VCL ExpressEditors Library
- 14 minutes to read
The VCL ExpressEditors Library includes a variety of controls that can be divided into the following five categories:
- Editors
- Data input controls you can use in two modes – as standalone or in-place editors. As in-place editors, you can embed them into the Data Grid, Tree List, Ribbon, menus, and other controls.
- Controls
- A multi-purpose control library that includes more advanced versions of standard controls as well as unique controls not available in the default RAD Studio toolbox.
- Utility Components
- Non-visual components that help you enhance an application’s UI.
- Shell Components
- Skinnable editors and dialogs that allow you to add the shell navigation functionality to your application.
- Skinnable Message Boxes
- Message box dialogs that support the DevExpress Skin Engine.
Editors
The ExpressEditors Library includes over 40 editor types you can use as standalone controls or in-place editors in container controls (Data Grid, Tree List, Vertical Grid, Pivot Grid, Ribbon, menus, etc.). The majority of editors in this category are shipped in unbound and data-aware versions.
Barcode Editors
A barcode control is designed to generate and display a barcode or QR code from a source text string. Barcode controls support 13 barcode types.

Barcode Editor Components
- TdxBarCode
- An unbound barcode control.
- TdxDBBarCode
- A data-aware barcode control.
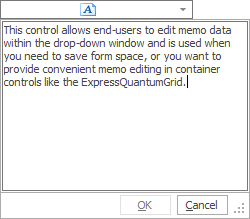
BLOB Editors
A BLOB (Binary Large Object) editor can display an image or text in a drop-down window.

BLOB Editor Components
- TcxBlobEdit
- The BLOB editor.
- TcxDBBlobEdit
- Represents a data-aware control used for displaying and editing BLOB data from a data source.
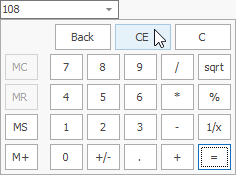
Calculator Editors
A calculator editor is a numeric editor with a pop-up calculator.

Calculator Editor Components
- TcxCalcEdit
- An editor with a dropdown calculator window.
- TcxDBCalcEdit
- Represents a data-aware control that enables editing a value via a popup calculator.
Check Boxes and Check Groups
A check box corresponds to an option, and can be in checked, unchecked, and grayed states. You can use a check group if it is possible to interpret the target edit value as a set of options.

Check Box Editor Components
- TcxCheckBox
- An unbound check box editor.
- TcxDBCheckBox
- A data-aware check box editor.
Check Group Editor Components
- TcxCheckGroup
- An editor displaying a set of check boxes.
- TcxDBCheckGroup
- Represents a data-aware check group control.
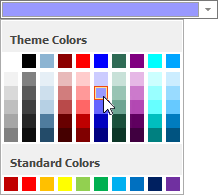
Color Editors
A color editor allows users to pick a color from a color gallery embedded into a drop-down window.

Color Editor Components
- TdxColorEdit
- An editor that allows users to pick a color from a color gallery embedded into a dropdown window.
- TdxDBColorEdit
- A data-aware color editor control.
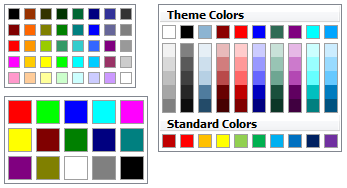
Color Galleries
A color gallery displays a palette from which users can pick a color. This gallery ships with a number of built-in palettes, including those found in Microsoft Office®.

Color Gallery Components
- TdxColorGallery
- An unbound color gallery control.
- TdxDBColorGallery
- A data-aware color gallery control.
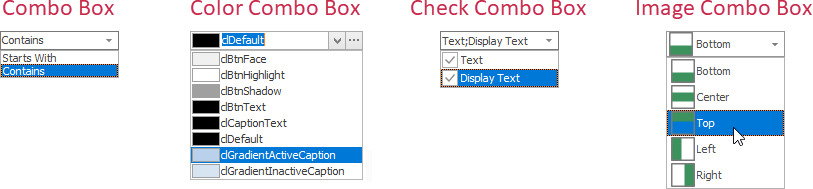
Combo Boxes
A simple combo box allows users to select an option in a drop-down list. A check combo box enables users to select multiple options simultaneously.

