BarEditItem Class
A bar item that contains an editor.
Namespace: DevExpress.XtraBars
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Remarks
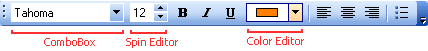
Use bar edit items (BarEditItem) to display data editors within a toolbar or Ribbon UI.


Follow the steps below to create a BarEditItem at design time:
- Right click the Ribbon Page Group to add a new item (click the
[Add]button to add a new item to a toolbar). - Click the Editor menu item and choose the editor type.

The following example create a BarEditItem that embed a Font Editor:
using DevExpress.XtraBars;
using DevExpress.XtraEditors.Repository;
private void Form1_Load(object sender, EventArgs e) {
// Creates and initializes a bar item with the embedded font editor.
BarEditItem fontBarItem = new BarEditItem(ribbonControl1.Manager, new RepositoryItemFontEdit()){ EditWidth = 160, EditValue = "Arial Black" };
// Handles the bar edit item's EditValueChanged event.
fontBarItem.EditValueChanged += FontBarItem_EditValueChanged;
// Displays the bar edit item (its link) within the Ribbon page group.
ribbonPageGroup1.ItemLinks.Add(fontBarItem);
}
private void FontBarItem_EditValueChanged(object sender, EventArgs e) {
MessageBox.Show(String.Format("{0} font selected.", (sender as BarEditItem).EditValue.ToString()), "Information", MessageBoxButtons.OK);
}
Important
If you create a bar item in code, associate the bar item with the BarManager or RibbonControl.
Use the constructor with the BarManager parameter. To display the bar item within the Ribbon Control, pass the RibbonControl.Manager object as the BarManager parameter.
Customize the Editor
Use the BarEditItem.Edit property to access the editor and customize its settings.
Edit Value
The BarEditItem.EditValue property specifies the editor’s value.
using DevExpress.XtraBars;
using DevExpress.XtraEditors.Repository;
RepositoryItem editor = new RepositoryItemColorEdit();
BarEditItem barItem = new BarEditItem(barManager1, editor);
barItem.EditValue = Color.Red;
bar1.AddItem(barItem);
Vertical Bars
Bar items are rotated in vertical bars. Editors cannot be rotated, so editor bar items are automatically hidden. To display editor bar items in a vertical bar, you can do one of the following:
prevent bar items from being rotated - set the Bar.BarOptions.RotateWhenVertical property to
false.display a glyph and/or caption only, without an editor - set the BarEditItem.VisibleWhenVertical property to
true.to display a glyph - specify an image using the BarItem.ImageOptions property, and ensure glyphs are allowed by the BarItem.PaintStyle property.
to display a caption - specify a caption using the BarItem.Caption property, and ensure captions are allowed by the BarItem.PaintStyle property.
Handle the BarItem.ItemClick or BarManager.ItemClick event to respond to clicks on editor bar items.
Note
An in-place editor (BaseEdit descendant) within a Bar, Menu or Ribbon Control is created from a RepositoryItem descendant and activated only when a corresponding edit box is focused. If the edit box is not focused, the editor doesn’t exist at this point in time. When the edit box loses focus, the corresponding editor is automatically destroyed. So, it’s not possible to access an editor displayed within a Bar/Menu/Ribbon Control unless this editor has focus.
To access and customize a specific in-place editor, first activate the editor via the BarEditItemLink.ShowEditor method. To access the editor, use the BarManager.ActiveEditor property (for the RibbonControl, use the RibbonControl.Manager.ActiveEditor property).
Specific dropdown editors allow their items to be populated from a data source (e.g., a LookUpEdit or CheckedComboBoxEdit). If this editor is embedded into a Bar or Ribbon Control and the corresponding edit box is not focused, changes made to the data source are not reflected by the edit box. To update the edit box, you can use the BarItem.Refresh method.
Example
The following code shows how to:
- embed a SpinEdit editor in a bar using the
BarEditItemobject. - assign an initial value to the editor (BarEditItem);
- handle the BarEditItem.EditValueChanged event to perform actions when the editor’s value changes.

private void Form1_Load(object sender, EventArgs e) {
// Create a BarEditItem with embedded SpinEdit in-place editor.
BarEditItem item = new BarEditItem(barManager1);
item.Edit = barManager1.RepositoryItems.Add("SpinEdit");
bar1.AddItem(item);
item.EditValueChanged += BarEditItem1_EditValueChanged;
// Specify the editor's initial value.
int initialValue = 0;
item.EditValue = initialValue;
}
// Perform actions when the editor's value changes
private void BarEditItem1_EditValueChanged(object sender, EventArgs e) {
BarEditItem item = sender as BarEditItem;
object newValue = item.EditValue;
//...
}