FileManagerSettings.RootFolder Property
Gets or sets the root folder.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | The path to the root folder. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to RootFolder |
|---|---|
| ASPxFileManager |
|
Remarks
We recommend you to specify the RootFolder property on Page_Init event.
If you change the RootFolder property value dynamically, it can result in the wrong thumbnails for files with coincident file names. In this case, specify a thumbnail folder (the FileManagerSettings.ThumbnailFolder) dynamically. To learn more, see the Protect Thumbnails topic.
The root folder cannot be changed during its own callbacks. Instead, use postbacks or the ASPxCallbackPanel‘s callbacks.
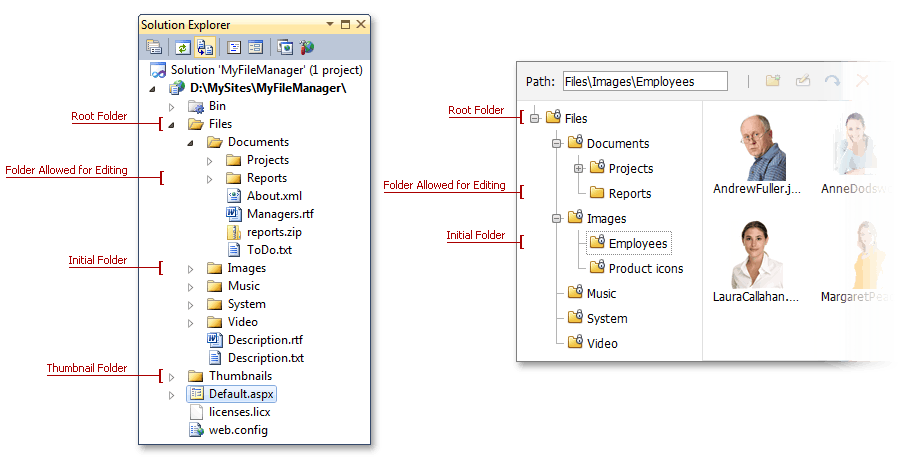
For examples on how to specify the root folder, see the following topic: Root Folder.
This property is a wrapper of the FileSystemProviderBase.RootFolder property.
Example

Web Forms (in markup):
<dx:ASPxFileManager ID="fileManager" runat="server" ...>
<Settings RootFolder="~/Content/FileManager/Files" ThumbnailFolder="~/Content/FileManager/Thumbnails"
AllowedFileExtensions=".jpg, .jpeg, .gif, .png" InitialFolder="~/Content/FileManager/Images"/>
...
</dx:ASPxFileManager>
Web Forms (in code):
ASPxFileManager fm = new ASPxFileManager();
fm.ID = "ASPxFileManager1";
fm.SettingsUpload.ValidationSettings.DisableHttpHandlerValidation = true;
Page.Form.Controls.Add(fm);
...
fm.Settings.RootFolder = Url.Content("~/Content/FileManager/Files");
fm.Settings.ThumbnailFolder = Url.Content("~/Content/FileManager/Thumbnails");
fm.Settings.InitialFolder = Url.Content("~/Content/FileManager/Images");
fm.Settings.AllowedFileExtensions=new String[] { ".jpeg", ".jpg", ".gif", ".png" };
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
settings.Settings.ThumbnailFolder = Url.Content("~/Content/FileManager/Thumbnails");
settings.Settings.RootFolder = Url.Content("~/Content/FileManager/Files");
settings.Settings.InitialFolder = "~/Content/FileManager/Images";
settings.Settings.AllowedFileExtensions= new String[] { ".jpeg", ".jpg", ".gif", ".png" };
...
}).BindToFolder(Model).GetHtml()
Online Demo
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the RootFolder property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.