Simple Combo Box Components
- TcxComboBox
- An unbound combo box.
- TcxDBComboBox
- A data-aware combo box.
Color Combo Box Components
- TcxColorComboBox
- Represents a color combo box control.
- TcxDBColorComboBox
- Represents the data-aware version of the TcxColorComboBox.
Image Combo Box Components
- TcxImageComboBox
- An unbound combo box with support for images.
- TcxDBImageComboBox
- A data-aware image combo box.
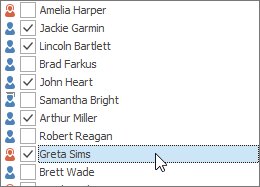
Check Combo Box Components
- TcxCheckComboBox
- An unbound combo box editor that can display items with check boxes.
- TcxDBCheckComboBox
- A data-aware combo box editor that can display items with check boxes.
Currency Editors
A currency editor is a simple numeric editor designed to work with monetary values.

Currency Editor Components
- TcxCurrencyEdit
- An unbound currency editor.
- TcxDBCurrencyEdit
- A data-aware currency editor.
Date Editors
A date editor is an edit control with a drop-down calendar. The editor also allows users to adjust time in addition to the date selection functionality.

Date Editor Components
- TcxDateEdit
- TcxDateEdit is an edit control with a dropdown calendar.
- TcxDBDateEdit
- Represents a data-aware edit control with a dropdown calendar that enables editing date values.
Date/Time Wheel Pickers
A date/time wheel picker is a touch-friendly editor that can display and change a TDateTime value.

Date/Time Wheel Picker Components
- TdxDateTimeWheelPicker
- An unbound date-time wheel picker editor.
- TdxDBDateTimeWheelPicker
- A data-aware date-time wheel picker editor.
Formatted Labels
This label control can format its text based on BBCode-inspired tags. You can use the built-in Formatted Label Editor to specify markup code.

Formatted Label Components
- TdxFormattedLabel
- An unbound formatted label control.
- TdxDBFormattedLabel
- A data-aware formatted label control.
Hyperlink Editors
A hyperlink editor is a single-line text editor that displays its content as a hyperlink. The editor can start the default system browser to open a hyperlink when a user clicks it.

Hyperlink Editor Components
- TcxHyperlinkEdit
- An unbound hyperlink editor.
- TcxDBHyperlinkEdit
- A data-aware hyperlink editor.
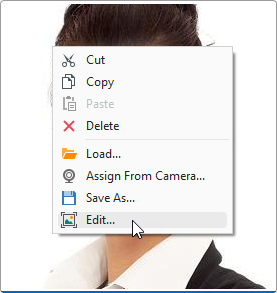
Image Editors
An image editor is designed to store and display an image. Users can open a context menu to manage and edit images.

Image Editor Components
- TcxImage
- An unbound image editor.
- TcxDBImage
- A data-aware image editor.
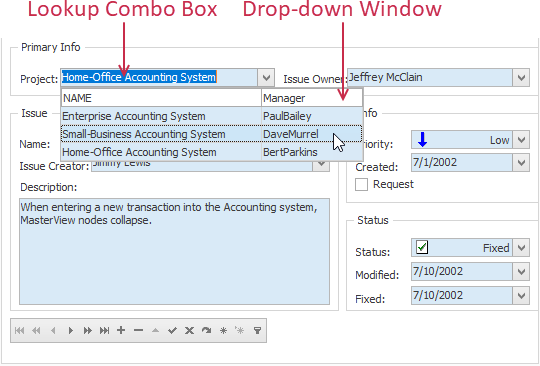
Lookup Combo Boxes
A lookup combo box combines the functionality of a lookup grid and a combo box.

Simple Lookup Combo Box Components
- TcxLookupComboBox
- Represents a lookup combo box control.
- TcxDBLookupComboBox
- Represents a data-aware editor displaying a set of values from a lookup dataset used for editing values in another dataset.
Extended Lookup Combo Box Components
- TcxExtLookupComboBox
- Represents a lookup editor displaying a grid View in its dropdown window.
- TcxDBExtLookupComboBox
- Represents a control to edit a dataset field by picking up a record in its dropdown data-aware View.
Memo Editors
A memo editor is a multi-line text box.

