VCL Map Control
- 5 minutes to read
The VCL Map Control (TdxMapControl) allows you to create interactive map interfaces in an application, add image and text overlays, build routes, and pinpoint specific locations.

Map Layers
Map Control content is arranged into layers. Each map layer type is designed to display the corresponding content type – map tiles, shapes (custom marks on a map), etc.
Use the Layers collection to access, manage, and configure individual map layers.
Image Tile Layer
An image tile layer uploads image tiles from a supported online map provider (Azure Maps or OpenStreetMap). Use the layer’s ProviderClass and Provider properties to select an image tile provider and configure its settings.

Refer to the following image tile provider descriptions for detailed information on terms of use and available settings:
- TdxMapControlAzureMapImageryDataProvider
- An Azure Maps tile data provider.
- TdxMapControlOpenStreetMapImageryDataProvider
- An OpenStreetMap tile data provider.
Item Layer
The item layer allows you to add vector items to a map. These items include built-in and custom SVG map items.
- Built-in Map Items
Allow you to pinpoint specific locations on a map with dots, rectangles, ellipses, polylines, polygons, paths, and pushpins.

- Custom Map Items
Allow you to display images and text on a map.

Use the layer’s MapItems property to manage map items and adjust their settings.
Item File Layer
An item file layer loads map items from vector data files (KML files or Esri shapefiles) and displays these items on a map.

REST Services
Azure Maps
The Map Control can retrieve and visualize information from imagery and GIS (routing, geocode, and search) for Microsoft Azure Maps REST services.

Azure Maps Providers
You can use the following data provider classes to load tile data and additional map-related information from Azure servers:
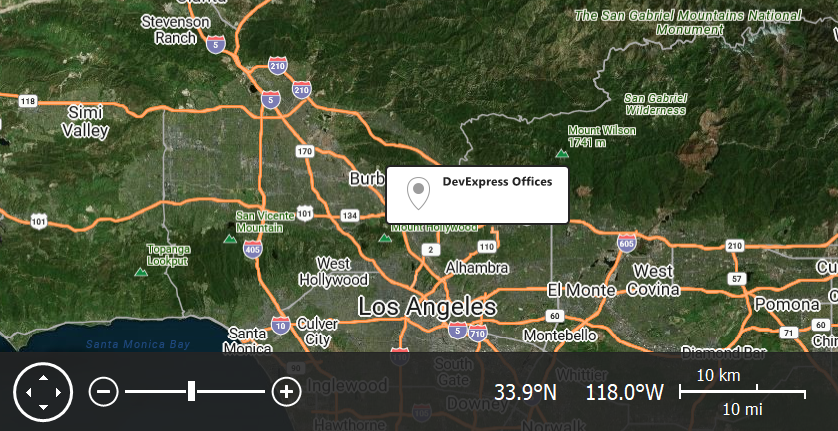
- TdxMapControlAzureMapImageryDataProvider
- An Azure Maps tile data provider.
- TdxMapControlAzureMapGeocodeProvider
- An Azure Maps Geocode information provider.
- TdxMapControlAzureMapGeolocationProvider
- An Azure Maps Geolocation information provider.
- TdxMapControlAzureMapReverseGeocodeProvider
- An Azure Maps Reverse Geocode information provider.
- TdxMapControlAzureMapRouteProvider
- An Azure Maps Route information provider.
Azure Maps Account
To use Microsoft Azure Maps® services, you need to create an Azure Maps account and obtain a key.
Refer to the following topics for additional information:
Getting Started
Place a TdxMapControl on a form, create a new tile map layer, set its ProviderClass property to TdxMapControlAzureMapImageryDataProvider, and use the Provider property to configure the Azure Maps tile data provider.
Refer to the aforementioned property descriptions for detailed information and a code example.
Related Compiled Demo
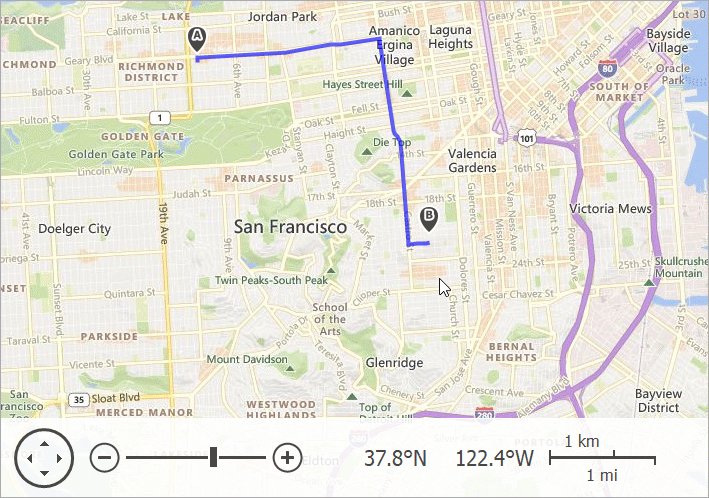
To see Microsoft Azure Map tile and information providers in action, run the Mapping demo in the VCL Demo Center installed with compiled DevExpress demos. When the demo is opened, it downloads tile data and additional information from Azure Map servers to display a map and build routes between specified points.
Tip
Compiled DevExpress demos ship with source code installed in the Public Documents folder (%Public%) for all users (default). You can find all project and source code files for the Map Control demo in the following folder:
%Public%\Documents\DevExpress VCL Demos\MegaDemos\Product Demos\ExpressMapControl
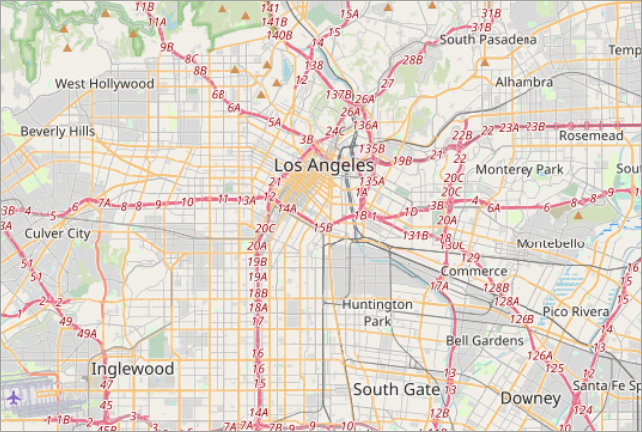
OpenStreetMap
The Map Control can load and display tiles from OpenStreetMap servers.

