BarManager Class
The component that manages traditional bars and popup menus.
Namespace: DevExpress.XtraBars
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinForms]
public class BarManager :
ComponentEditorContainer,
IExtenderProvider,
IXtraSerializable,
IXtraSerializableLayout,
IBarManagerControl,
IDXMenuManager,
IDXDropDownMenuManager,
IBarAndDockingControllerClient,
ISupportXtraSerializer,
ISupportJsonXtraSerializer,
ISupportLookAndFeel,
IXtraSerializationIdProvider,
IXtraCollectionDeserializationOptionsProvider,
ISupportAdornerUIBarManager,
IUpdateAdornerUI,
IOptionsLayoutProvider,
IDesignModeCustomizationProvider,
ICommandOwnerControl,
IXtraSupportForceInitializeRemarks
The BarManager component manages traditional bars and popup menus. It is a container for bar items, categories and bars. For every form you want to place bars on, you should place a BarManager component .
The BarManager provides the Customization Window that allows you to visually customize bars at runtime or design time.

To activate the Customization Window at runtime, call the BarManager.ShowCustomizationForm method.
In addition to creating and managing bars and their items, the BarManager component provides the user with several important features. The BarManager component provides facilities for saving and restoring the layout of bars in the system registry. To save layouts, use the BarManager.SaveToRegistry method, and the BarManager.RestoreFromRegistry method to restore the layout. Before saving or loading, make certain that the BarManager.RegistryPath property is specified.
XtraBars introduces a BarAndDockingController component to store customization and appearance settings for the bars in your application. The BarAndDockingController provides default settings. This means that most of these settings can be overridden by individual bars.
The BarAndDockingController allows you to implement centralized control over the bars settings. By default, all bars in your application get their settings from the default BarAndDockingController. You can access and customize the default controller via the static BarAndDockingController.Default property or via the DefaultBarAndDockingController component.
If you need to provide different settings for bars residing within specific forms, as compared to bars in other forms, you need to create new BarAndDockingController objects and assign them to the BarManager.Controller properties of the required BarManagers. In this case, bars will get their settings from this controller and not from the default controller. The BarManager.GetController function returns the actual controller providing a bar’s settings.
Popup Menus for External Controls
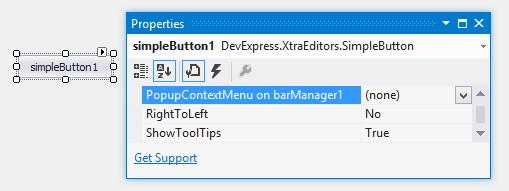
When you place a BarManager on a form at design time, all controls publish the PopupContextMenu extender property (its caption in the Properties window looks like ‘PopupContextMenu on barManager1’). You can use this property to assign a PopupMenu or RadialMenu menu for this control. This menu will be displayed when right-clicking the control at runtime.

To assign a popup menu for a control in code, use the BarManager.SetPopupContextMenu method.
You can customize a control’s popup menu before it is displayed by handling the BarManager.QueryShowPopupMenu event.
Note
Specific complex controls such as Grid Control and Tree List do not publish the PopupContextMenu property, as these controls support different context menus for different visual elements. See the help documentation on these products to learn how to work with context menus in these controls.
Notes
Note
Adding two or more Bar Manager components to the same form/user control is not supported.
Note
Using regular bars (a BarManager component) and a RibbonControl within the same form/user control is not recommended, as the Bar Manager and Ribbon Control components may conflict with each other. Use either a Bar Manager or a Ribbon Control within a single form/user control.
Examples
Create Bars and Bar Items in Code
The following code shows how to create bars and bar items in code.
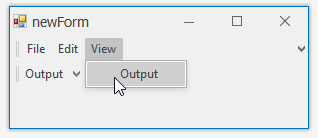
In the example two bars are created - a main menu (a bar that is stretched to match the form’s width), and a regular bar. The main menu will contain three sub-menus (File, Edit and View), each having its own bar items. The second bar will display the Output button, which is also available via the View submenu of the first bar:

Bars are added to the BarManager.Bars collection. Bar items are added to bars via the Bar.AddItem and Bar.AddItems methods.
To avoid flickering while adding and customizing bars and bar items, the code that performs the customization is enclosed with the BarManager.BeginUpdate and BarManager.EndUpdate method calls.
To respond to clicking bar items, the BarManager.ItemClick event is handled.
using DevExpress.XtraBars;
private void Form1_Load(object sender, EventArgs e) {
BarManager barManager = new BarManager();
barManager.Form = this;
// Prevent excessive updates while adding and customizing bars and bar items.
// The BeginUpdate must match the EndUpdate method.
barManager.BeginUpdate();
// Create two bars and dock them to the top of the form.
// Bar1 - is a main menu, which is stretched to match the form's width.
// Bar2 - is a regular bar.
Bar bar1 = new Bar(barManager, "My MainMenu");
Bar bar2 = new Bar(barManager, "My Bar");
bar1.DockStyle = BarDockStyle.Top;
bar2.DockStyle = BarDockStyle.Top;
// Position the bar1 above the bar2
bar1.DockRow = 0;
// The bar1 must act as the main menu.
barManager.MainMenu = bar1;
// Create bar items for the bar1 and bar2
BarSubItem subMenuFile = new BarSubItem(barManager, "File");
BarSubItem subMenuEdit = new BarSubItem(barManager, "Edit");
BarSubItem subMenuView = new BarSubItem(barManager, "View");
BarButtonItem buttonOpen = new BarButtonItem(barManager, "Open");
BarButtonItem buttonExit = new BarButtonItem(barManager, "Exit");
BarButtonItem buttonCopy = new BarButtonItem(barManager, "Copy");
BarButtonItem buttonCut = new BarButtonItem(barManager, "Cut");
BarButtonItem buttonViewOutput = new BarButtonItem(barManager, "Output");
subMenuFile.AddItems(new BarItem[] { buttonOpen, buttonExit});
subMenuEdit.AddItems(new BarItem[] { buttonCopy, buttonCut});
subMenuView.AddItem(buttonViewOutput);
//Add the sub-menus to the bar1
bar1.AddItems(new BarItem[] {subMenuFile, subMenuEdit, subMenuView });
// Add the buttonViewOutput to the bar2.
bar2.AddItem(buttonViewOutput);
// A handler to process clicks on bar items
barManager.ItemClick += new ItemClickEventHandler(barManager_ItemClick);
barManager.EndUpdate();
}
void barManager_ItemClick(object sender, ItemClickEventArgs e) {
BarSubItem subMenu = e.Item as BarSubItem;
if (subMenu != null) return;
MessageBox.Show("Item '" + e.Item.Caption + "' has been clicked");
}
Create a Custom BarManager and BarAndDockingController
This example creates a custom Bar Manager (including infrastructure classes) that can be used at design time.