Memo Components
- TcxMemo
- Represents an edit control that allows editing memo data.
- TcxDBMemo
- Represents a memo editor that enables editing dataset fields.
Numeric Wheel Pickers
A numeric wheel picker is a touch-friendly spin editor for integer values.

Numeric Wheel Components
- TdxNumericWheelPicker
- An unbound numeric value wheel picker editor.
- TdxDBNumericWheelPicker
- A data-aware numeric value wheel picker editor.
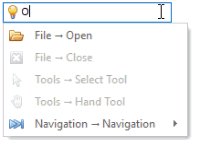
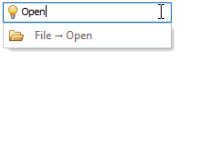
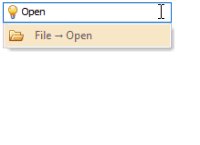
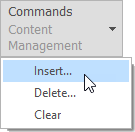
Office Search Box
The Office Search Box editor is an auxiliary UI element inspired by the Tell Me search box found in Microsoft Office® applications. The Office Search Box simplifies command search in a complex Ribbon or Toolbar UI. You can use a TdxOfficeSearchBox editor as a standalone UI element or embed the editor into a toolbar item container (TcxBarEditItem).

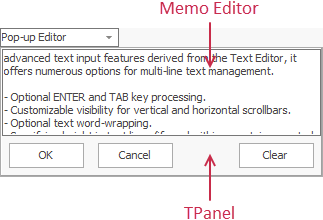
Pop-up Editors
A pop-up editor is a single-line text editor that allows you to embed other controls into a pop-up window. Users can work with embedded controls in the same way as with standalone controls.

Pop-up Editor Components
- TcxPopupEdit
- Represents a text editor that enables embedding another control in its popup window.
- TcxDBPopupEdit
- Represents a data-aware text editor with a popup window embedding a control.
Progress Bars
A progress bar gradually fills from left to right or from bottom to top, depending on its orientation.

Progress Bar Components
- TcxProgressBar
- Represents an advanced progress bar control.
- TcxDBProgressBar
- Represents the data-aware version of the TcxProgressBar.
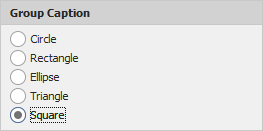
Radio Groups
A radio group is a container for radio buttons that allow users to switch between available options.

Radio Group Classes
- TcxRadioGroup
- A container for radio buttons, functioning together.
- TcxDBRadioGroup
- Represents a data-aware version of the radio group control.
- TcxRadioGroupItem
- Represents an individual radio button in a radio group.
Range Track Bars
A range track bar editor is a track bar editor that displays two sliders (also called thumbs) to select a range of values on its bar.

Range Track Bar Components
- TdxRangeTrackBar
- An unbound range track bar editor.
- TdxDBRangeTrackBar
- A data-aware range track bar editor.
Rating Controls
A rating control allows users to rate content. Rating controls support custom element images.

Rating Editor Components
- TdxRatingControl
- An unbound rating control.
- TdxDBRatingControl
- A data-aware rating control.
Rich Text Editors
Rich text editors allow users to edit rich-formatted text.

Simple Rich Text Editor Components
- TcxRichEdit
- Represents an edit control which allows rich text to be edited.
- TcxDBRichEdit
- Represents a data-aware version of the TcxRichEdit control.
Tip
The DevExpress VCL Subscription ships with a separate Rich Edit Control that allows you to create fully functional word processing applications.
Single-Line Text Editors
Single-line text editors allow users to edit a non-formatted string value. Different single-line editor types offer additional functionality, such as input masks, extra buttons, etc.