OpenStreetMap Terms of Use
Refer to the following topics for detailed information on terms of use:
Getting Started
Create a new tile map layer, set its ProviderClass property to TdxMapControlOpenStreetMapImageryDataProvider, and use the Provider property to configure the OpenStreetMap tile data provider.
Related Compiled Demo
To see the OpenStreetMap tile provider in action, run the Mapping demo in the VCL Demo Center installed with compiled DevExpress demos. Click the Data Providers item in the sidebar and click OpenStreetMap in the Ribbon UI to enable the corresponding provider.
Tip
Compiled DevExpress demos ship with source code installed in the Public Documents folder (%Public%) for all users (default). You can find all project and source code files for the Map Control demo in the following folder:
%Public%\Documents\DevExpress VCL Demos\MegaDemos\Product Demos\ExpressMapControl\
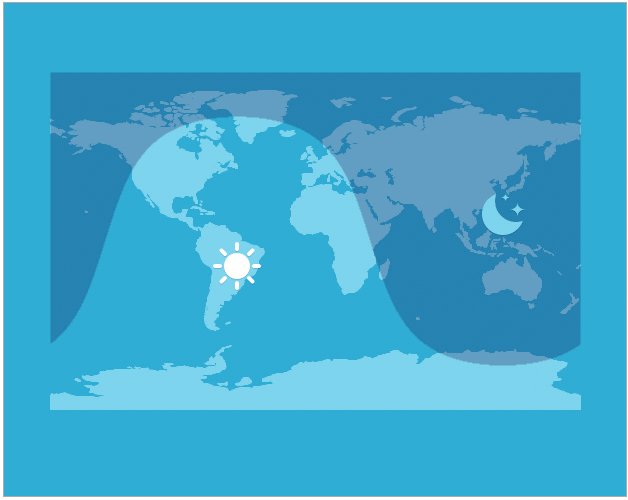
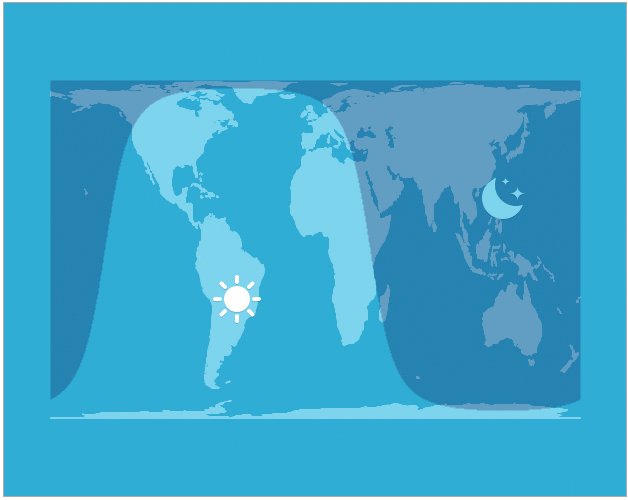
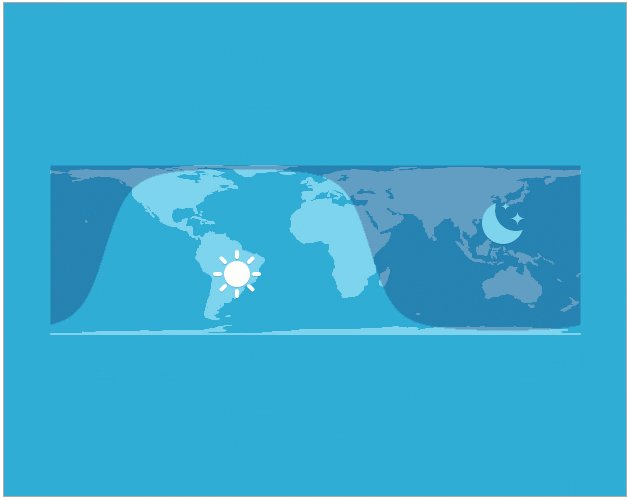
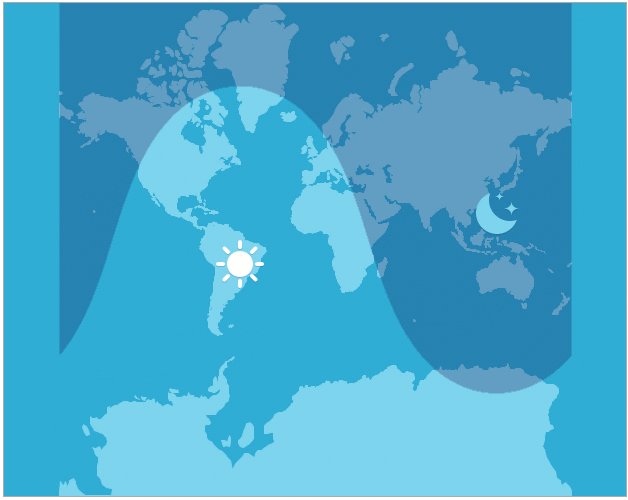
Map Projections
Map projections are different ways to map a sphere surface to a plane. However, each map projection distorts the original surface. For example, surface distortion increases as the inspected point moves away from the equator towards the north or south pole in the Spherical Mercator projection. Different map projection types are designed for use in different scenarios.
Refer to the following article for general information on map projections: Map projection.

