Hints and Tooltips
- 4 minutes to read
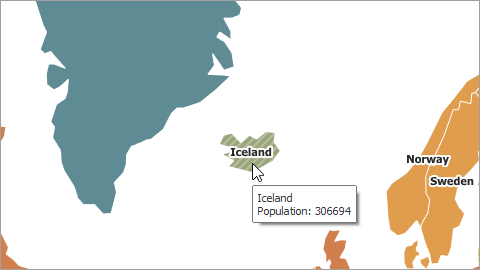
The Map Control displays tooltips for vector items when a user hovers over an item.

Note
The image above shows a tooltip for a vector item that is generated from a shapefile. Data for tooltips is loaded from attributes. See the ShapefileDataAdapter help topic for more information.
Enable Tooltips and Specify Content
You can show attribute values and custom text in tooltips. Set the MapControl.ShowToolTips property to true to enable tooltips. Use the MapItemsLayerBase.ToolTipPattern property to specify a tooltip text pattern for all items in a vector layer. Enclose attribute names in brackets to use them in the pattern.
mapControl1.ShowToolTips = true;
vectorItemsLayer1.ToolTipPattern = "{NAME}\nPopulation: {POP_EST}";

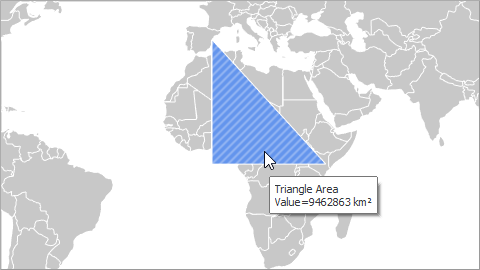
Use the MapItem.ToolTipPattern property to set a tooltip pattern for a single vector element. The MapItem.Attributes property contains item attributes.

MapPolygon item = new MapPolygon();
item.Points.Add(new GeoPoint(0, 0));
item.Points.Add(new GeoPoint(0, 40));
item.Points.Add(new GeoPoint(40, 0));
item.Points.Add(new GeoPoint(0, 0));
item.Fill = Color.CornflowerBlue;
double shapeArea = GeoUtils.CalculateArea(item) / 1000000;
item.Attributes.Add(new MapItemAttribute() {
Name = "AreaValue",
Type = typeof(double),
Value = String.Format("{0:F0} km²", shapeArea)
});
item.Attributes.Add(new MapItemAttribute() {
Name = "PolygonName",
Type = typeof(string),
Value = "Triangle Area"
});
item.ToolTipPattern = "{PolygonName}\nValue={AreaValue}";
MapItemStorage storage = new MapItemStorage();
storage.Items.Add(item);
VectorItemsLayer vectorLayer = new VectorItemsLayer();
vectorLayer.Data = storage;
mapControl1.Layers.Add(vectorLayer);
The ToolTipPattern property can contain HTML tags. See Customize Appearance section for more information.
You can handle the MapItemsLayerBase.AttributeDisplayValueEdit event to modify existing item attributes.
private void VectorLayer_AttributeDisplayValueEdit(object sender, DevExpress.Map.AttributeDisplayValueEditEventArgs e) {
if (e.Value == null){
e.DisplayValue = "Unknown";
}
}
Customize Appearance
Use ToolTipController to customize tooltip settings. Refer to the Hints and Tooltips help topic for more information.
To specify tooltip settings, create a ToolTipController object and set its properties. For example, set the ToolTipController.AllowHtmlText property to true to use HTML tags in ToolTipPattern.
Set the MapControl.ToolTipController property to the ToolTipController object to apply the settings to the Map Control’s tooltips:
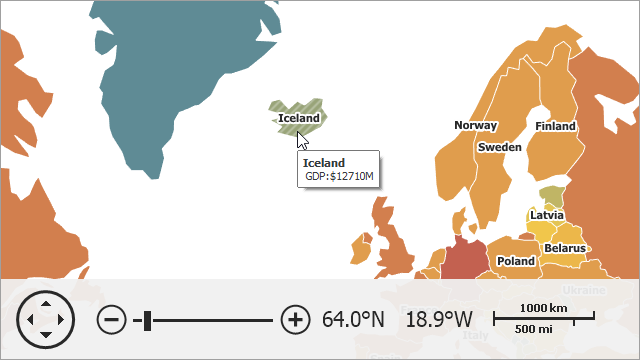
vectorItemsLayer1.ToolTipPattern = "<b>{NAME}</b><br> GDP:${GDP_MD_EST}M";
DevExpress.Utils.ToolTipController toolTipController = new DevExpress.Utils.ToolTipController();
toolTipController.AllowHtmlText = true;
toolTipController.Appearance.ForeColor = Color.DarkGreen;
toolTipController.InitialDelay = 250;
mapControl1.ToolTipController = toolTipController;

Display Tooltips for Map Overlay
Follow the steps below to display tooltips for overlay elements.
- Handle the MapControl.MouseMove event and call the MapControl.CalcHitInfo method to get the information about a map element under the mouse pointer.
- Use the MapHitInfo.UiHitInfo property to check whether an overlay element is under the mouse pointer.
- Call the DefaultToolTipController.SetToolTip method to show a tooltip for the overlay element.
private void MapControl_MouseMove(object sender, MouseEventArgs e) {
MapControl mapControl = (MapControl)sender;
MapHitInfo hitInfo = mapControl.CalcHitInfo(e.Location);
if (hitInfo.UiHitInfo.HitElement == MapHitUiElementType.Overlay) {
ToolTipController defaultController = ToolTipController.DefaultController;
defaultController.SetToolTip(mapControl, "My Tooltip");
}
}