MapOverlayItemBase.Alignment Property
Gets or sets the alignment of the overlay item.
Namespace: DevExpress.XtraMap
Assembly: DevExpress.XtraMap.v25.2.dll
NuGet Package: DevExpress.Win.Map
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| ContentAlignment | TopLeft | A ContentAlignment enumeration value. |
Remarks
You can use this property to align two or more items within the overlay. Note that, the overlay does not consider the item’s Alignment property then the Location property is set.
Example
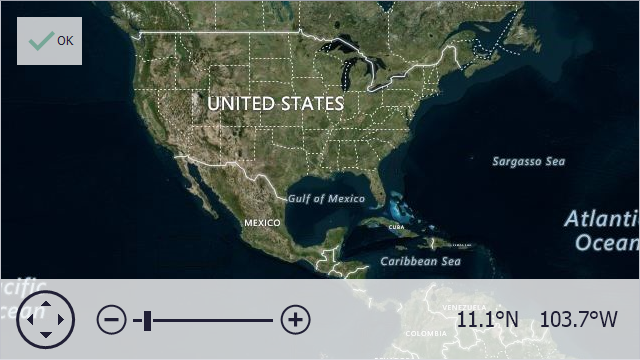
This example demonstrates how to implement a map overlay that looks like a button with an icon:

// In the Form_Load event handler.
MapOverlay overlay = CreateButtonLikeOverlay(
image: LoadOkIconFromResources(),
text: "OK"
);
overlay.Alignment = ContentAlignment.TopLeft;
overlay.Margin = new Padding(16);
mapControl1.Overlays.Add(overlay);
// ...
private MapOverlay CreateButtonLikeOverlay(Image image, String text) {
MapOverlay overlay = new MapOverlay();
overlay.Padding = new Padding(8);
overlay.Items.Add(new MapOverlayTextItem {
Text = text,
Alignment = ContentAlignment.MiddleRight
});
overlay.Items.Add(new MapOverlayImageItem {
Image = image,
Alignment = ContentAlignment.MiddleLeft
});
return overlay;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Alignment property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.