Vertical Grid
- 4 minutes to read
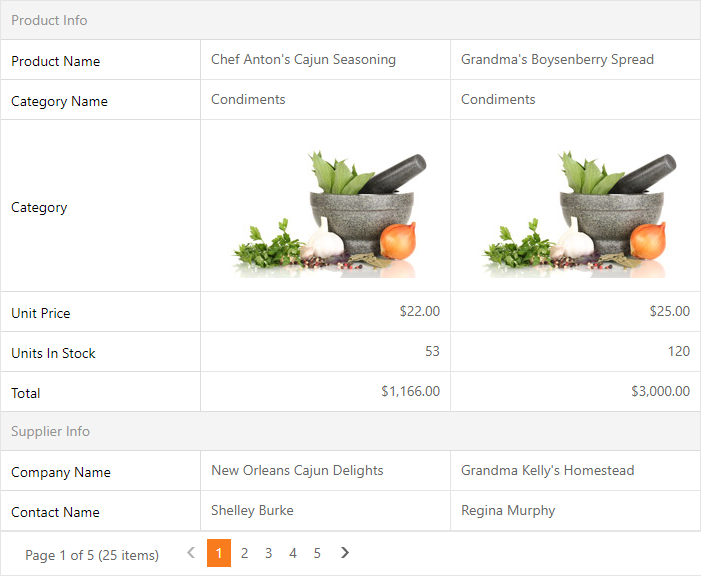
The VerticalGrid control allows you to display data records as columns and data fields as rows.
The ASPxVerticalGrid is the VerticalGrid control on the server side and the ASPxClientVerticalGrid - on the client side.

Features
Data Binding
The control works only in bound mode. You can bind the vertical grid to any standard data source type: SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
Use the ASPxVerticalGrid.KeyFieldName property to set a data source’s key field name. The ASPxVerticalGrid.DataSourceID and ASPxVerticalGrid.DataSource properties specify the data source’s ID and data source object.
Database Server Mode
The vertical grid supports database server mode. In this mode, the control loads only required items to the server memory and implements data-aware operations (for example, filtering) at the database level.
Unbound Rows
The control supports unbound rows that are not bound to any data source field. Use the CustomUnboundRowData event or specify the VerticalGridDataRow.UnboundExpression property to populate an unbound row with data.
Rows Management
The vertical grid control displays data records as columns and data fields as rows.
Categories
The control allows you to group rows in categories (category rows). A category row (VerticalGridCategoryRow) stores its rows within the VerticalGridCategoryRow.Rows collection. Individual rows are objects of the VerticalGridDataRow, VerticalGridImageRow, VerticalGridHyperLinkRow types.
Fixed Rows
The vertical grid allows you to fix rows on the top side and display these rows onscreen when the rows’ total width exceeds the control height. Enable the vertical scrolling (Settings.VerticalScrollBarMode) and set a row’s Fixed property to true to fix the row.
Truncate Cell Text
The vertical grid can truncate cell (‘…’) values if they do not fit the cells width ( AllowEllipsisInText).
Data Editing
Batch Edit Mode
In batch edit mode, you can use in-line editors to edit control’s data. The vertical grid colors the modified cells in green. Deleted records are highlighted with gray and display the Recover command item.
Data Management
Sort Data
You can sort the vertical grid’s data by an unlimited number of rows. Use the control’s AllowSort option to allow end users to sort the specified row or all rows in the vertical grid.
Filter Data
You can use the following UI elements to filter data:
Data Summary
You can calculate aggregate functions against all values within a row. ASPxVerticalGrid offers 5 built-in aggregate functions. Custom aggregate functions can be implemented using event handlers.
The following summary types are available:
Total Summary - Add the ASPxVerticalGridSummaryItem object(s) to the TotalSummary collection.
Custom Summary - Set the ASPxVerticalGridSummaryItem.SummaryType property to Custom and handle the ASPxVerticalGrid.CustomSummaryCalculate event to calculate the custom summary.
Validation
You can validate data in records and display error icons/messages for invalid fields.
Validate Records - RecordValidating
Validate Edit Cells - ValidationSettings
Custom Validation - EnableCustomValidation
Export
The vertical grid allows you to export data in the following formats: PDF, XLS, XLSX, RTF, DOCX.
Selection
You can use the UI elements (ShowSelectCheckbox, ShowSelectButton, SelectAllCheckboxMode) or APIs on the client and server side to select vertical grid data.
Built-In Pager
The vertical grid provides the built-in pager (SettingsPager) that enables end-users to navigate through data. The pager consists of navigation buttons: “next”, “last”, “previous”, “first”, “All”;
Scroll Data
Use the Settings.HorizontalScrollBarMode and Settings.VerticalScrollBarMode properties to enable the horizontal and vertical scroll bars.
Customization Tools
Toolbar
The toolbar enables you to group the vertical grid’s commands. The vertical grid stores toolbars (VerticalGridToolbar) in its Toolbars collection. You can add or remove toolbars, change their availability and position, and populate them with toolbar items (VerticalGridToolbarItem).
Appearance Customization
Templates
The vertical grid supports templates and allows you to customize its UI elements’ appearance and layout.
Conditional Formatting
You can apply format rules (the GridFormatConditionBase object descendants) to the vertical grid (FormatConditions) to customize the appearance of the vertical grid’s data.