ASPxGridBase.CustomSummaryCalculate Event
Enables you to calculate summary values manually.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomSummaryCalculate event's data class is CustomSummaryEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| FieldValue | Gets the processed field value. |
| GroupLevel | Gets the nested level of the group whose summary value is being calculated. |
| GroupRowHandle | Gets a value identifying the group row whose child data rows are involved in summary calculation. |
| IsGroupSummary | Gets whether a group summary value is being calculated. |
| IsTotalSummary | Gets whether a total summary value is being calculated. |
| Item | Gets a summary item whose value is being calculated. |
| Mode | Specifies how summaries are calculated - against all rows or for the selected rows. |
| Row | Gets the currently processed row. |
| RowHandle | Gets the handle of the processed row. |
| SummaryProcess | Gets a value indicating calculation stage. |
| TotalValue | Gets or sets the total summary value. |
| TotalValueReady | Gets or sets whether the Calculation stage of the custom summary calculation process should be skipped. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetGroupSummary(Int32, Object) | Returns the value of the specified group summary for the specified group row. |
| GetValue(String) | Returns the value in the specified field |
Remarks
Total summaries and group summaries provide five predefined aggregate functions. These functions allow you to calculate the number of rows, the maximum and minimum values, the sum and the average value. If you need to calculate a summary value using an aggregate function not included in the predefined set, set the summary item’s ASPxSummaryItemBase.SummaryType property to Custom and handle the CustomSummaryCalculate event.
The CustomSummaryCalculate event fires for each row involved in summary calculation. When calculating a total summary value, the event is raised for each data row (column or record). When calculating a group summary value for ASPxGridView, the event fires for each data row within the currently processed group.
Additionally, the event is raised before and after processing rows. This can be used to perform any initialization and finalization.
Use the GetValue(String) method to get the required value in the CustomSummaryCalculate event handler.
Note
- The custom summary calculation option is not available in server mode. Please refer to the Data Binding to Large Data via XPO help topic for more information.
- The
CustomSummaryCalculateevent is not raised on callbacks if the grid’s data is not updated.
Find control-specific information (for ASPxGridView, ASPxCardView or ASPxVerticalGrid) in the sections below.
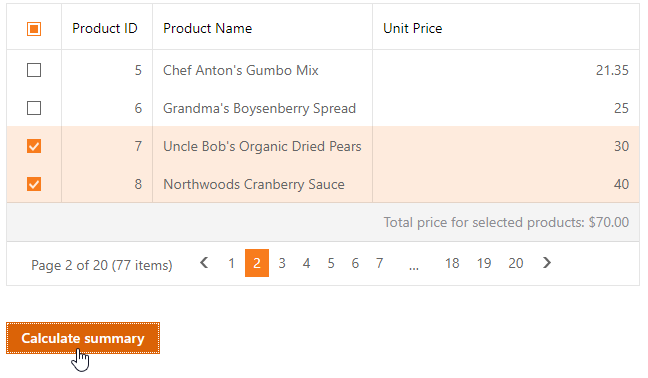
ASPxGridView
Related Links
Example