Text Box-Based Editor Components
- TcxButtonEdit
- An unbound single-line text editor with embedded buttons.
- TcxDBButtonEdit
- A data-aware single-line text editor with embedded buttons.
- TcxMaskEdit
- TcxMaskEdit implements a generic masked edit control.
- TcxDBMaskEdit
- Represents a masked editor that enables displaying and editing text fields within a dataset.
- TcxMRUEdit
- Represents a text editor displaying the list of most recently used items (MRU) within a dropdown window.
- TcxDBMRUEdit
- Represents a data-aware text editor that stores the list of most recently used items and allows the selection of a value from this list.
- TcxTextEdit
- An unbound single-line text editor.
- TcxDBTextEdit
- A data-aware single-line text editor.
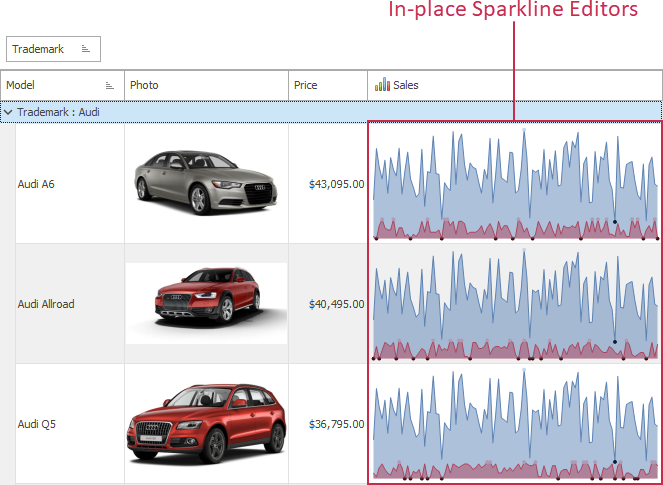
Sparkline and Lookup Sparkline Editors
A sparkline is a small line, point, area, or bar chart designed to visualize data as a condensed graph without axes and additional inscriptions. Sparklines are particularly useful as in-place editors if you need to display trends in a container control.

Simple Sparkline Editor Components
- TdxSparklineEdit
- An unbound sparkline editor.
- TdxDBSparklineEdit
- A data-aware sparkline editor.
Lookup Sparkline Editor Components
- TdxLookupSparklineEdit
- A lookup sparkline editor.
- TdxDBLookupSparklineEdit
- A data-aware lookup sparkline editor.
Spin Editors
A spin editor allows users to enter a numeric value directly or adjust it with spin buttons. The Up and Down spin buttons increment and decrement the edit value by a specified amount.

Spin Editor Components
- TcxSpinEdit
- Represents a spin editor.
- TcxDBSpinEdit
- Represents a spin editor, which enables editing numerical dataset fields.
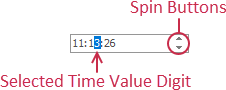
Time Editors
A time editor allows users to change the selected time value digit directly or adjust a time value with spin buttons. The Up and Down spin buttons increment and decrement the time value at the input caret position.

Time Editor Components
- TcxTimeEdit
- Represents an editor displaying time values.
- TcxDBTimeEdit
- Represents a data-aware editor which enables editing time values.
Toggle Switches
A toggle switch is designed as a touch-friendly check box version. The thumb position corresponds to a check state.

Toggle Switch Components
- TdxToggleSwitch
- An unbound toggle switch editor.
- TdxDBToggleSwitch
- A data-aware toggle switch editor.
Token Editors
- TdxTokenEdit | TdxDBTokenEdit
Token editors validate user input and convert matching words (substrings) into tokens (clickable boxes designed to display a caption and an image).

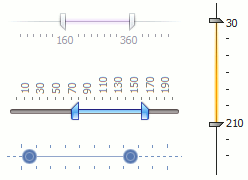
Track Bars
Track bars display a thumb that users can drag within the scale to select a numeric value within a specific range. All DevExpress track bar editors support multiple mouse/touch and keyboard-based user interaction options.
Simple Track Bars
- TcxTrackBar | TcxDBTrackBar
Simple track bar editors.

Zoom Track Bars
- TdxZoomTrackBar | TdxDBZoomTrackBar
Advanced track bar editors with two different scales for more granular positioning (similar to a zoom slider found in Microsoft Office® applications).

