Alert Window Manager
- 2 minutes to read
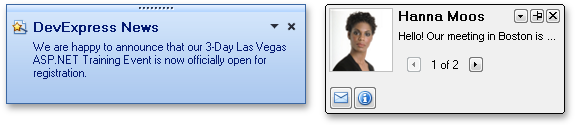
Alert Window Manager is a non-visual component that automatically arranges alert windows on screen, sets their timing, animations and a number of look and feel options. It allows you to control alert window visibility, appearance, and behavior. With the API provided by the alert window manager, you can display on-screen notifications for end-users in the way Microsoft Outlook or Skype do when new messages are received, or accomplish this in your own way.

To get acquainted with the alert window manager and alert window capabilities, see the AlertWindowDemo shipped with the ExpressEditors Library.
The alert window manager is implemented by the TdxAlertWindowManager component. It provides common settings for alert windows and any of these settings can be changed for each window individually. At design time, you can click Test in the TdxAlertWindowManager component’s context menu to preview alert windows and test their behavior and accompanying animation. Each click creates an alert window based on the component’s current settings. You can manipulate the created alert windows in the same manner as you or your end-users would manipulate them at runtime.
The table below lists TdxAlertWindowManager members that affect main alert window characteristics.
Characteristic | Description |
|---|---|
Visibility | The Show and Close methods. The WindowMaxCount property. Handle the OnBeforeShow, OnShow, OnHide, and OnClose events to respond to visibility changes. |
Contents | The OptionsCaptionButtons, OptionsMessage, OptionsButtons, and OptionsNavigationPanel properties. Handle the OnCaptionButtonClick and OnButtonClick events to respond to button clicks. Handle the OnInitialize event to dynamically initialize window options and contents before an alert window is shown on screen. |
Pop-up Position | The WindowPosition property. Handle the OnBeforeShow event and adjust an alert window’s Left and Top properties to move this window to a specific position on screen. |
Appearance | The LookAndFeel property. |
Behavior | The OptionsBehavior property. Handle the OnClick, OnMouseEnter, and OnMouseLeave events to respond to mouse events. |
Animation | The OptionsAnimate property. |
Size | The OptionsSize property. |