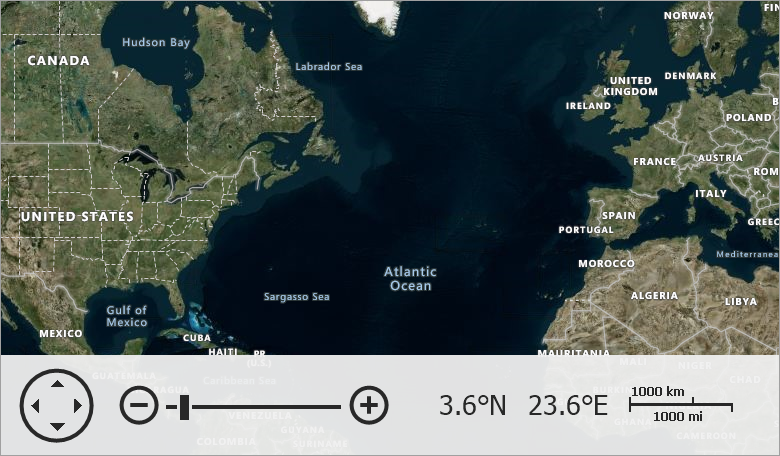
#Example: Azure Maps
The following example connects a map control to Azure Maps and specifies map layers:

using DevExpress.XtraMap;
// ...
const string azureKey = "your key";
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a map control.
MapControl map = new MapControl();
// Specify the map position on the form.
map.Dock = DockStyle.Fill;
// Create a layer.
ImageLayer layer1 = new ImageLayer();
layer1.DataProvider = new AzureMapDataProvider() {
AzureKey = azureKey,
// Set Imagery tileset to display a satellite or aerial imagery on a layer.
Tileset = AzureTileset.Imagery,
};
// Create a layer.
ImageLayer layer2 = new ImageLayer();
layer2.DataProvider = new AzureMapDataProvider(){
AzureKey = azureKey,
// Set BaseLabelsRoad tileset to display boundaries and label data in the Azure Map style on a layer.
Tileset = AzureTileset.BaseLabelsRoad,
};
// Specify the map zoom level and center point.
map.ZoomLevel = 3;
map.CenterPoint = new GeoPoint(40, -100);
// Add the created layers to the collection.
map.Layers.AddRange(new LayerBase[] {
layer1, layer2});
// Add the map control to the window.
this.Controls.Add(map);
}
#Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Layers property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.

