Vector Items
- 4 minutes to read
Vector items are vector shapes that the Map Control can render on the map surface. Items can be loaded from different sources, clustered and painted based on a condition. The Map Control can also handle actions when a user highlights or selects items. The Map Control uses vector item layers to store items.
The Map Control ships with Map Editor UI that allows users to create items at runtime. For more information, refer to the following help topic: Map Editor.
To add additional information to vector items, you can specify item attributes. Then, you can show this information in tooltips or use it to find a specific item by its attribute.
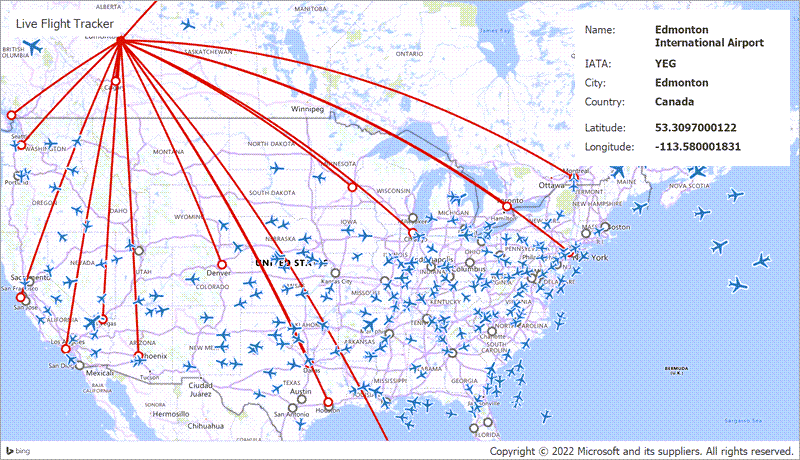
The following image shows how to use vector items to create an airplane tracker application. In this example, pushpins with custom images are used to display airplanes and dots show airport locations. Geodesic lines display the available routes between airports:

Create Items and Add Them to the Item Storage
- Add a VectorItemsLayer object to the MapControl.Layers collection.
- Initialize the VectorItemsLayer.Data property with a MapItemStorage object.
- Add items to the MapItemStorage.Items collection.
The following code adds a dot with the specified location, size, and color:
VectorItemsLayer VectorLayer { get { return (VectorItemsLayer)map.Layers["VectorLayer"]; } }
MapItemStorage ItemStorage { get { return (MapItemStorage)VectorLayer.Data; } }
private void Form1_Load(object sender, System.EventArgs e) {
ItemStorage.Items.Add(new MapDot() { Location = new GeoPoint(-10, 10), Size = 18, Stroke = Color.Blue });
}
You can use this approach to load other shapes. The available shapes are listed below:
Available Vector Items
Bubbles
Use a MapBubble object to display a circle whose size is measured in pixels. In addition to the location and size, you can assign a value to the bubble.

Callouts
MapCallout objects allow you to show callouts with text or/and image content.

Custom Elements
MapCustomElement objects allow you to show text or/and image content.

Dots
Use MapDot objects to show circles whose size is measured in pixels.

Ellipses
MapEllipse allows you to draw ellipses with their width and height measured in kilometers. Ellipses support a geodesic view.

Lines
MapLine allows you to draw a line between two points. Lines support a geodesic view. You can show lines as arrows.

Paths
MapPath allows you to display shapes that can contain multiple segments.

Pies
MapPie allows you to display pie charts on the map surface.

Polygons
MapPolygon allows you to display polygons.

Polylines
MapPolyline allows you to draw lines that contain multiple segments. Polylines support a geodesic view. You can show polylines as arrows.

Pushpins
MapPushpin allows you to draw pushpins. You can replace the default pushpin icon with a custom raster or SVG image.

Rectangles
MapRectangle allows you to draw rectangles.

Splines
MapSpline allows you to draw a multi-point spline. You can show splines as arrows.

Create Items From WKT Strings
The Map Control allows you to load vector items from well-known text formatted strings.
Create Items From Lists and List Sources
Use the ListSourceDataAdapter to load data from a collection of objects.
Show Bubbles and Pies on a Map
You can visualize data as bubbles and pies. To do this, use the BubbleChartDataAdapter and PieChartDataAdapter.
Load Items From a File
The following list contains supported file formats and data adapters you should use to load data to a map:
- KmlFileDataAdapter
- Loads data from .kml, .kmz files.
- ShapefileDataAdapter
- Loads data from shapefiles (.shp, .dbf).
- SvgFileDataAdapter
- Loads data from .svg files.
- SqlGeometryDataAdapter
- Loads data from SQL geometry databases.
- GeoJsonFileDataAdapter
- Loads data from .geojson files.
- GpxFileDataAdapter
- Loads data from .gpx files.
Focus a Map on the Loaded Items
The Map Control ships with the following API that allow you to zoom the map so its viewport contains the specified items or an area:
Customize Item Appearance
The following properties allow you to customize map items in different states (normal, highlighted, and selected):
- MapItemsLayerBase.ItemStyle
- MapItemsLayerBase.HighlightedItemStyle
- MapItemsLayerBase.SelectedItemStyle
Examples
Refer to the following topic to get the list of available examples: Providing Data.