All map layer types support the Spherical Mercator projection (default). Item and Item File layers declare Projection and ProjectionClass properties you can use to switch between the following projections:
- Braun Stereographic
- Elliptical Mercator
- EPSG:4326 (also known as WGS 84 or WGS 1984)
- Equal-Area
- Equirectangular
- Kavrayskiy VII
- Lambert Cylindrical Equal-Area
- Miller Cylindrical
- Sinusoidal
- Spherical Mercator
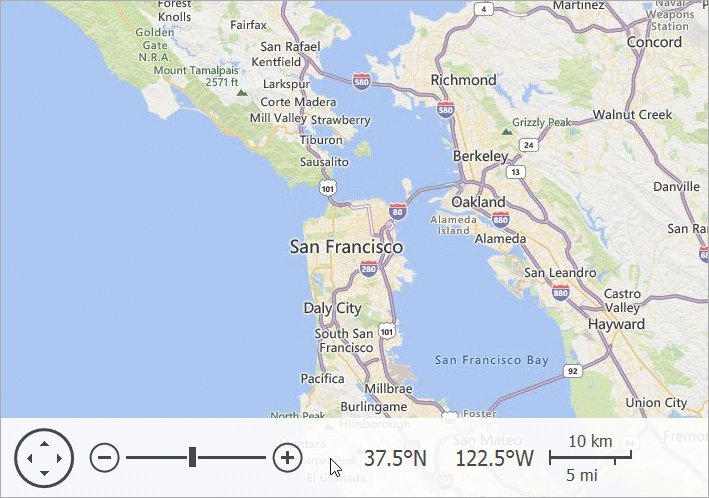
Navigation Panel
The Map Control displays its Navigation Panel at the bottom border if the NavigationPanel.Visible property is set to True (default).