Controls
This section lists more advanced versions of standard controls as well as unique controls not available in the default RAD Studio toolbox.
Activity Indicator
An activity indicator displays animation during ongoing events with an unknown duration. Use the activity indicator together with a label to display the status of such events.

Button
An advanced variant of the standard VCL TButton component can work in the following modes:
- Standard Mode
The button behaves identically to the standard VCL button.

- Menu Mode
The button opens an associated drop-down menu.

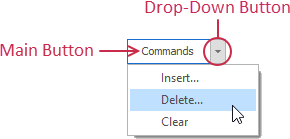
- Drop-Down Button Mode
The button displays an additional drop-down button that opens an associated menu. A click on the main button executes an OnClick event handler.

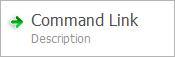
- Command Link Mode
The button mimics the appearance of command links found in Microsoft Windows® Vista native applications. The button can display an additional description.

- Office Drop-Down Mode
The button mimics the appearance and behavior of buttons with drop-down menus found in Microsoft Office® 2010 and later versions. A click on the button opens an associated drop-down menu.

Refer to the TcxButton class description for details.
Camera Control
The camera control allows you to capture a video or an image from a built-in or connected camera. The camera control displays the selected camera’s feed.

Refer to the following topic for details: Camera Preview Dialog.
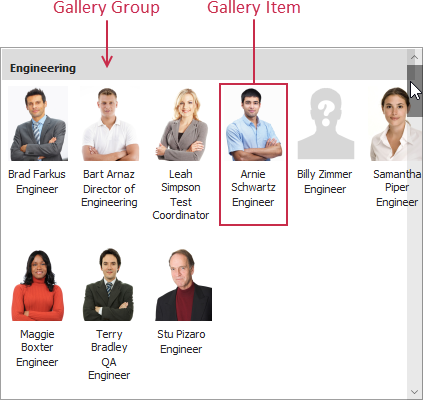
Gallery Control
The gallery control displays a set of items categorized into groups and arranged into columns.

Refer to the following topics for details:
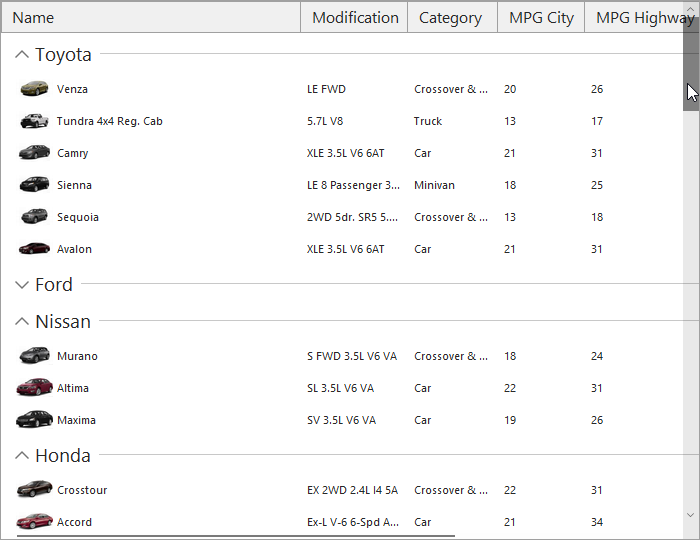
List View Control
The List View control allows a user to display items vertically or horizontally and arrange them in groups and columns. Each item can show its caption, subitems, images, check box, and hint. The control supports look & feel settings common to all DevExpress VCL controls. These settings allow you to keep application appearance consistent for all UI elements.

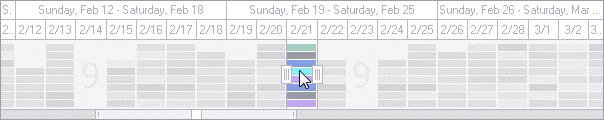
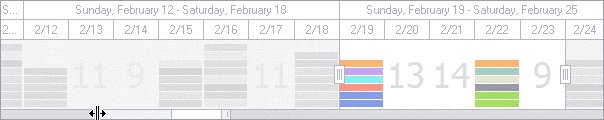
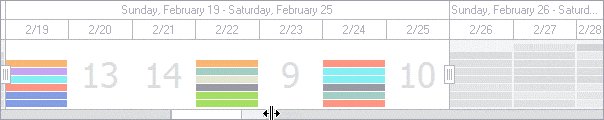
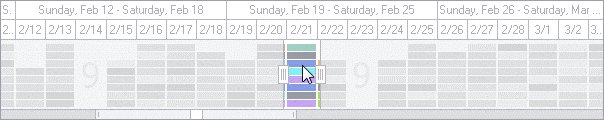
Range Control
A range control is designed to help users select intervals and data ranges. The range control supports the following data range models:
- Numeric
Allows users to select ranges of integer, float, or currency values.

