TcxImage Class
An unbound image editor.
Declaration
TcxImage = class(
TcxCustomImage
)Remarks
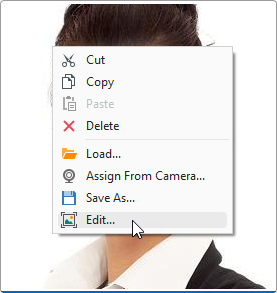
The TcxImage control stores and displays an image. Context menu items include clipboard operations, open/save file commands, and a shortcut to the Image Editor Dialog.

Tip
You can use the Properties.PopupMenuLayout.MenuItems property to customize the list of context menu items.
Image editors can use different TGraphic class descendants as image containers. You can use the Properties.GraphicClass property to switch between image container types.
Supported Image Formats
- BMP | EMF | GIF | JPEG | PNG | TIFF | WMF
- Support for these image formats relies on corresponding native encoders from the Windows Imaging Component (WIC).
- SVG
- DevExpress controls use our own SVG engine implementation. Refer to the following topic for detailed information on supported SVG elements and their attributes: SVG Image Support.
Tip
We recommend that you set the Properties.GraphicClass property to TdxSmartImage to ensure that the TcxImage editor supports all of these formats.
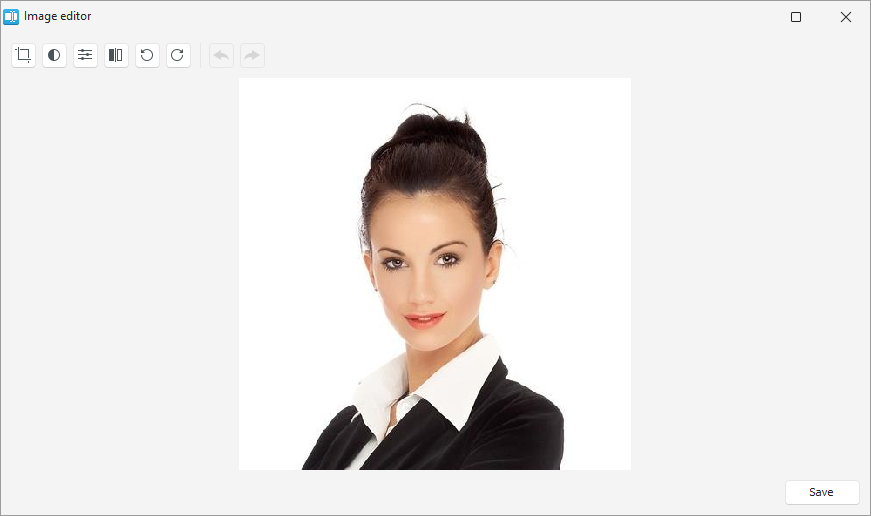
Image Editor Dialog
Image editors can display a modal Image Editor dialog that allows users to perform simple image edit operations, such as cropping, rotation, and color adjustment.

A user can click the Edit… item in the image editor’s context menu to display the Image Editor dialog.
Refer to the TcxPopupMenuLayout.MenuItems property description for detailed information on menu item management and a code example.
Main API Members
The list below outlines key members of the TcxImage class that allow you to load and save images as well as configure image editor settings.
Appearance Settings
- ParentColor
- Specifies if the image editor uses its parent color to fill the background area when no image is displayed.
- Style | StyleDisabled | StyleFocused | StyleHot | StyleReadOnly
Allow you to define individual appearance settings for different editor states.
Tip
To apply the same style settings to multiple editors, use a TcxEditStyleController component. If you need to apply the same style settings to all editors in your application, you can use a TcxDefaultEditStyleController component.
- Styles
- Provides access to individual styles applied to the image editor in different states.
- Transparent
- Specifies if the image editor is transparent in GDI render mode
Content-Related API Members
- AnimationOptions
- Provides access to GIF animation settings.
- ClipboardFormat
- Specifies the active clipboard image format.
- CopyToClipboard | CutToClipboard | PasteFromClipboard
- Allow you to perform clipboard operations.
- LoadFromFile
- Displays the Open dialog that allows users to load a supported image file.
- Picture
- Provides access to the editor’s image container and allows you to configure its settings.
- SaveToFile
- Opens the Save As dialog that allows users to save the displayed image to a file.
- ShowImageEditor
- Displays the modal Image Editor dialog that allow users to perform simple image edit operations.
- ZoomingOptions
- Allows you to zoom the displayed image in or out and customize zoom-related settings.
Editor Settings and Repository Items
- ActiveProperties
- Provides access to the current image editor settings regardless of their source. This property set does not allow you to customize image editor settings.
- GetPropertiesClass
- Returns the actual editor settings type.
- Properties
- Allows you to customize image editor settings directly if the editor does not have an assigned repository item.
- RepositoryItem
- Specifies a repository item as an external source of editor settings. A repository item has priority over other editor settings.
General-Purpose API Members
- AutoSize
- Specifies if the standalone image editor automatically adjusts its size to fit the displayed image.
- Enabled
- Specifies if the image editor is enabled.
- ShowHint
- Specifies if the standalone image editor can display hints. To enable hints for an in-place image editor in a container control, set its
OptionsBehavior.CellHints[1] property toTrue. - Width | Height
- Allow you to explicitly define image editor dimensions when the AutoSize property is set to
False(default).
Repository Item Class
You can create a TcxEditRepositoryImageItem component in an edit repository to define an unbound image editor, store image editor settings, and share them between multiple image editors.
Inheritance
-
Set the following behavior properties to
TrueorFalseto enable or disable in-place image editor hints in corresponding container controls:- A Data Grid Table View’s OptionsBehavior.CellHints property.
- A Tree List control’s OptionsBehavior.CellHints property.
- A Vertical Grid control’s OptionsBehavior.CellHints property.