GeoJsonFileDataAdapter Class
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Remarks
The Map Control allows you to display data from GeoJSON files that store geographical objects in the JSON format.

The following table lists supported GeoJSON elements and corresponding map items:
GeoJSON element | Map item |
|---|---|
Point | |
MultiPoint | |
LineString | |
MultiLineString | |
Polygon, MultiPolygon | |
GeometryCollection |
Follow the steps below to load data from a .GeoJSON file:
- Add a VectorItemsLayer object to the MapControl.Layers collection.
- Create a GeoJsonFileDataAdapter object.
- Specify the path to a GeoJSON file via the FileDataAdapterBase.FileUri property.
- Assign the GeoJsonFileDataAdapter to the VectorItemsLayer.Data property.
- Optionally, you can customize generated items in the FileDataAdapterBase.ItemsLoaded event handler.
private void Form1_Load(object sender, EventArgs e) {
ImageLayer imageLayer = new ImageLayer {
DataProvider = new BingMapDataProvider { BingKey = "Your_BingKey_here", Kind = BingMapKind.Road }
};
mapControl1.Layers.Add(imageLayer);
VectorItemsLayer vectorLayer = new VectorItemsLayer();
mapControl1.Layers.Add(vectorLayer);
GeoJsonFileDataAdapter dataAdapter = new GeoJsonFileDataAdapter();
dataAdapter.FileUri = new Uri(GetRelativePath("Data\\subway-entrances.geojson"), UriKind.RelativeOrAbsolute);
vectorLayer.Data = dataAdapter;
// Use the ItemsLoaded event to customize items the adapter generates.
dataAdapter.ItemsLoaded += OnDataAdapterItemsLoaded;
// You can call the MapControl.ZoomToFitLayerItems method in the DataLoaded event handler
// to zoom the map so that it displays all vector items.
vectorLayer.DataLoaded += OnVectorLayerDataLoaded;
}
private void OnDataAdapterItemsLoaded(object sender, ItemsLoadedEventArgs e) {
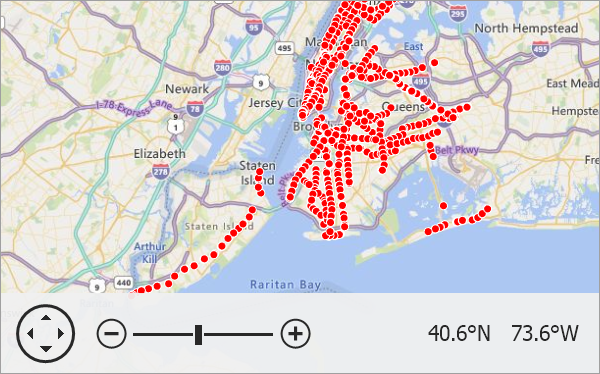
foreach (MapDot item in e.Items) {
item.Fill = Color.Red;
item.Size = 8;
}
}
private void OnVectorLayerDataLoaded(object sender, DataLoadedEventArgs e) {
mapControl1.ZoomToFitLayerItems(new List<LayerBase> { (VectorItemsLayer)mapControl1.Layers[1] });
}
public static string GetRelativePath(string name) {
DirectoryInfo dir = new DirectoryInfo(Application.StartupPath);
while (dir != null) {
string filePath = Path.Combine(dir.FullName, name);
if (File.Exists(filePath))
return filePath;
dir = Directory.GetParent(dir.FullName);
}
return string.Empty;
}
Implements
Inheritance
Object
MapDisposableObject
MapDataAdapterBase
CoordinateSystemDataAdapterBase
DevExpress.XtraMap.OuterDataAdapterBase
FileDataAdapterBase
GeoJsonFileDataAdapter
See Also