- Date/Time Model
Allows users to select value ranges on a single predefined scale with formatted TDateTime values.

- Date/Time Header Model
Allows users to select TDateTime value ranges on various predefined scales in different measurement units.

- Scheduler Model
Allows users to select and display ranges of TDateTime values in the TcxScheduler control associated with the range control.

Refer to the following topics for details:
Tree View Control
The Tree View control allows a user to display data in nodes with customizable captions, images, check boxes, and hints. The control supports look & feel settings common to all DevExpress VCL controls. These settings allow you to keep applications appearance consistent for all UI elements.

Wheel Picker
A wheel picker is a touch-friendly multi-choice editor.

Refer to the following topic for details: Wheel Picker Editors.
Utility Components
This section lists non-visual components that help you enhance an application’s UI.
Alert Window Manager
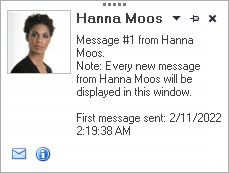
The Alert Window Manager is a non-visual component that arranges alert windows on screen, and sets their timing, animations, and look & feel settings. Use this component to display on-screen notifications such as those from messenger and e-mail clients.

Refer to the following topics for details:
UI Adorner Manager
The UI adorner manager is a non-visual component designed to display the following adorner layers on top of the target form:
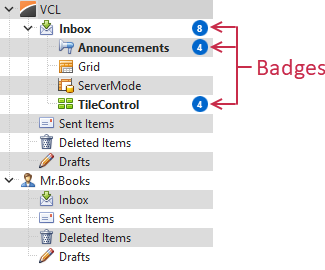
- Badge Layer
Displays custom marks anchored to specific UI elements.

- Guide Layer
Highlights specific UI elements or regions. Users can navigate between outlined regions called guides. The currently selected guide removes the darkening effect from the target UI element:

Shell Components
This section lists components that allow you to add the shell navigation functionality to your application.
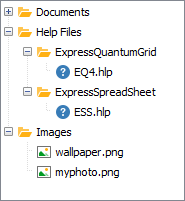
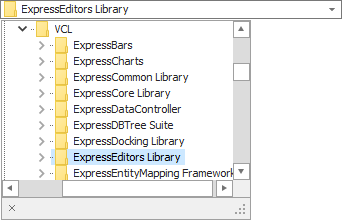
Shell Combo Boxes
A shell combo box allows users to specify file paths and browse folder structure. Users can type the path within the editor box or display the editor’s drop-down window to display the folder tree:

Shell Combo Box Components
- TcxShellComboBox
- A Shell Combo Box editor.
- TcxDBShellComboBox
- Represents the data-aware version of the shell combo box control.
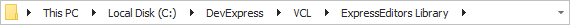
Shell Breadcrumb Editors
A shell breadcrumb editor offers the shell navigation functionality out-of-the-box. You can use this editor to complement shell combo box editors.

