MapItemsLayerBase.ToolTipPattern Property
Gets or sets a string which represents the pattern specifying the text to be displayed within a tooltip.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A System.String, which represents the tooltip pattern. |
Remarks
The pattern string can contain placeholders that the Map Control replaces with specific values when generating tooltip text for a map item. The tooltip pattern supports the following groups of placeholders:
Attribute Placeholders
These placeholders define values of map item attributes and enclosed with braces (“{“, “}”). For example the “{NAME}: ${GDP_MD_EST:#,0}M” pattern utilizes two placeholders. The first placeholder is for the NAME attribute and the second placeholder is for the GDP_MD_EST attribute. Note that the second placeholder has the #,0 format string that goes after the “:” symbol.
Map Chart Value Placeholders
The Map Control uses this placeholder group to display map bubbles’ and map pies’ arguments and values in the tooltip. The “%” symbol encloses these placeholders. The following table lists available placeholders:
| Placeholder | Placeholder’s meaning for Map Bubbles | Placeholder’s meaning for Map Pies |
|---|---|---|
| A | A map bubble’s argument. | Data objects’ PieChartDataAdapter.PieItemDataMember field value when the Pie Chart Data adapter generates map pies. |
| V | A map bubble’s value. | A map pie’s total value. |
| A<index> | Is not supported. | An argument of a map pie segment with the specified index. |
| V<index> | Is not supported. | A value of a map pie segment with the specified index. |
For example, the “%A0%: %V0%\r\n%A1%: %V1%\r\n%A2%: %V2%” pattern generates the text that displays the first three segments’ arguments and values.
The chart value attributes with indices are useful when all map pies have a similar number of segments. You can use the ToolTip Controller to manage the tooltip’s content when map pies have various segment counts:
private void Form1_Load(object sender, EventArgs e) {
ToolTipController toolTipController = new ToolTipController();
toolTipController.BeforeShow += OnBeforeShowToolTip;
mapControl.ToolTipController = toolTipController;
}
private void OnBeforeShowToolTip(object sender, ToolTipControllerShowEventArgs e) {
if (!(e.SelectedObject is MapPie mapPie)) return;
e.Title = mapPie.Argument.ToString();
e.ToolTip = BuildSegmentsTooltip(mapPie.Segments);
}
private string BuildSegmentsTooltip(PieSegmentCollection segments) {
if (segments.Count == 0) return String.Empty;
var segment = segments[0];
var builder = new StringBuilder()
.Append(segment.Argument)
.Append(": ")
.Append(segment.Value);
for (int i = 1; i < segments.Count; i++) {
segment = segments[i];
builder.Append(Environment.NewLine)
.Append(segment.Argument)
.Append(": ")
.Append(segment.Value);
}
return builder.ToString();
}
The code above utilizes the following classes and members:
| Symbol | Description |
|---|---|
| ToolTipController | A tooltip controller for individual UI controls. |
| ToolTipController.BeforeShow | Fires when a tooltip is about to be displayed. Allows you to dynamically specify the tooltip text, image, and appearance settings. |
| MapPie | The class used to draw a pie chart on a map. |
| MapPie.Argument | Gets or sets an object, which provides arguments for the MapPie. |
| MapPie.Segments | Gets or sets segments of a map pie. |
| PieSegment | A segment of a pie chart item. |
| PieSegment.Argument | Gets or sets an object, which provides arguments for the PieSegment. |
| PieSegment.Value | Gets or sets the value of the pie segment. |
Example
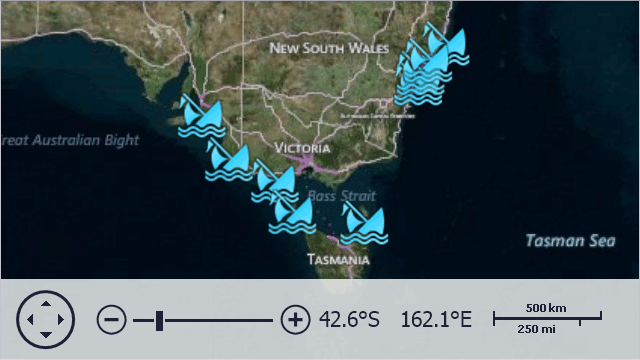
This example binds a Map control to data. This data is stored in an external XML file that contains information about wrecked ships, including ship coordinates.
In this example, the map control generates ship images based on data from the data source, along with a description for each image in a tooltip.

Follow the steps below to create a map as on the image above:
- Create a ListSourceDataAdapter object and assign it to the VectorItemsLayer.Data property.
- Create a data source (in this example, the LoadData method generates a data table object to be used as a data source) and assign it to the data adapter’s DataSource property.
- To define names of data fields that contain information about latitude and longitude of vector items, specify appropriate values for MapItemMappingInfo.Latitude and MapItemMappingInfo.Longitude properties of the object, returned by the ListSourceDataAdapter.Mappings property.
- Once complete, define the names of other data fields that provide additional information for vector items. Note that these data fields values are accessible via attributes - and so you should specify attribute mapping via the DataSourceAdapterBase.AttributeMappings object.
Also, this sample illustrates how to customize tooltips using the MapItemsLayerBase.ToolTipPattern property.
Note
For more information on how to add images on the map, refer to the following help topic: Generate Vector Items Automatically.
// In the Form's constructor.
object data = LoadData(@"..\..\Data\Ships.xml");
// Create a vector layer.
map.Layers.Add(new VectorItemsLayer() {
Data = CreateAdapter(data),
ToolTipPattern = "<b>{Name} ({Year})</b> \r\n{Description}",
ItemImageIndex = 0
});
// Creates an adapter for the map's vector layer.
private IMapDataAdapter CreateAdapter(object source) {
ListSourceDataAdapter adapter = new ListSourceDataAdapter();
adapter.DataSource = source;
adapter.Mappings.Latitude = "Latitude";
adapter.Mappings.Longitude = "Longitude";
adapter.AttributeMappings.Add(new MapItemAttributeMapping() { Member = "Name", Name = "Name" });
adapter.AttributeMappings.Add(new MapItemAttributeMapping() { Member = "Year", Name = "Year" });
adapter.AttributeMappings.Add(new MapItemAttributeMapping() { Member = "Description", Name = "Description" });
return adapter;
}
// Loads data from a XML file.
private List<ShipwreckData> LoadData(string path) {
return XDocument.Load(path).Element("Ships").Elements("Ship")
.Select(e => new ShipwreckData(
year: Convert.ToInt32(e.Element("Year").Value, CultureInfo.InvariantCulture),
name: e.Element("Name").Value,
description: e.Element("Description").Value,
latitude: Convert.ToDouble(e.Element("Latitude").Value, CultureInfo.InvariantCulture),
longitude: Convert.ToDouble(e.Element("Longitude").Value, CultureInfo.InvariantCulture)
))
.ToList();
}
public class ShipwreckData {
public int Year { get; }
public string Name { get; }
public string Description { get; }
public double Latitude { get; }
public double Longitude { get; }
public ShipwreckData(int year, string name, string description, double latitude, double longitude) {
this.Year = year;
this.Name = name;
this.Description = description;
this.Latitude = latitude;
this.Longitude = longitude;
}
}