MapPointer.Image Property
Gets or sets an image that is assigned to a map pointer.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v24.2.dll
NuGet Package: DevExpress.Win.Map
#Declaration
#Property Value
| Type | Default | Description |
|---|---|---|
| Image | null | An Image object that represents the image assigned to a map pointer. |
#Example
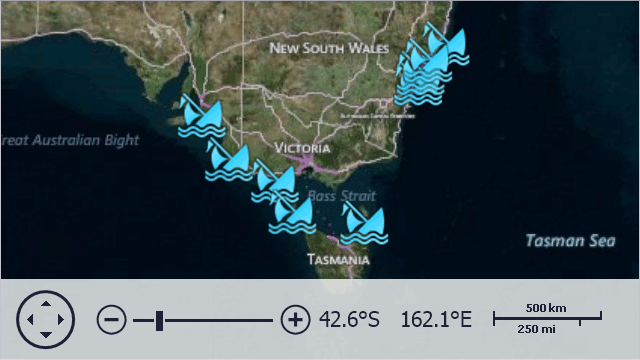
This example illustrates how to bind a Map control to data. This data is stored in an external XML file, which contains information about wrecked ships, including ship coordinates.
In this example, the map control automatically generates ship images based on data from the data source, along with a description for each image in a tooltip.

To accomplish this task, do the following:
- Create a ListSourceDataAdapter object and assign it to the VectorItemsLayer.Data property.
- Create a data source (in this example, this is a data table object generated by the LoadData method) and assign it to the DataSourceAdapterBase.DataSource property of the data adapter.
- To define names of data fields that contain information about latitude and longitude of vector items, specify appropriate values for MapItemMappingInfo.Latitude and MapItemMappingInfo.Longitude properties of the object, returned by the ListSourceDataAdapter.Mappings property.
- After that, define the names of other data fields that provide additional information for generated vector items. Note that these data fields values are accessible via attributes - and so you should specify attribute mapping via the DataSourceAdapterBase.AttributeMappings object.
Also, this sample illustrates how to customize tooltips using the MapItemsLayerBase.ToolTipPattern property.
Note
If you run this sample as is, you will get a warning message saying that the specified Bing Maps key is invalid. To learn how to avoid this error, refer to the How to: Get a Bing Maps Key tutorial.
// In the Form's constructor.
object data = LoadData(@"..\..\Data\Ships.xml");
// Create a vector layer.
map.Layers.Add(new VectorItemsLayer() {
Data = CreateAdapter(data),
ToolTipPattern = "<b>{Name} ({Year})</b> \r\n{Description}",
ItemImageIndex = 0
});
// Creates an adapter for the map's vector layer.
private IMapDataAdapter CreateAdapter(object source) {
ListSourceDataAdapter adapter = new ListSourceDataAdapter();
adapter.DataSource = source;
adapter.Mappings.Latitude = "Latitude";
adapter.Mappings.Longitude = "Longitude";
adapter.AttributeMappings.Add(new MapItemAttributeMapping() { Member = "Name", Name = "Name" });
adapter.AttributeMappings.Add(new MapItemAttributeMapping() { Member = "Year", Name = "Year" });
adapter.AttributeMappings.Add(new MapItemAttributeMapping() { Member = "Description", Name = "Description" });
return adapter;
}
// Loads data from a XML file.
private List<ShipwreckData> LoadData(string path) {
return XDocument.Load(path).Element("Ships").Elements("Ship")
.Select(e => new ShipwreckData(
year: Convert.ToInt32(e.Element("Year").Value, CultureInfo.InvariantCulture),
name: e.Element("Name").Value,
description: e.Element("Description").Value,
latitude: Convert.ToDouble(e.Element("Latitude").Value, CultureInfo.InvariantCulture),
longitude: Convert.ToDouble(e.Element("Longitude").Value, CultureInfo.InvariantCulture)
))
.ToList();
}
public class ShipwreckData {
public int Year { get; }
public string Name { get; }
public string Description { get; }
public double Latitude { get; }
public double Longitude { get; }
public ShipwreckData(int year, string name, string description, double latitude, double longitude) {
this.Year = year;
this.Name = name;
this.Description = description;
this.Latitude = latitude;
this.Longitude = longitude;
}
}
#Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Image property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.