SvgFileDataAdapter Class
A data adapter that loads data from SVG files, and displays it on vector layers.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Remarks
SVG is a two-dimensional vector graphic format that uses an XML-based text format to describe images.
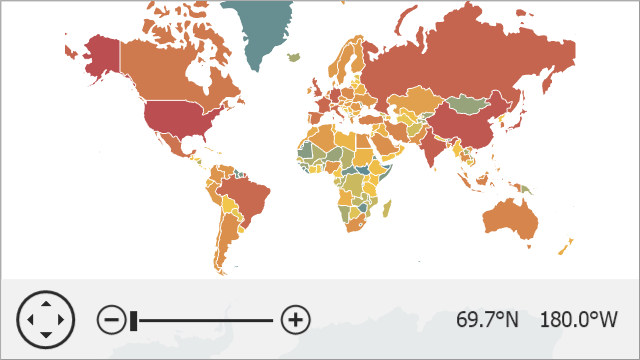
The image below shows a vector map loaded from an SVG file.

The following table lists supported SVG elements and related map items:
SVG element | Map item |
|---|---|
<circle> | |
<ellipse> | |
<line> | |
<path> | |
<polyline> | |
<polygon> | |
<rect> |
Note
The Map Control does not support the style element and style tag in the SVG markup.
Load SVG Data
Follow the steps below to load data from an SVG file:
- Create a new SvgFileDataAdapter object.
- Use the SvgFileDataAdapter.FileUri property to specify the path to an SVG file.
- Assign the adapter to the VectorItemsLayer.Data property.
private void Form1_Load(object sender, EventArgs e) {
Uri baseUri = new Uri(System.Reflection.Assembly.GetExecutingAssembly().Location);
mapControl1.Layers.Add(new VectorItemsLayer {
Data = new SvgFileDataAdapter {
FileUri = new Uri(baseUri, "..\\..\\Data\\countries.svg")
}
});
}
Access and Customize Map Items
When vector items are loaded, the FileDataAdapterBase.ItemsLoaded event occurs. Use the e.Items property to access map items.
private void Form1_Load(object sender, EventArgs e) {
Uri baseUri = new Uri(System.Reflection.Assembly.GetExecutingAssembly().Location);
SvgFileDataAdapter adapter = new SvgFileDataAdapter();
adapter.FileUri = new Uri(baseUri, "..\\..\\Data\\countries.svg");
adapter.ItemsLoaded += Adapter_ItemsLoaded;
mapControl1.Layers.Add(new VectorItemsLayer {
Data = adapter
});
}
private void Adapter_ItemsLoaded(object sender, ItemsLoadedEventArgs e) {
foreach (MapItem item in e.Items) {
item.Fill = System.Drawing.Color.Gray;
}
}
Use the MapControl.ZoomToFitLayerItems method to zoom a map to fit layer items.
private void Form1_Load(object sender, EventArgs e) {
Uri baseUri = new Uri(System.Reflection.Assembly.GetExecutingAssembly().Location);
SvgFileDataAdapter adapter = new SvgFileDataAdapter();
adapter.FileUri = new Uri(baseUri, "..\\..\\Data\\countries.svg");
VectorItemsLayer layer = new VectorItemsLayer();
layer.Data = adapter;
layer.DataLoaded += Layer_DataLoaded;
mapControl1.Layers.Add(layer);
}
private void Layer_DataLoaded(object sender, DataLoadedEventArgs e) {
mapControl1.ZoomToFitLayerItems();
}
You can change shape colors based on shape data. Refer to the following help topic for more information: Colorizers.
You can also group items of the same type. To do this, initialize the MapDataAdapterBase.Clusterer property with a clusterer.