AzureMapDataProvider.Tileset Property
Specifies the tileset that the provider loads from the service.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| AzureTileset | Imagery | A tileset supplied by Azure Maps. |
Available values:
| Name | Description | Image |
|---|---|---|
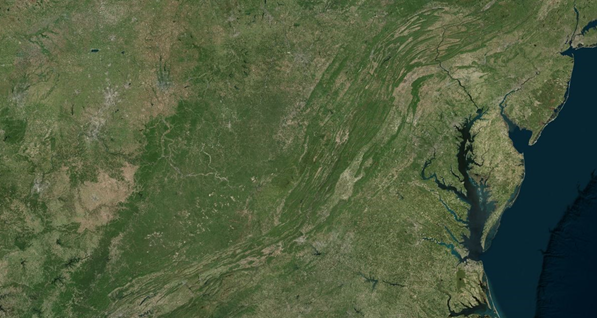
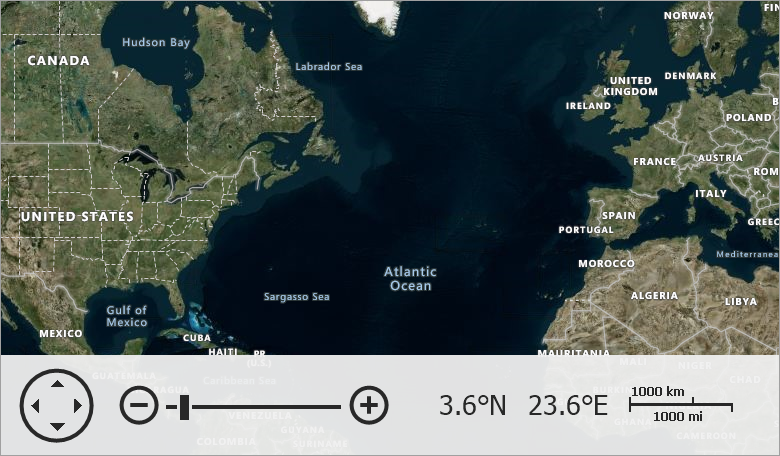
| Imagery | A combination of satellite or aerial imagery. Only available in S1 and G2 pricing SKU. Supports zoom levels 1 through 19. Format: raster (png). |
|
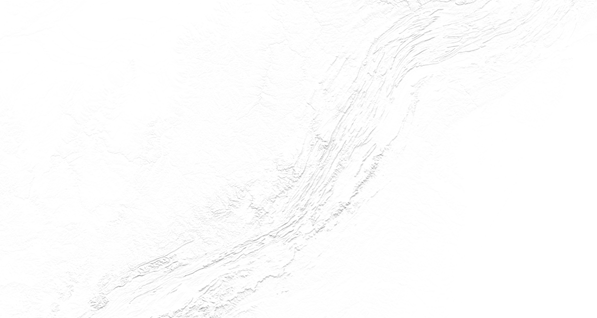
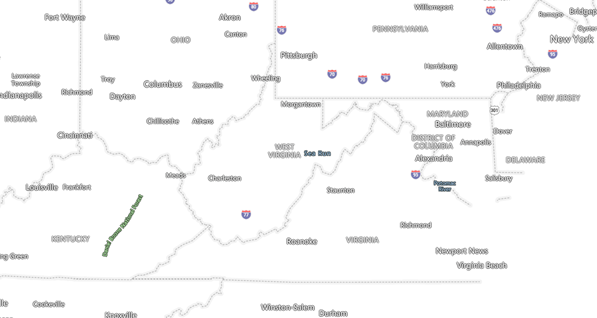
| TerraMain | Shaded relief and terra layers. Supports zoom levels 1 through 17. Format: raster (png). |
|
| BaseDarkGrey | Label data in the Azure Maps dark grey style. Supports zoom levels 1 through 22. Format: raster (png). |
|
| BaseHybridDarkgrey | Road, boundary and label data in the Azure Maps dark grey style. Supports zoom levels 1 through 22. Format: raster (png). |
|
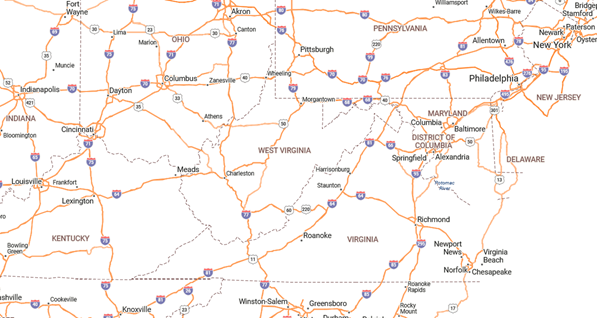
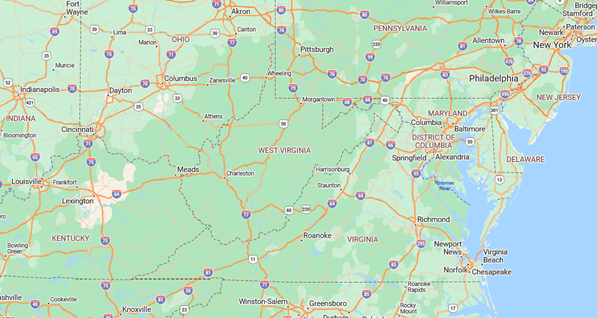
| BaseHybridRoad | Road, boundary and label data in the Azure Maps main style. Supports zoom levels 1 through 22. Format: raster (png). |
|
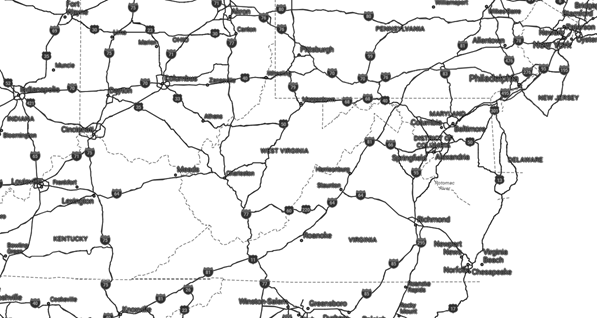
| BaseLabelsDarkgrey | Label data in the Azure Maps dark grey style. Supports zoom levels 1 through 22. Format: raster (png). |
|
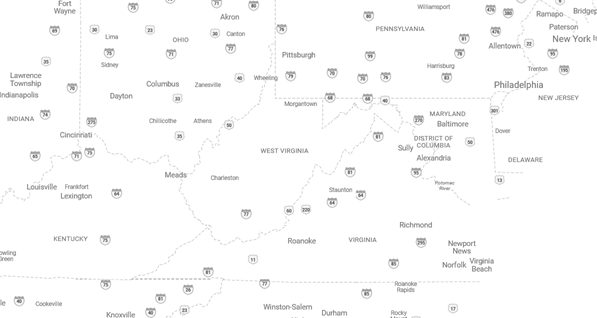
| BaseLabelsRoad | Label data in the Azure Maps main style. Supports zoom levels 1 through 22. Format: raster (png). |
|
| BaseRoad | All layers with the Azure Maps main style. Supports zoom levels 1 through 22. Format: raster (png). |
|
