BBCode-Inspired Text Formatting Markup
- 6 minutes to read
Captions in multiple DevExpress controls can use Bulletin Board Code (BBCode) markup tags. These tags can define hyperlinks and apply formatting attributes – bold, italic, superscript, underline, etc.
This topic lists markup syntax rules, available tags, and supported controls and their related API.
Formatting Markup Syntax
Enclose text fragments within opening and closing markup tags as follows: [TAG]text[/TAG].
The following example applies the bold formatting attribute to a text range:
[B]Dev[/B]Express

You can apply multiple formatting attributes to the same text range in any combination:
[URL=https://www.devexpress.com][B]Dev[/B][Color=orange]Express[/Color][/URL]

Tip
Parser routines are case-insensitive; you can use upper- and lowercase characters in tag text in any combination.
Supported Formatting Markup Tags
Basic Formatting Tags: B | I | U | S
Basic formatting tags allow you to apply bold, italic, underlined, and strikethrough attributes to a text range.
Markup Syntax Example
[B]Dev[/B][U][I]Express[/I][/U]

Subscript and Superscript Tags: SUB | SUP
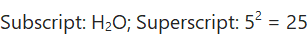
Sub- and superscript markup tags allow you to display the target text range in a smaller font size below or above the base text line, respectively.
Markup Syntax Example
Subscript: H[SUB]2[/SUP]O; Superscript: 5[SUP]2[/SUP] = 25

Limitations
SUBandSUPmarkup tags do not support nesting. The resulting formatted text string can have only one subscript and one superscript level.SUBandSUPmarkup tags ignore nested font size and typeface customization tags. Target text ranges ofSUBandSUPtags always use font size and typeface settings defined outside the target text ranges.
Color Tags: BACKCOLOR | COLOR
BACKCOLOR and COLOR tags allow you to change background and font colors of the target text range. Both tags allow you to specify the required color by its name or hexadecimal value in the HTML format.
Tip
Supported color names match corresponding color constants declared in the TdxAlphaColors record.
Markup Syntax Example
[COLOR=#E67E22]Dev[/COLOR][BACKCOLOR=orange]Express[/BACKCOLOR]

Hyperlink Tags: URL
The URL tag adds a hyperlink to text as demonstrated in the syntax example below. A click on a hyperlink displays its target in a new tab of the default system browser[1] or invokes the default mail client[2].
Markup Syntax Example
[URL=https://www.devexpress.com]DevExpress[/URL]

Hyperlink Behavior Customization
All supported controls implement a series of dedicated hyperlink-related events. You can handle these events to change predefined hyperlink activation behavior.
Refer to the following procedural type descriptions for detailed information on individual scenarios and corresponding code examples:
- TdxHyperlinkClickEvent
- The procedural type for hyperlink click events in DevExpress controls and their UI elements.
- TdxHyperlinkMouseHoverEvent
- The procedural type for hyperlink mouse hover events in DevExpress controls and their UI elements.
- TdxMessageDialogHyperlinkClickDelegate
- The procedural type for a hyperlink activation handler in a message dialog.
Hyperlink Hints
Hyperlinks can display hints with target link URI. You can handle hint-related events to change hint content as required.
Refer to the following procedural type descriptions for detailed information on individual scenarios and corresponding code examples:
- TdxShowHyperlinkHintEvent
- The procedural type for hyperlink hint display events in DevExpress controls and their UI elements.
- TdxMessageDialogShowHyperlinkHintDelegate
- The procedural type for a hyperlink hint display handler in a message dialog.
Font Attribute Tags: FONT | SIZE
Font attribute tags allow you to change typeface and size of the font used to display the target text range. To change font and background colors, use COLOR tags.
Markup Syntax Example
[SIZE=12]Dev[/SIZE][FONT=Times New Roman]Express[/FONT]

Special Markup Tags: NOPARSE
The NOPARSE tag allows you to ignore nested markup and display content as is.
Markup Syntax Example
[NOPARSE][B]Dev[/B]Express[/NOPARSE]

Markup Parse Errors
Parse routines interpret markup tag content as plain text if any of the following conditions are met:
- An expression within square brackets does not correspond to any supported markup tag.
- A start tag has no corresponding end tag and vice versa.
- A whitespace character appears between the tag name and
=for tags with parameters (likeCOLOR).
Supported Controls
All DevExpress controls listed in this section support BBCode-inspired markup tags in labels and captions.
Editors
- TdxFormattedLabel | TdxDBFormattedLabel
A static label control with support for BBCode-inspired markup tags. Use the editor’s Caption property or the design time Formatted Text editor.
To customize hyperlink behavior in a formatted label editor, you can handle its Properties.OnHyperlinkClick, Properties.OnShowHyperlinkHint, Properties.OnHyperlinkMouseEnter, and Properties.OnHyperlinkMouseLeave events.
- Message Box Dialogs
Skinnable counterparts of standard system message dialog boxes. All message box creation methods accept a content string that can include all supported BBCode markup tags.
In addition, these methods accept special hyperlink click and hint display routines as optional
AHyperlinkClickanAShowHyperlinkHintProcparameters.
Layout Control
Layout item captions support all BBCode-inspired markup tags listed in this topic.
You can handle OnHyperlinkClick, OnShowHyperlinkHint, OnHyperlinkMouseEnter, and OnHyperlinkMouseLeave events available at layout item and layout control levels to customize hyperlink behavior.
Design-Time Editor
The Formatted Text editor allows you to edit labels and captions at design time in Markup and RTF (WYSIWYG) modes.

Invoke the Formatted Text Editor
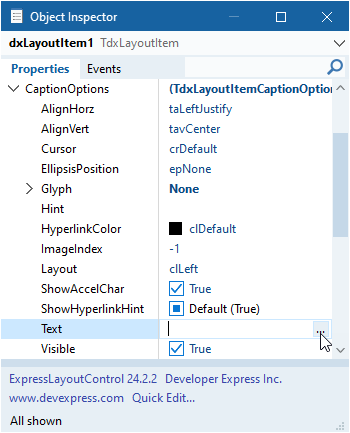
To invoke the Formatted Text editor, click the ellipsis button next to the corresponding property in the Object Inspector. For example, if you need to edit a layout item caption, select the required layout item, expand its CaptionOptions node in the Object Inspector, and click the ellipsis button to the right of the Text property.

Text Edit Operations
The Formatted Text editor displays the following commands that affect the current text selection:
- Bold | Italic | Underline | Strikeout | Superscript | Subscript
- Apply corresponding formatting attributes to the text selection.
- Font
- Invokes the standard Font dialog that allows you to change font settings.
- Font Color | Text Highlight Color
- Invoke the Color Editor dialog where you can select a custom or predefined color and apply it to the font or background.
- Hyperlink
Invokes the Insert Hyperlink dialog that allows you to define the target hyperlink URI for the current text selection used as a link anchor.

- No Parse
- Encloses the text selection between
[NOPARSE]and[/NOPARSE]markup tags.