<dx:ASPxGridView ID="ASPxGridView1" runat="server" OnCustomCallback="ASPxGridView1_CustomCallback"
AutoGenerateColumns="False" ClientInstanceName="grid" KeyFieldName="ProductID"
OnCustomSummaryCalculate="ASPxGridView1_CustomSummaryCalculate">
<Columns>
<dx:GridViewCommandColumn SelectAllCheckboxMode="Page" ShowSelectCheckbox="True" VisibleIndex="0" />
<!-- ... -->
</Columns>
<Settings ShowFooter="true" />
<TotalSummary>
<dx:ASPxSummaryItem SummaryType="Custom" FieldName="UnitPrice" ShowInColumn="UnitPrice"
DisplayFormat="Total price for selected products: {0:c}" ValueDisplayFormat="{0}:c" />
</TotalSummary>
</dx:ASPxGridView>
<br /> <br />
<dx:ASPxButton ID="ASPxButton4" runat="server" Text="Calculate summary" AutoPostBack="false" Theme="Office365">
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>
Result:

Online Demo
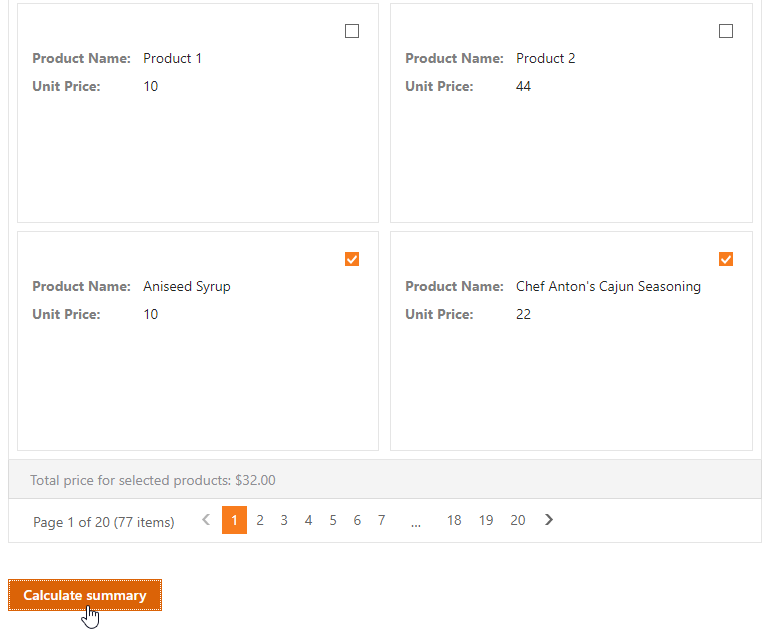
ASPxCardView
Related Links
Example
<dx:ASPxCardView ID="ASPxCardView1" runat="server" OnCustomCallback="ASPxCardView1_CustomCallback"
OnCustomSummaryCalculate="ASPxCardView1_CustomSummaryCalculate" ClientInstanceName="cardView"
AutoGenerateColumns="False" KeyFieldName="ProductID">
<SettingsPager>
<SettingsTableLayout ColumnCount="2" RowsPerPage="2" />
</SettingsPager>
<Settings LayoutMode="Table" ShowSummaryPanel="true" />
<SettingsExport ExportSelectedCardsOnly="False"></SettingsExport>
<Columns>
<!-- ... -->
</Columns>
<CardLayoutProperties>
<Items>
<dx:CardViewCommandLayoutItem ColSpan="1" HorizontalAlign="Right" ShowSelectCheckbox="True">
</dx:CardViewCommandLayoutItem>
<dx:CardViewColumnLayoutItem ColumnName="ProductName" />
</Items>
</CardLayoutProperties>
<StylesExport>
<!-- ... -->
</StylesExport>
<TotalSummary>
<dx:ASPxCardViewSummaryItem SummaryType="Custom" FieldName="UnitPrice"
DisplayFormat="Total price for selected products: {0:c}" ValueDisplayFormat="{0}:c" />
</TotalSummary>
</dx:ASPxCardView>
<br /> <br />
<dx:ASPxButton ID="ASPxButton4" runat="server" Text="Calculate summary" AutoPostBack="false" Theme="Office365" >
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>
Result:

Online Demo
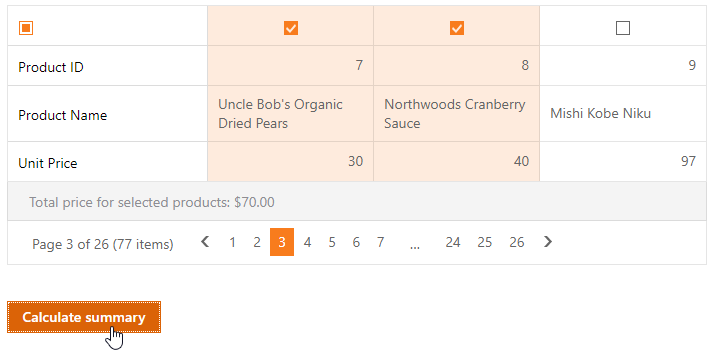
ASPxVerticalGrid
Example
<dx:ASPxVerticalGrid ID="ASPxVerticalGrid1" runat="server" ClientInstanceName="vgrid"
OnCustomSummaryCalculate="ASPxVerticalGrid1_CustomSummaryCalculate"
OnCustomCallback="ASPxVerticalGrid1_CustomCallback" KeyFieldName="ProductID"">
<Rows>
<!-- ... -->
</Rows>
<TotalSummary>
<dx:ASPxVerticalGridSummaryItem SummaryType="Custom" FieldName="UnitPrice"
DisplayFormat="Total price for selected products: {0:c}" ValueDisplayFormat="{0}:c" />
</TotalSummary>
<Settings ShowSummaryPanel="true" />
</dx:ASPxVerticalGrid>
<dx:ASPxButton ID="ASPxButton4" runat="server" Text="Calculate summary" AutoPostBack="false">
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>