| WeatherInfraredMain | Weather infrared tiles. Latest Infrared Satellite images shows clouds by their temperature. Supports zoom levels 1 through 15. Format: raster (png). |
|
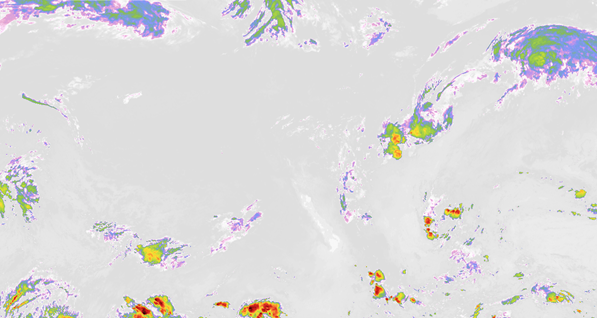
| WeatherRadarMain | Weather radar tiles. Latest weather radar images including areas of rain, snow, ice, and mixed conditions. Supports zoom levels 1 through 15. Format: raster (png). |
|
Remarks
The AzureTileset enumerator lists a set predefined raster tilesets you can apply to a layer. Set the Tileset property to one of AzureTileset values to allow the provider to load the corresponding tileset from the service.
The following example connects to Azure Maps and specifies map layers:

using DevExpress.XtraMap;
// ...
const string azureKey = "your key";
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a map control.
MapControl map = new MapControl();
// Specify the map position on the form.
map.Dock = DockStyle.Fill;
// Create a layer.
ImageLayer layer1 = new ImageLayer();
layer1.DataProvider = new AzureMapDataProvider() {
AzureKey = azureKey,
// Set Imagery tileset to display a satellite or aerial imagery on a layer.
Tileset = AzureTileset.Imagery,
};
// Create a layer.
ImageLayer layer2 = new ImageLayer();
layer2.DataProvider = new AzureMapDataProvider(){
AzureKey = azureKey,
// Set BaseLabelsRoad tileset to display boundaries and label data in the Azure Map style on a layer.
Tileset = AzureTileset.BaseLabelsRoad,
};
// Specify the map zoom level and center point.
map.ZoomLevel = 3;
map.CenterPoint = new GeoPoint(40, -100);
// Add the created layers to the collection.
map.Layers.AddRange(new LayerBase[] {
layer1, layer2});
// Add the map control to the window.
this.Controls.Add(map);
}