Adaptivity
- 2 minutes to read
The DevExpress File Manager supports adaptive mode, which allows you to build responsive page layouts. Set the FileManagerSettingsAdaptivity.Enabled property to true to enable adaptive mode for the File Manager.
Adaptive Folder Container
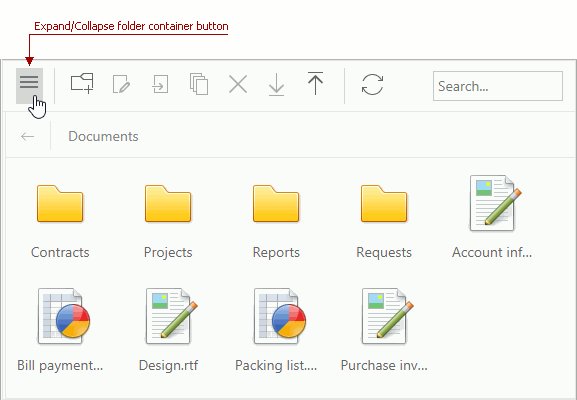
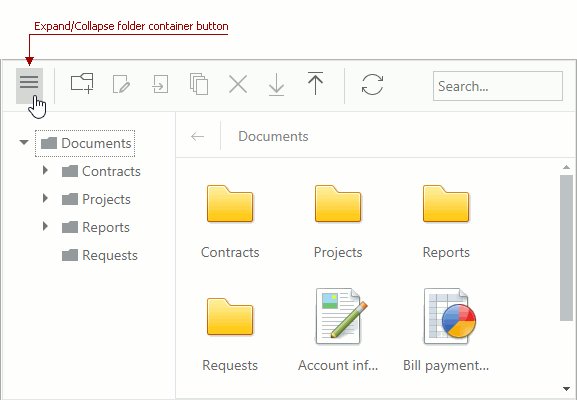
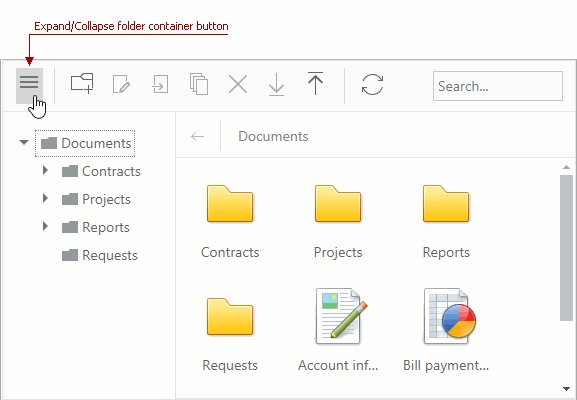
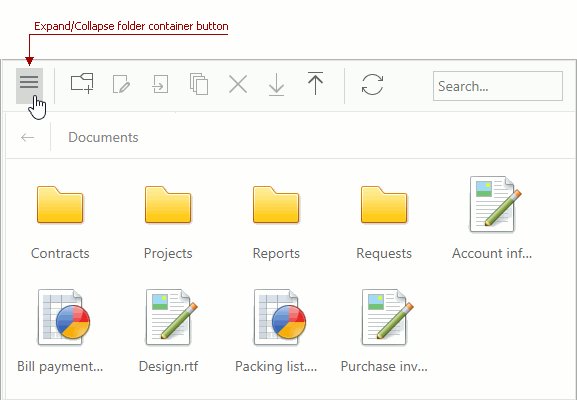
You can hide the adaptive folder container. To show or hide the folder container, use the hamburger button on the left side of the toolbar (the Expand/collapse folder container button in the image below).

The folder container switches to adaptive mode when the browser window’s inner width is less than or equal to the FileManagerSettingsAdaptivity.CollapseFolderContainerAtWindowInnerWidth property value. The default value is 600 pixels.
Set the FileManagerSettingsAdaptivity.EnableCollapseFolderContainer property to false to disable the folder container’s adaptive behavior.
Adaptive Toolbar
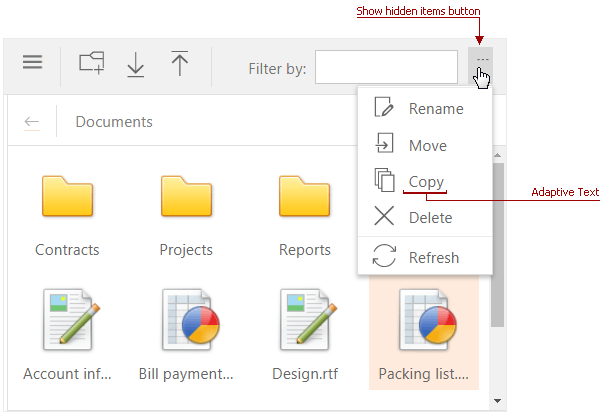
The File Manager’s adaptive toolbar hides its items if the browser window’s inner width changes. A user can click the ellipse button (the Show hidden items button in the image below) on the right side of the toolbar to access the hidden items.

You can use the AdaptivePriority property of toolbar items (including custom ones) to specify the order in which they are hidden (for example, the Filter Box‘s FileManagerToolbarFilterBox.AdaptivePriority property). Toolbar items (excluding the path box and filter box) also have a FileManagerToolbarItemBase.AdaptiveText property that allows you to specify the hidden item’s text displayed when a user presses the ellipsis button.
Set the FileManagerToolbarAdaptivitySettings.EnableAutoHideRootItems property to false to disable the adaptive File Manager’s toolbar.
Adaptive Detail View Mode
ASPxFileManager in detail view mode contains a responsive file container grid that automatically hides columns one by one when the control’s size does not fit the browser window. To define the order in which columns are hidden, specify the FileManagerDetailsColumn.AdaptivePriority property for each data column and the FileManagerDetailsCommandColumnSettings.AdaptivePriority property for the command column (displayed when the multi-selection feature is enabled).
Set the FileManagerFileListDetailsViewAdaptivitySettings.Mode property to FileManagerDetailsViewAdaptivityMode.Off to disable the file container’s grid adaptivity.