Shell Breadcrumb Editor Components
- TdxBreadcrumbEdit
- Implements the virtual breadcrumb control.
- TdxDBBreadcrumbEdit
- Implements the data-aware breadcrumb control.
- TdxShellBreadcrumbEdit
- A Shell Breadcrumb control.
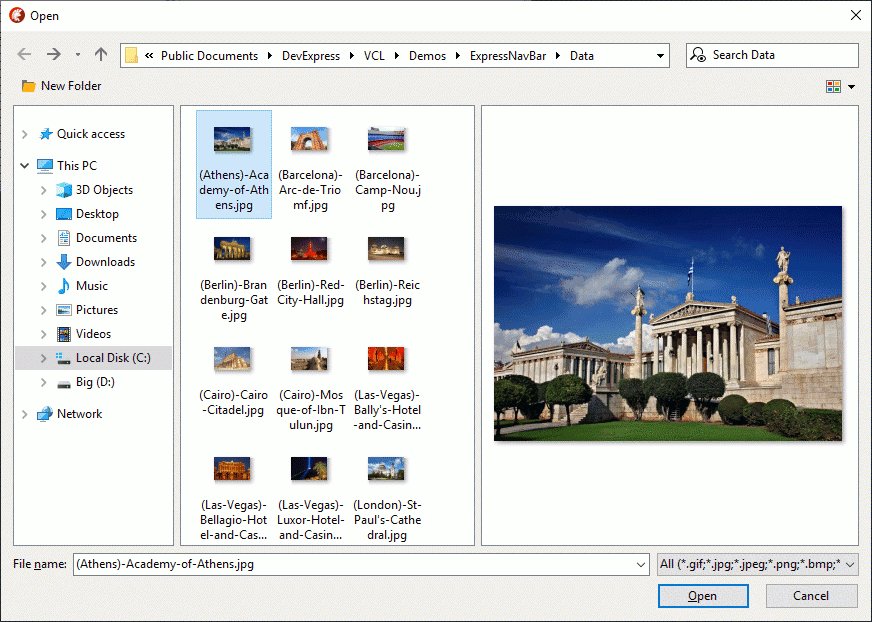
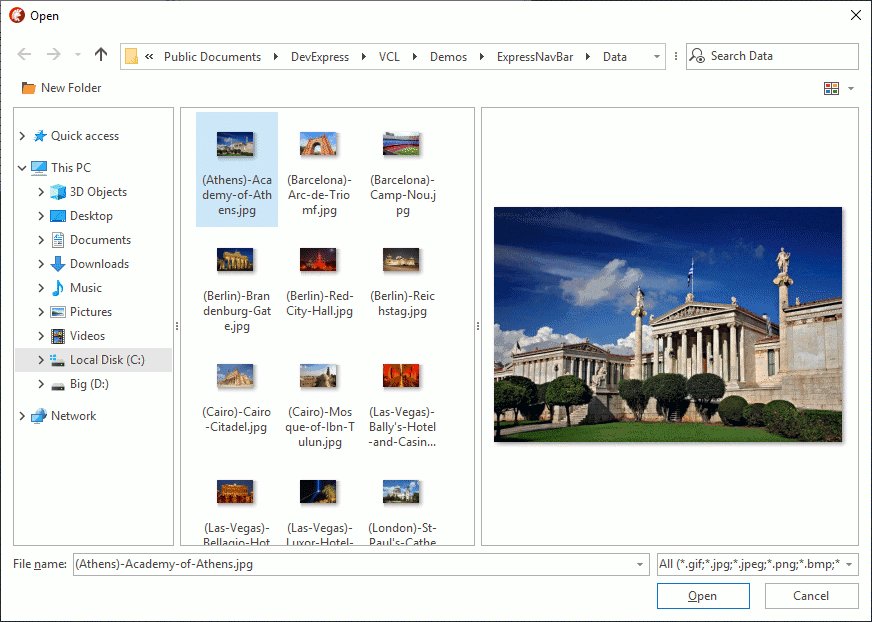
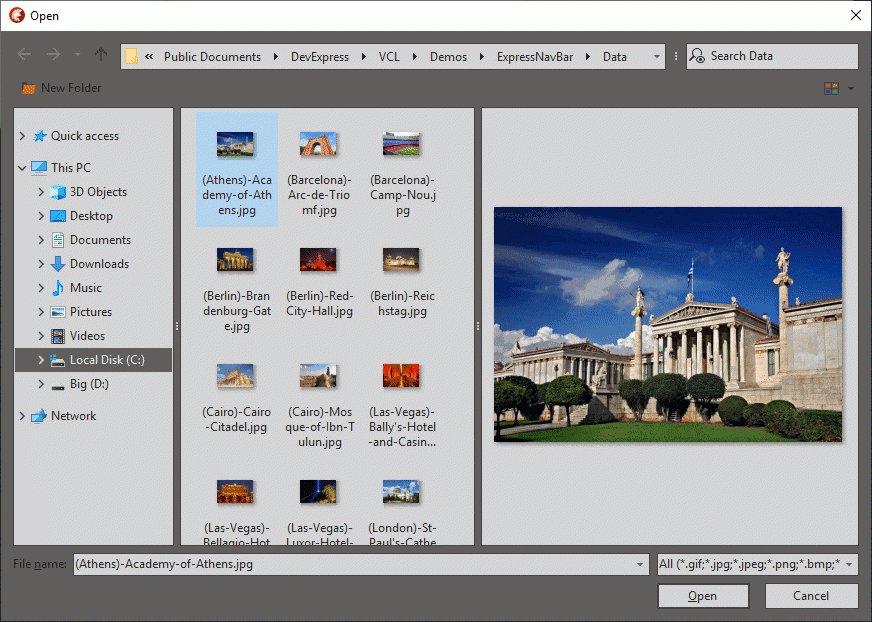
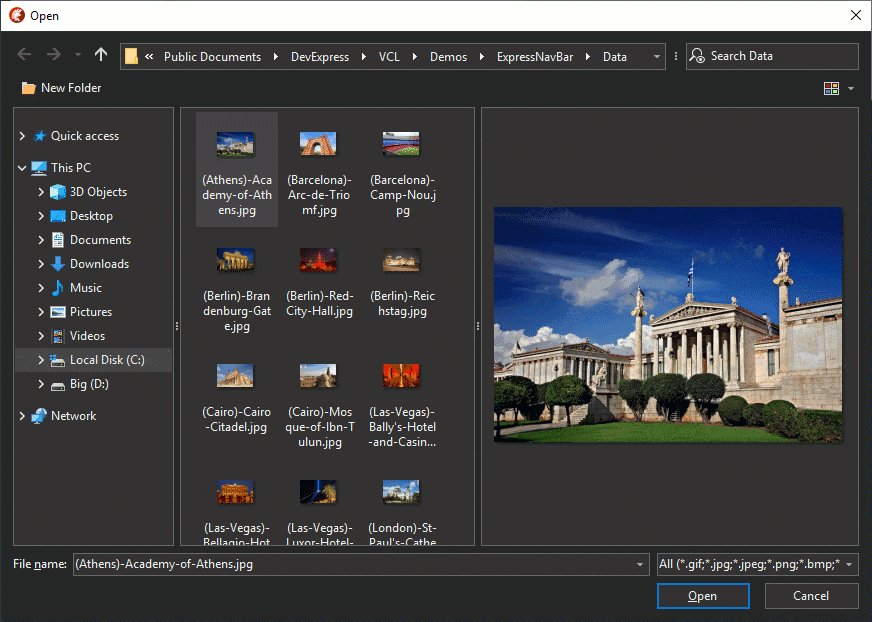
Shell Dialogs
The ExpressEditors Library ships with the following set of skinnable counterparts for standard VCL shell dialog components:
| DevExpress Component | Standard Component | Description |
|---|---|---|
| TdxOpenFileDialog | TOpenDialog | An Open dialog component. |
| TdxSaveFileDialog | TSaveDialog | A Save As dialog component. |
| TdxOpenPictureDialog | TOpenPictureDialog | An Open dialog component for image files. |
| TdxSavePictureDialog | TSavePictureDialogs | A Save As dialog component for image files. |
You can use these components to keep your application appearance consistent for all UI elements, including shell dialogs:

Note
All DevExpress controls with the built-in Windows shell navigation functionality (such as Spreadsheet and Rich Edit controls) use skinnable shell dialogs. If you prefer standard system dialogs, set the dxUseStandardShellDialogs global constant to True.
Skinnable Message Boxes
All DevExpress products use the TdxMessageDialogForm class to display message dialog boxes with support for skins and BBCode-inspired markup tags:

The ExpressEditors Library includes multiple global methods that display skinnable message boxes. Refer to the following topic for a full list of available methods and their standard counterparts: Message Dialog Boxes.